Elementor Pro oder Free? Für einen kostenlosen Page-Builder hat es Elementor wirklich in sich. Kein anderer Page-Builder gibt einem so viel Flexibilität bei der Seitengestaltung, ohne etwas zu Kosten. Wer bereits ein gutes Theme hat, der kann die Free-Version als WYSIWYG-Editor einsetzen und wird wahrscheinlich wunschlos glücklich. Die Pro-Version bietet jedoch so viele zusätzliche Vorteile, dass es sich lohnt einmal genau hinzuschauen. Für viel beschäftigte WordPress-Nutzer und Profis lohnt sich der Einsatz wirklich.
Passend zu diesem Artikel haben wir ein ausführliches Video vorbereitet, in dem fast alle PRO-Features demonstriert werden. Auch Features der nagelneuen Version 3.3 werden beleuchtet:
Selbstverständlich gibt es in der Pro-Version bessere Support-Leistungen, darunter den 24/7 Premium Support. Der Support bei Elementor ist gut. Aber es kommt natürlich immer auf den Einzelfall an. Dieser Beitrag beleuchtet die Design-, Marketing- und Technikfeatures, die ausschließlich in der Pro-Version vorkommen.
Page-Builder versus Site-Builder
Die Free-Version ist im Prinzip nur ein sehr guter Page-Builder mit ein paar netten Bonusfeatures. Mit ihr lassen sich demnach einzelne Seiten und Beiträge gestalten. Die kostenlose Version bietet beispielsweise nicht die Möglichkeit, den Kopf- oder Fuß-Bereich anzupassen. Zwar bietet die freie Version die Möglichkeit Landingpages zu gestalten. Die Auswahl an Vorlagen hierfür ist jedoch eher begrenzt. Wer ohnehin plant Landingpages selbst zu entwerfen, für den mag das nicht ausschlaggebend sein. Wer sich lieber von vielen professional gestalteten Vorlagen inspirieren lässt, der greift zu Pro.
Die Pro-Version ist ein kompletter Site-Bilder: Mit ihr lassen sich alle Layoutaufgaben auf der Website meistern. Darüber hinaus liefert Elementor für jedes Modul, jede Landingpage, jede Sektion, jedes Popup und jedes andere erdenkliche Element Dutzende von professionell gestalteten Layout-Vorlagen.
Wer das eigene Blog von oben bis unten komplett individuell gestalten möchte und dabei Inspiration sucht, der kommt schon alleine deswegen nicht an der Pro-Version vorbei.
Aktuell gibt es in der Landingpages-Sektion 111 Templates, davon sind lediglich 28 in der Free-Version enthalten.

Der Theme-Builder: Das Herz von Elementor Pro
Mit dem Theme-Builder lässt sich jede Sektion der Website gestalten. Header, Footer, Beiträge, Seiten, Newskategorien, Suchresultate und sogar die 404-Seite.

Eine Website ist mit diesen Elementen vollständig gestaltet:
- Header: Der Kopfbereich für Logo, Menü, evtl. ein Suchfeld etc.
- Footer: Der Fußbereich enthält meist den Copyright-Hinweis, Adressinfos, evtl. weitere Navigationslinks etc.
- Single Page: Definiert das Layout für den Hauptcontent der SEITEN. Das können auch mehrere Spalten sein bzw. sind hier der Kreativität keine Grenzen gesetzt.
- Single Post: Definiert das Layout für den Hauptcontent der BEITRÄGE. Auch hier ist alles möglich.
- Archive: Das Layout für Kategorieseiten für Beiträge.
- Search Results: Das Layout der Suchergebnisliste.
- Error 404: Das Layout für die Seite „Seite nicht gefunden“.
Das neue Interface erlaubt den Import von Templates (1), eine einfache Navigation zu den verschiedenen Seitenteilen (2) und einen Überblick über die bereits bestehenden Templates (3).

Ein Klick auf Header führt zur Übersicht (1). Daraufhin lässt sich das Template bearbeiten (2) oder aber auch die Konditionen abwandeln (3).
Die Konditionen sind ein fantastisches Feature. Mit ihnen lässt sich bestimmen, an welchen Stellen auf der Website dieser Header angezeigt wird. So ist es durchaus möglich verschiedene Sektionen auf der Website zu definieren und jeder Sektion einen eigenen Header zu geben.

Wie im Screenshot zu sehen, lässt sich der Header auf der gesamten Website anzeigen, nur in einem Newsarchiv oder auf einer bestimmten Seite oder einem bestimmten Beitrag. Außerdem lässt sich Include auch auf Exclude stellen. Durch eine Verkettung von verschiedenen Konditionen lassen sich sehr flexible Anzeigeregeln erstellen.

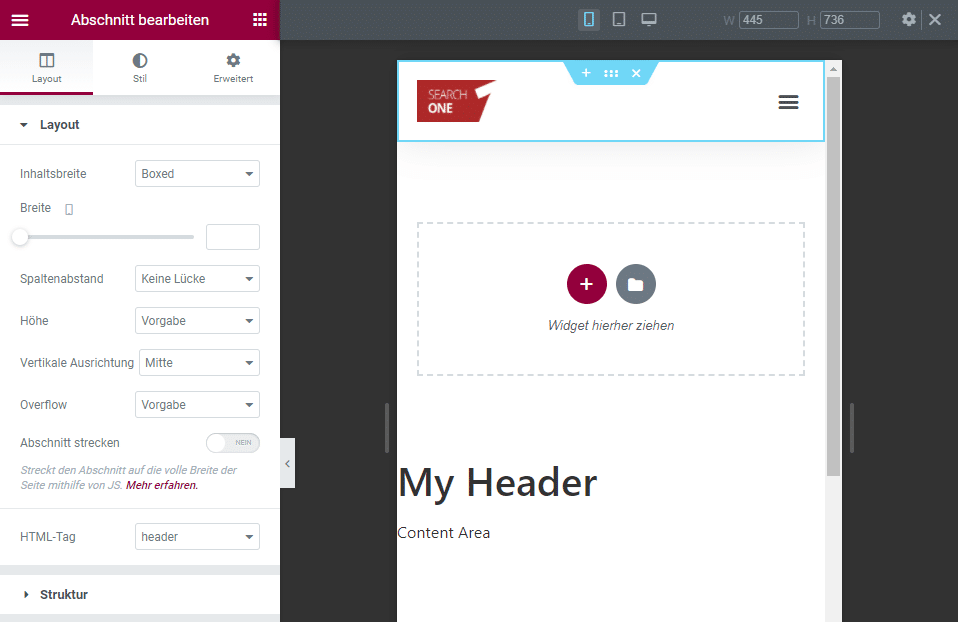
Im Editor lässt sich das Template nach Belieben anpassen.

Site-Kits erledigen die ganze Arbeit
Wem der Theme-Builder zu kompliziert ist, der kann ab Version 3.3 komplette Site-Kits importieren. Das sind im Prinzip vorgefertigte Themes, die alle notwendigen Sektionen bereits enthalten. Site-Kits haben bereits Header, Footer, Beiträge, Seiten, Newskategorien, Suchresultate und die 404-Seite vordefiniert. Sie sind professionell gestaltet. Die Farben und Fonts sind perfekt aufeinander abgestimmt.
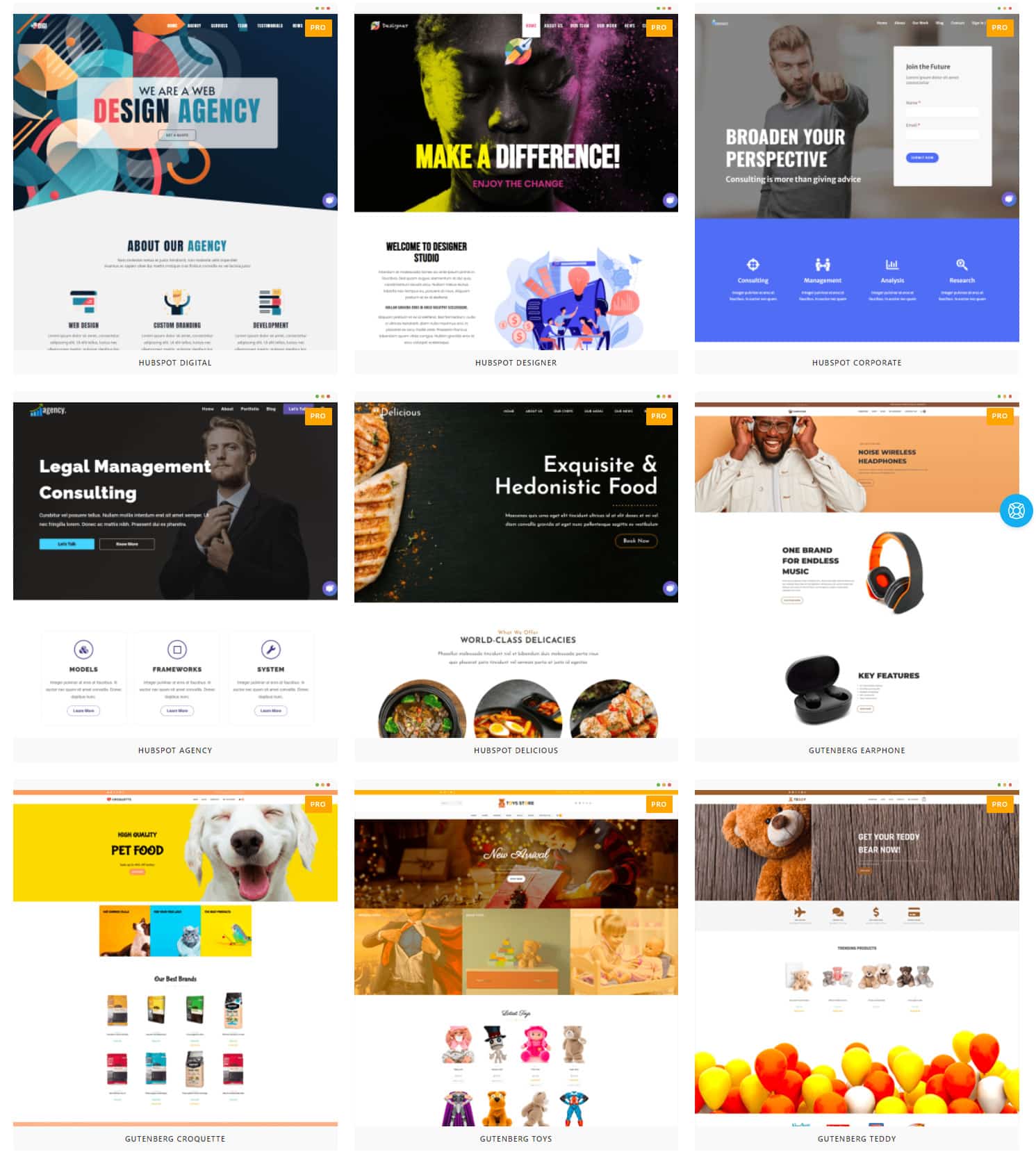
Die Elementor-Library enthält Hunderte kompletter Kits sortiert nach den üblichen Kategorien.

Da ist für jeden Geschmack etwas dabei. So lässt sich ein komplettes Website-Layout innerhalb weniger Sekunden erstellen und dann nach den eigenen Wünschen anpassen.
Wem das noch nicht reicht, der kann im Envato-Marketplace über 1.300 weitere Template-Kits erwerben.

Das beste daran: Die Template-Kits bzw. Site-Kits bei envato verwendet nur Fotos und Bildmaterial von Envato Elements. Das bedeutet, das Du mit einem Abo von Envato Elements alle Bilder auf einmal lizenzieren und diese dann für Deine eigene Website verwenden kannst! Natürlich kannst Du alle Bilder auch durch Deine eigenen ersetzen. Damit bekommst Du quasi in wenigen Sekunden eine komplette professionelle Webseite per Import!
Widgets: Pro-Features bis zum Abwinken
Die Templates bestimmen das Außenrum. Widgets sind dazu da einzelne Content-Elemente in ein schickes Format zu pressen. Die Free-Version trumpft hier nochmals voll auf.
Elementor bietet in der Pro-Version diese 29 Widgets (plus Widgets für WooCommerce):

Hier eine Auflistung mit Screenshot. Im Video haben wir die meisten davon übrigens demonstriert (Wink, Wink):
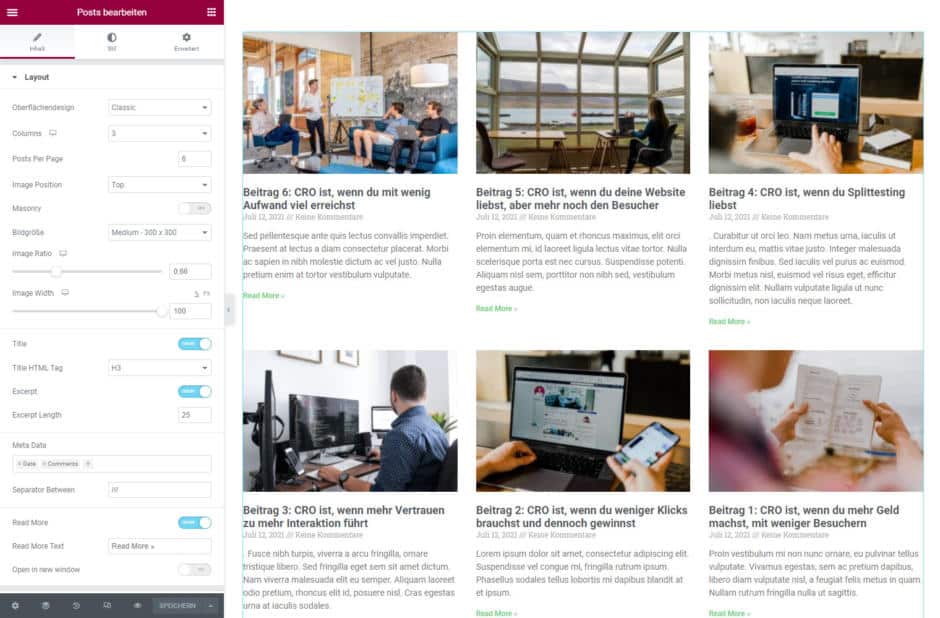
Das Posts-Widget

Einfach eine Liste von Beiträgen an einer beliebigen Stelle einfügen. Es gibt drei verschiedene Oberflächendesigns. Spaltenanzahl und Posts pro Seite lassen sich einstellen. So lässt sich jede Seite zu einer Blogkategorie umwandeln.
Das Portfolio-Widget

Am besten für Referenzen geeignet. Im Prinzip ein Navigationselement mit Bildern. Spalten, Bildgröße definierbar.
Das Gallery-Widget

Die Bildergalerie zeigt Bilder an. Ein Klick auf ein Bild liefert die gezoomte Version. Ein Klick auf die Pfeile springt zum nächsten Bild. Hochgradig konfigurierbar.
Das Form-Widget

Ein besonderes Feature, dass die meisten Formular-Plugins überflüssig macht. Sogar mehrschrittige Formulare lassen sich damit umsetzen!
Dieses Widget ist vollgepackt mit Features. Dies ist alles möglich:
- Inline Abofelder
- Nach dem Abschicken-Aktion
- Bestätigungsmail versenden
- HTML/Nur Text
- Interaktionsmeldungen (z. B. „Nachricht erfolgreich verschickt“) anpassbar
- Auch Dateifelder, Datum und andere Formfeldformate möglich
- Versteckte Felder
- Honeypot zur Spammerabwehr
- Akzeptieren-Feld
- Formularnachrichten werden im Backend gespeichert
Das ist Deutschland rechtlich notwendige Double-Optin geht auch, aber nicht direkt mit dem Widget. Hierzu ist es notwendig einen Drittanbieter (z. B. MailChimp) zu verwenden, der das übernimmt.
Das Login-Widget

Hiermit lassen sich angepasste Login-Boxen auf beliebigen Seiten platzieren und an das eigene Layout anpassen.
Das Slides-Widget

Folien können in alle Richtungen rein- und rausgleiten. Gestaltungsmöglichkeiten ohne Ende.
Das Nav Menu-Widget

Mit dem hauseigenen Navigationstool lassen sich Menüs überall auf der Website platzieren.
Das Animated Headline-Widget

Manchmal braucht es einen Eyecatcher. Verschiedene Elemente animieren um den Text herum oder der Text wird getippt, gelöscht, getippt, gelöscht usw. Hier wird das Wort Amazing eingekreist. Das Coole ist, dass es sich um reinen Text handelt.
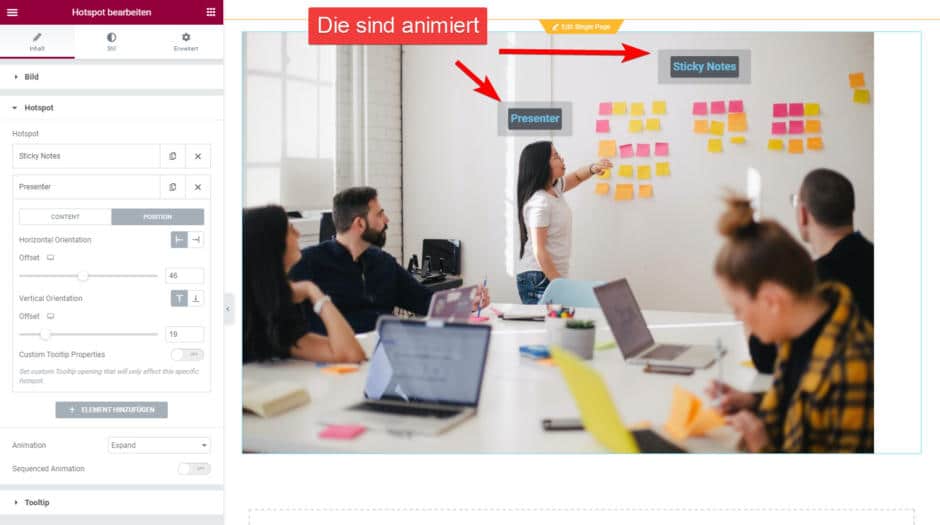
Das Hotspot-Widget

Hier lassen sich auf einem Bild animierte Punkte oder Flächen definieren, die die Aufmerksamkeit des Betrachters auf die wichtigen Stellen lenken. Sie blinken langsam, sodass dieser verleitet wird, mit der Maus darüberzufahren. Bei Klick kann ein Tooltip angezeigt werden.
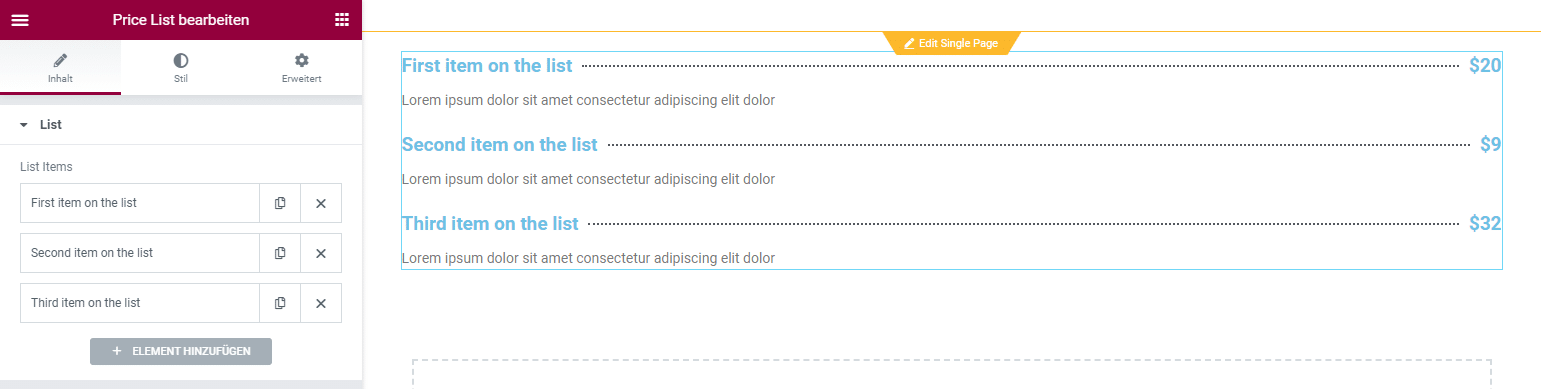
Das Price List-Widget

Wer an Preislisten für Restaurant- oder Friseur-Websites denkt, liegt richtig.
Das Price Table-Widget

Um Preise für verschiedene Pakete richtig darzustellen.
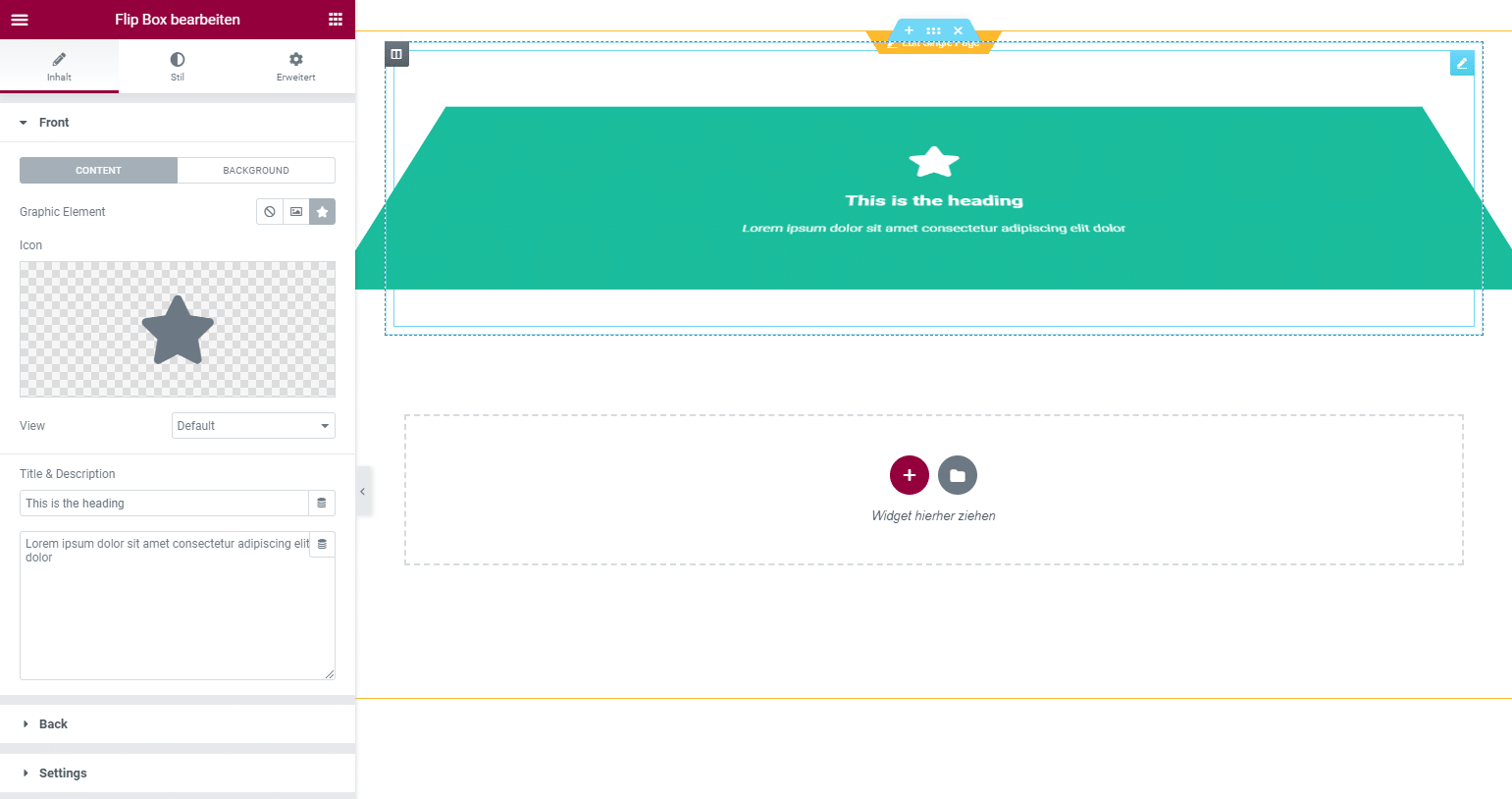
Das Flip Box-Widget

Sobald die Maus das Element erreicht, flippt es horizontal oder vertikal und die andere Seite kommt zum Vorschein. Das Motto der Flipbox: Hinten erklären was vorne steht.
Das Call to Action-Widget

Attraktive Buttons und Links, die sich natürlich auch mit den nur in der Pro-Version vorhandenen Drittanbietern (z. B. E-Mail-Dienstleister) verbinden lassen.
Das Media Carousel-Widget

Bilder und Videos gehen auf Karussellfahrt.
Das Testimonial Carousel-Widget

Kundenstimmen in einem Karussell.
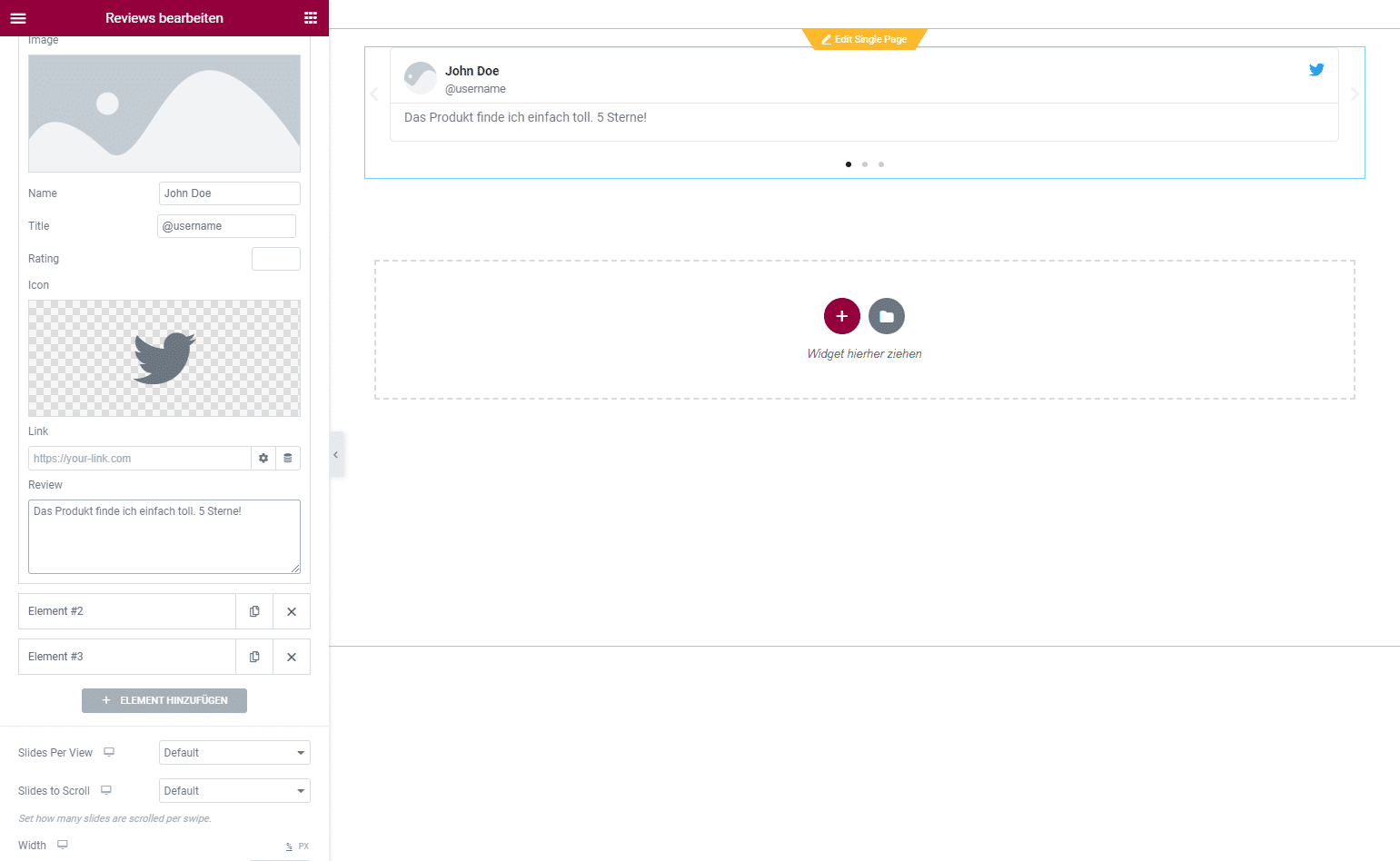
Das Reviews-Widget

Bewertungen lassen sich in ebenfalls in einem Karussell anordnen.
Das Table of Contents-Widget

Heute schon ein Inhaltsverzeichnis gebraucht und 70 verschiedene kostenlose Optionen probiert? Dieses hier funktioniert einwandfrei. Ich musste allerdings die Seite speichern und neu laden, damit sich das Inhaltsverzeichnis füllt.
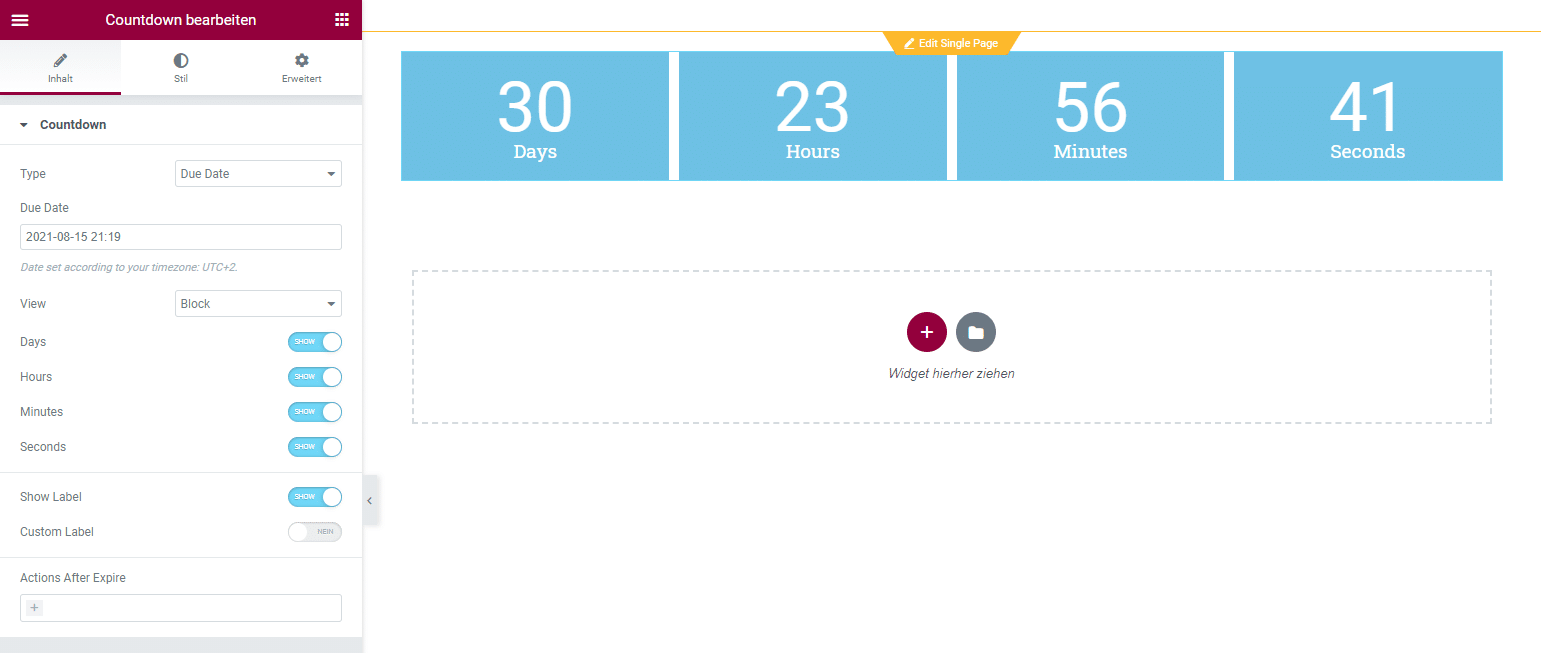
Das Countdown-Widget

Ein Countdown bis zu einem vordefinierten Datum. Idee: Es sollte eine Variante geben „Wie oft schlafen bis (Datum in der Zukunft)?“ 🙂
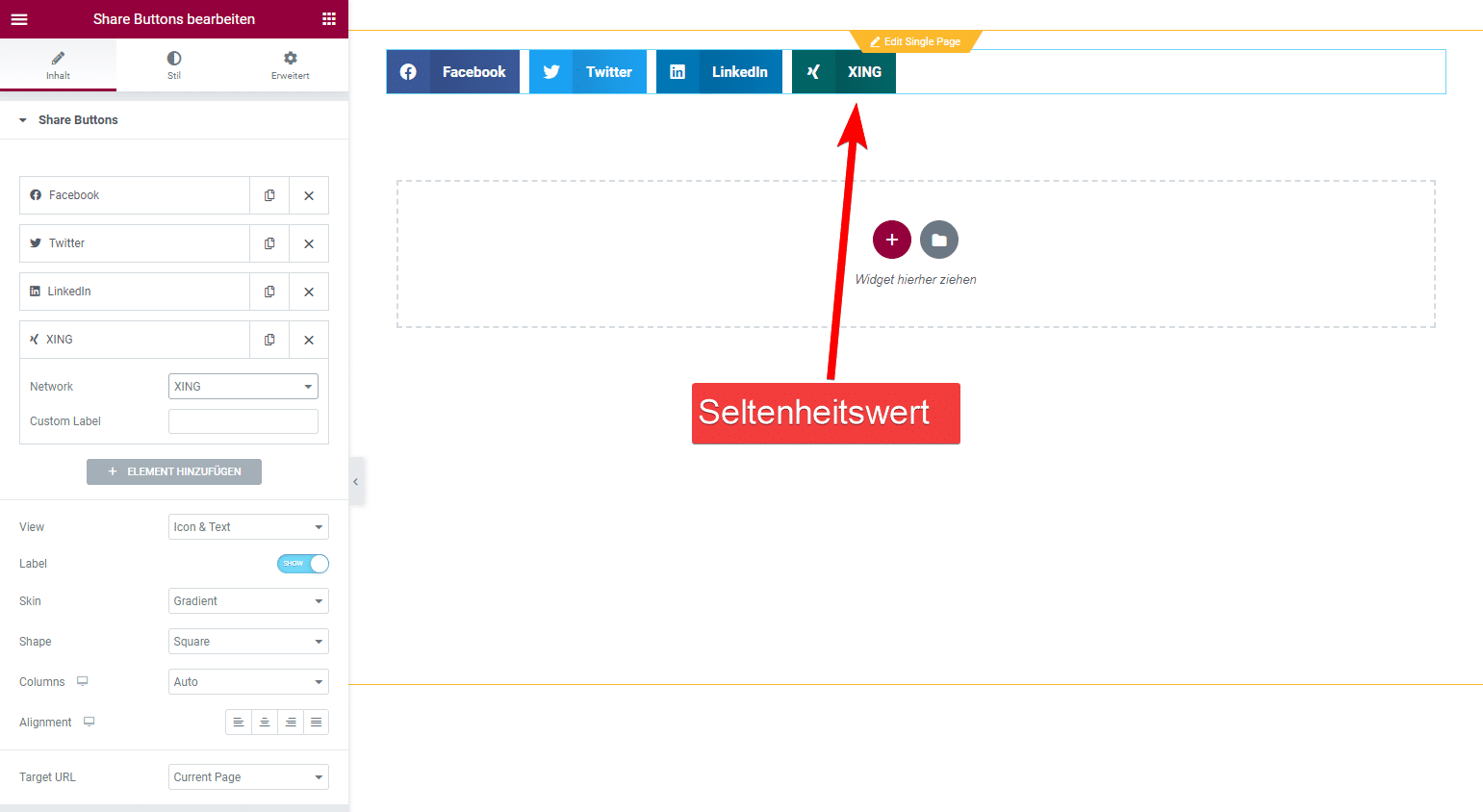
Das Share Buttons-Widget

Wer lässt die eigenen Inhalte nicht gerne teilen? Es gibt sogar XING!
Das Blockquote-Widget

Auch Blockzitate lassen sich einbauen. Sogar mit Tweet-Funktionalität.
Das Facebook Button-Widget

So können auch die Freunde (?) bei der Verbreitung der guten Kunde beitragen.
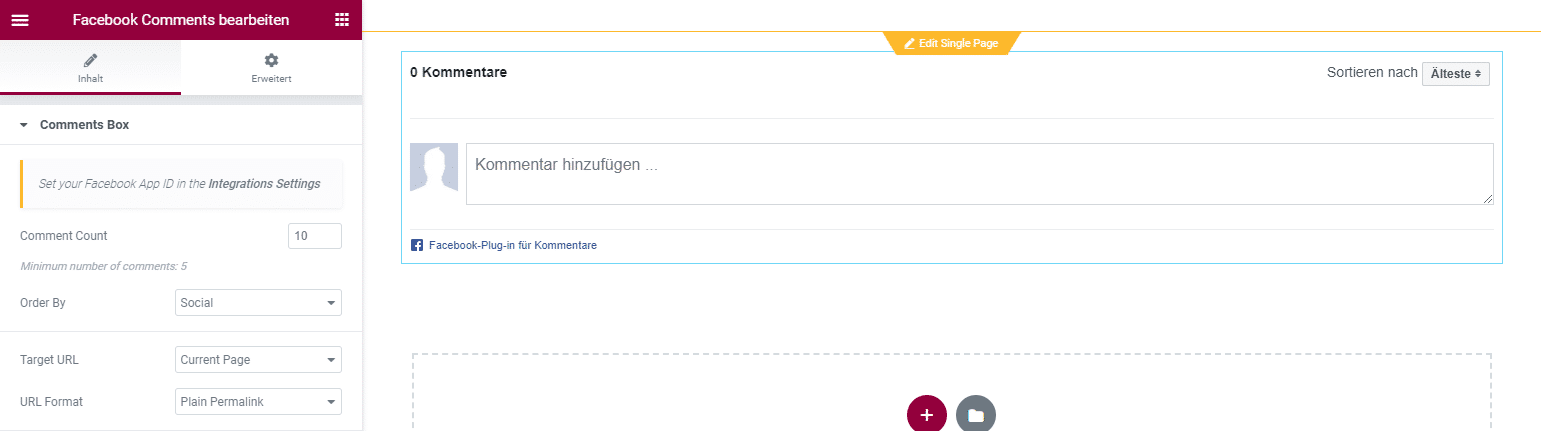
Das Facebook Comments-Widget

Facebook-Kommentare sind oft (aber nicht immer) etwas zivilisierter.
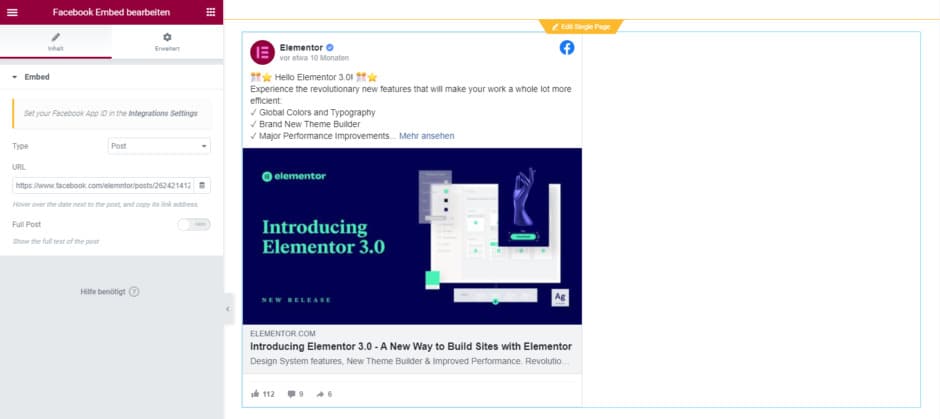
Das Facebook Embed-Widget

Beliebige Inhalte von Facebook integrieren.
Das Facebook Page-Widget

Sogar eine Facebook-Page lässt sich mit diesem Widget einbetten.
Das Lottie-Widget

Lottie ist ein Animationsprogramm für das Web, das angetreten ist, animierte GIFs abzulösen. Sehr vielversprechend.
Das Code Highlight-Widget

Falls du programmierst, kannst du deine Code-Schnipsel schön formatiert präsentieren.
Das Video Playlist-Widget

Wir haben einige Videotutorials zu Site- und Page-Buildern gemacht. Dieses Widget fasst sie in einer Playlist elegant zusammen.
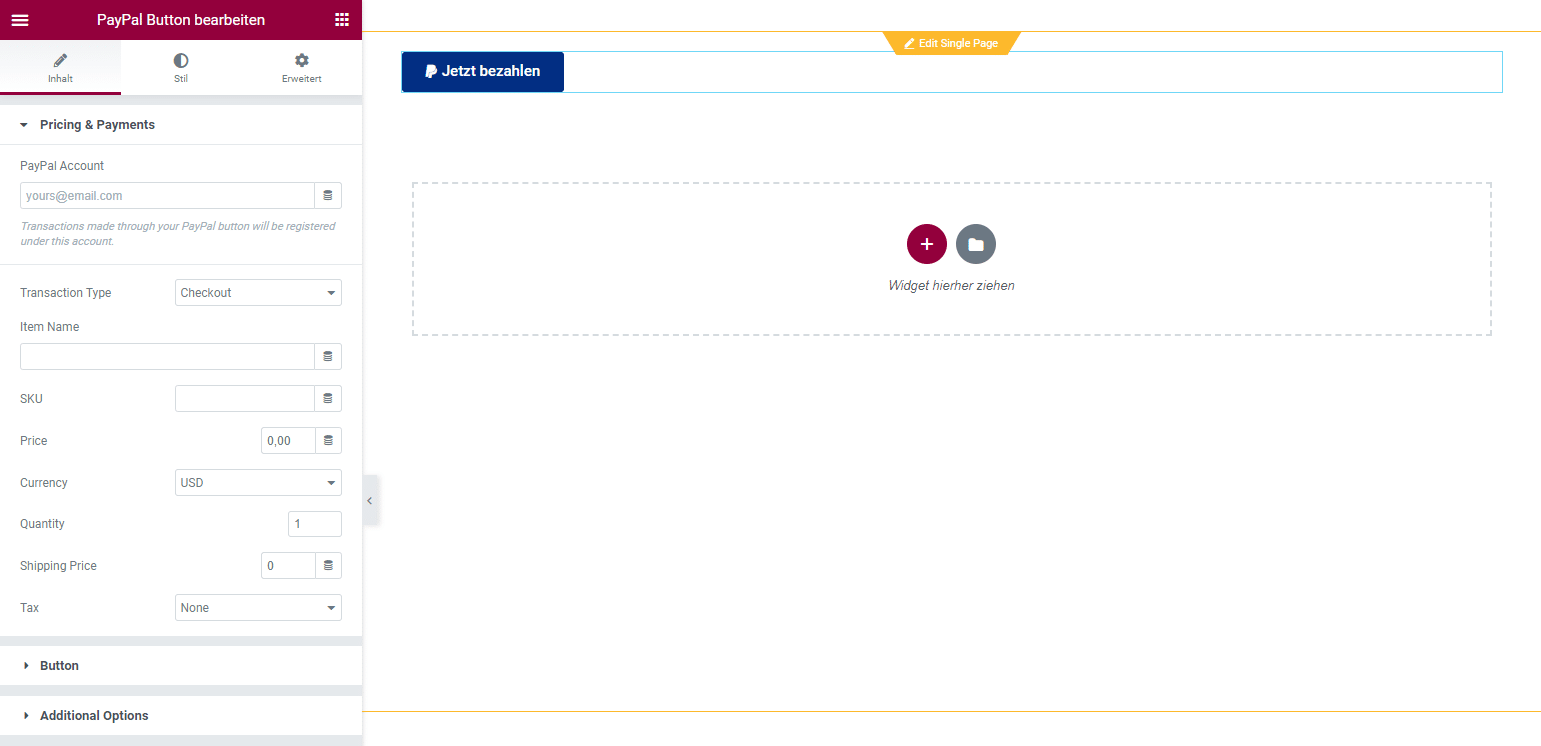
Das Paypal Button-Widget

Biete die Zahlungsabwicklung über PayPal an.
Für Shopsites gibt es noch viele weitere WooCommerce-Widgets, die wir gerne in einem gesonderten Beitrag mit Fokus auf E-Commerce vorstellen können. Melde dich bei Interesse in den Kommentaren.
Das Search Form-Widget

So lässt sich die Suchleiste an einer beliebigen Stelle platzieren. Auch ein Suchfeld über den gesamten Sichtbereich (Fullscreen) ist möglich.

Das Template-Widget

Ein Template in einem Template einbetten. Das kann manchmal überaus nützlich sein.
Es kommen hin und wieder neue Widgets hinzu. Für’s Erste sollte das aber reichen. Gibt es etwas, das die Pro-Widgets nicht abdecken? Schreib es in die Kommentare!
Der Popup Builder
Für Viele ein Übel. Aber aus Marketingsicht einfach unerlässlich. Wenigstens liefert Elementor Pro einen der besten Popup-Builder auf dem Markt. Ein kleines Tutorial:

Klicke auf Popup und dann auf Hinzufügen.

Wähle den Typ Popup und gebe dem Template einen Namen.

In der Library findest du viele Vorlagen. Wähle eine aus und klicke auf Einfügen.

Passe das Popup nach Herzenslust an und klicke auf Speichern.

Jetzt beginnt die Magie. Füge zuerst eine Kondition hinzu.

Im Beispiel soll das Popup nur auf der „Über uns“-Seite angezeigt werden. Klicke auf Next.

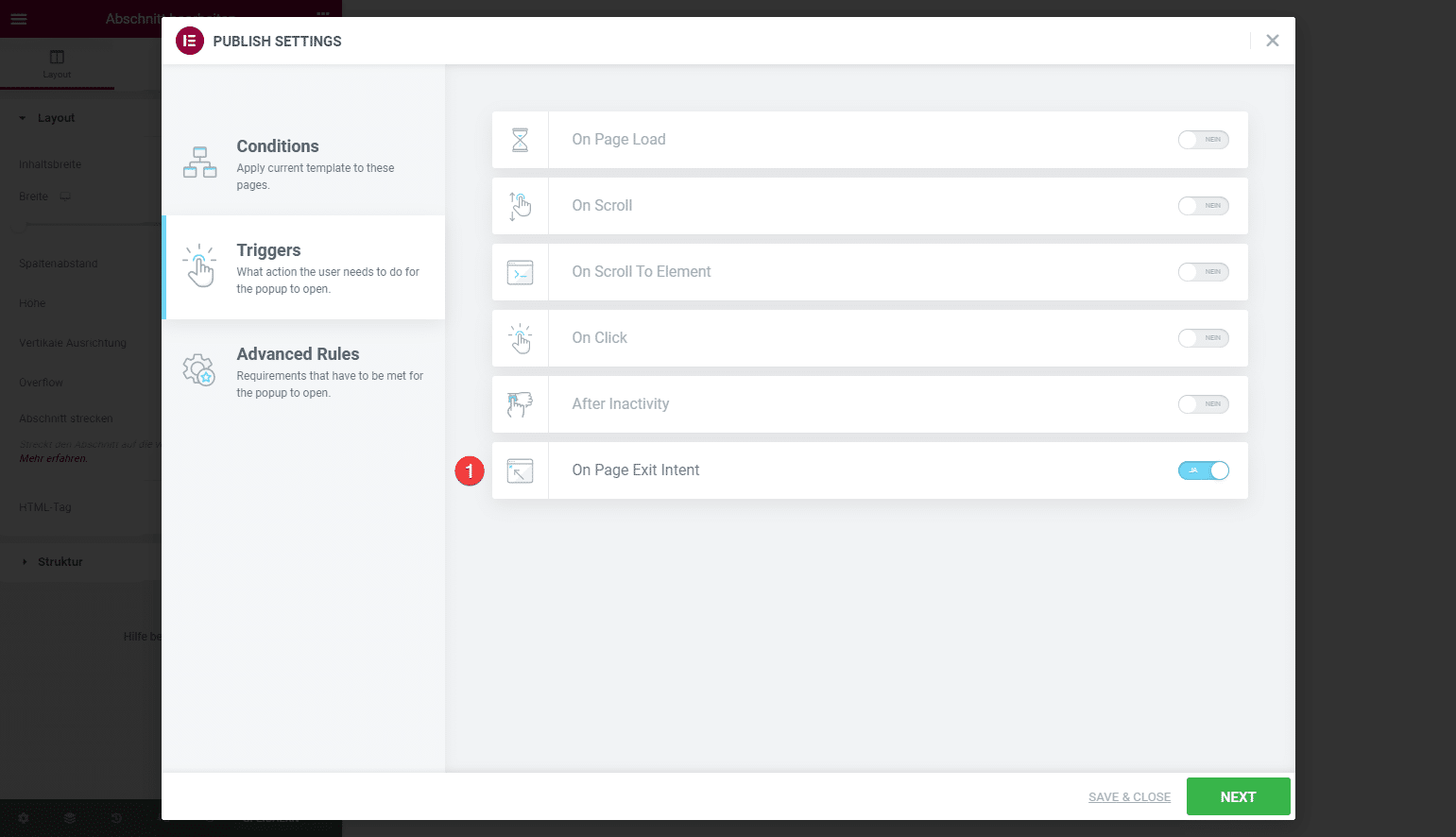
Das Beispiel-Popup soll nur bei Exit-Intent angezeigt werden. Next.

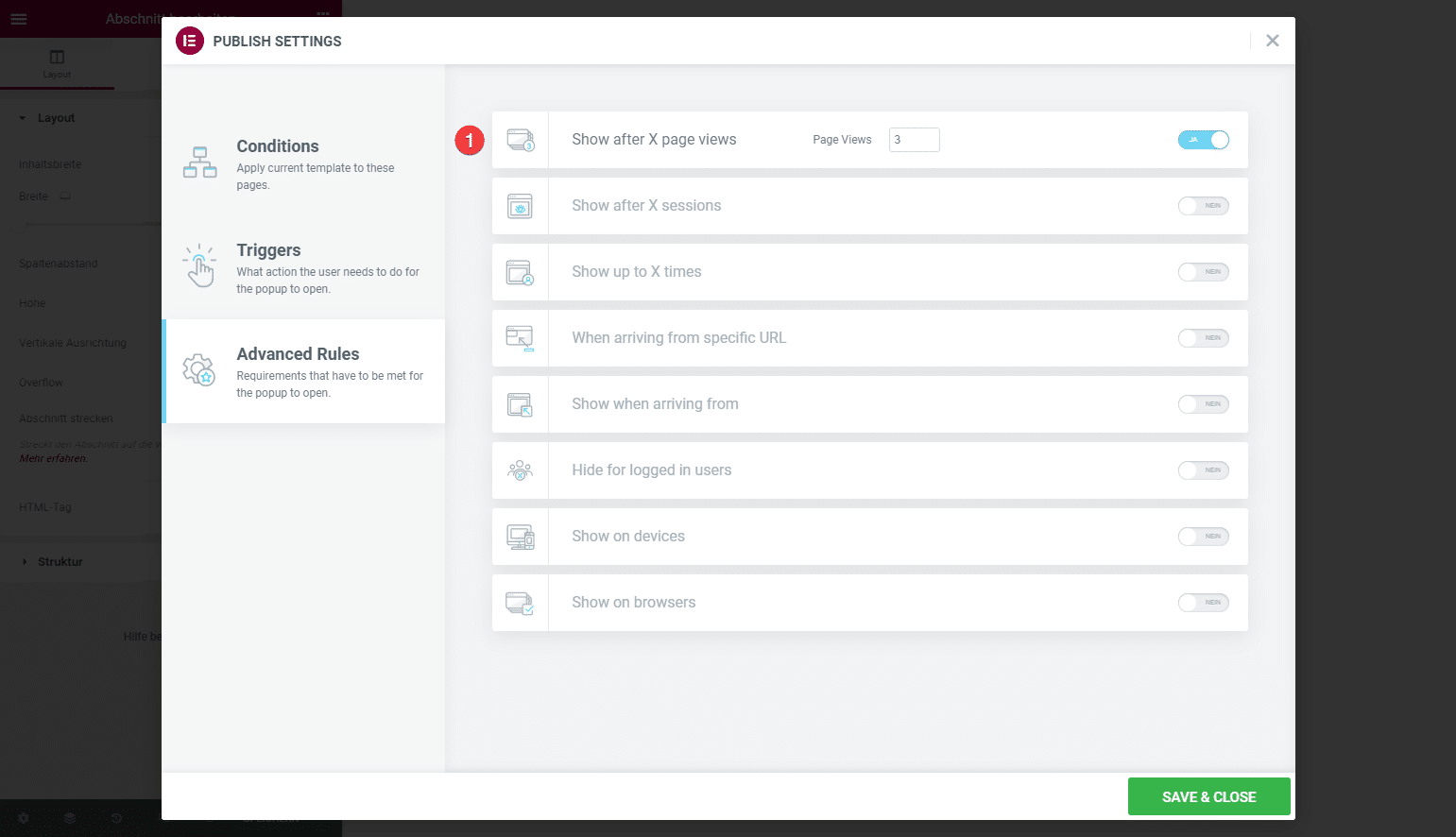
Außerdem soll das Popup erst erscheinen, sobald jemand mindestens drei Seiten der Website aufgerufen hat.
Im Video hat das sogar geklappt.
Action Links
Ein einfaches aber cooles Feature. Mit den Action-Links lassen sich Kontaktbuttons zu Facebook, WhatsApp erstellen. Auch Wegbeschreibungen mit Waze oder Termine auf Google Calendar sind möglich. Hierzu muss einfach ein Button oder Link angeklickt werden und schon gibt es die Optionen.
Das Feature ist ein wenig versteckt, daher hier ein kurzes Tutorial.

Jeder Link (1) kann über den kleinen Button „Dynamische Attribute“ (2) in einen Aktionslink gewandelt werden. Danach zum Beispiel „Contact URL“ (3) auswählen.

Danach auf den kleinen Schraubenschüssel (1) klicken. Es öffnen sich die Einstellungen. Im Feld Typ (2) dann zum Beispiel Skype (3) auswählen.

Jetzt lassen sich die Skype-Einstellungen vornehmen.
Schon können Besucher der Site auf den Button klicken und direkt einen Skype-Call starten. Niceness.
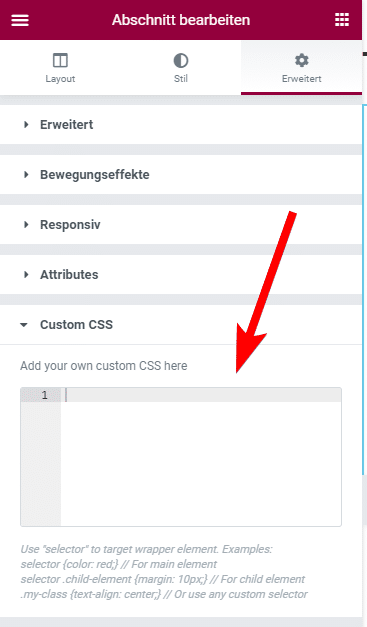
Custom CSS

Einfach auf ein beliebiges Element klicken. Unter Erweitert lässt sich eigener CSS-Code hinterlegen. Eine Schande, dass das nur in Pro geht. Ich protestiere!
Global Custom CSS
Das Gleiche gilt auch für die globale CSS-Funktionalität. Dies lässt sich zur Not aber auch anders lösen.
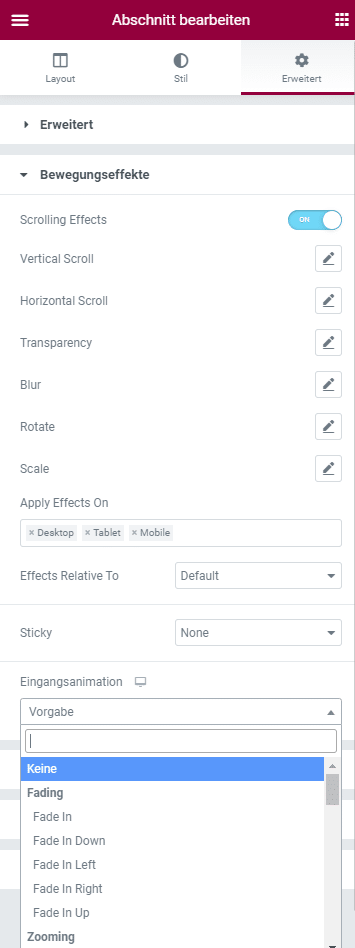
Motion Effects
Pro bietet jede Menge Scrolling-, Mouse-Effekte und auch Parallax an.

Die lassen sich auf jedem Element anwenden. Zurückhaltung ist hier wahrscheinlich angebracht.
TypeKit Integration und Custom Fonts
Das Einbinden von Google-Fonts ist ja nichts Neues. Adobes TypeKit unterstützt aber auch nicht jeder.
Außerdem ist es möglich eigene Fonts und Kombinationen zu erstellen. So lassen sich Fonts von der Größe reduzieren, indem man nur die Buchstaben, Schnitte und Weights inkludiert, die auf der Website auch zur Verwendung kommen. Gut für Speed, SEO und den Besucher.
Dynamic Content
Dynamische Inhalte lassen sich überall da einbinden, wo es das kleine Datenbank-Symbol gibt:

Im Menü gibt es Zugriff auf alle möglichen Felder aus der Datenbank. Das gilt auch für Felder aus den beliebten Plugins ADD ACF, PODS, JETENGINE oder TOOLSET CONTENT. So lassen sich wahrlich dynamische Websites erstellen.
Dynamic Colors
Selbst Farben lassen sich dynamisieren. So ist es möglich einer Kategorie (Sommerkleidung / Winterkleidung) eine Farbe zuzuweisen und diese dann als Hintergrundfarbe auf gewisse Elemente oder in den Header und Footer zu legen.
Sticky Header
Der Header kann in der Pro-Version an den oberen Rand gepinnt werden. Er bleibt dann immer im Bild, auch wenn der Nutzer nach unten scrollt.
Integration mit 3rd-Party-Diensten
Zum Schluss noch die Liste der Drittanbieter, die sich problemlos nutzen lassen:
- Campaign Monitor
- HubSpot
- Zapier
- Adobe TypeKit
- Discord
- GetResponse
- Drip
- ReCaptcha V3
- Facebook SDK
- MailerLite
- Slack
- Font Awesome 5
- Fontello, IcoMoon & Fontastic
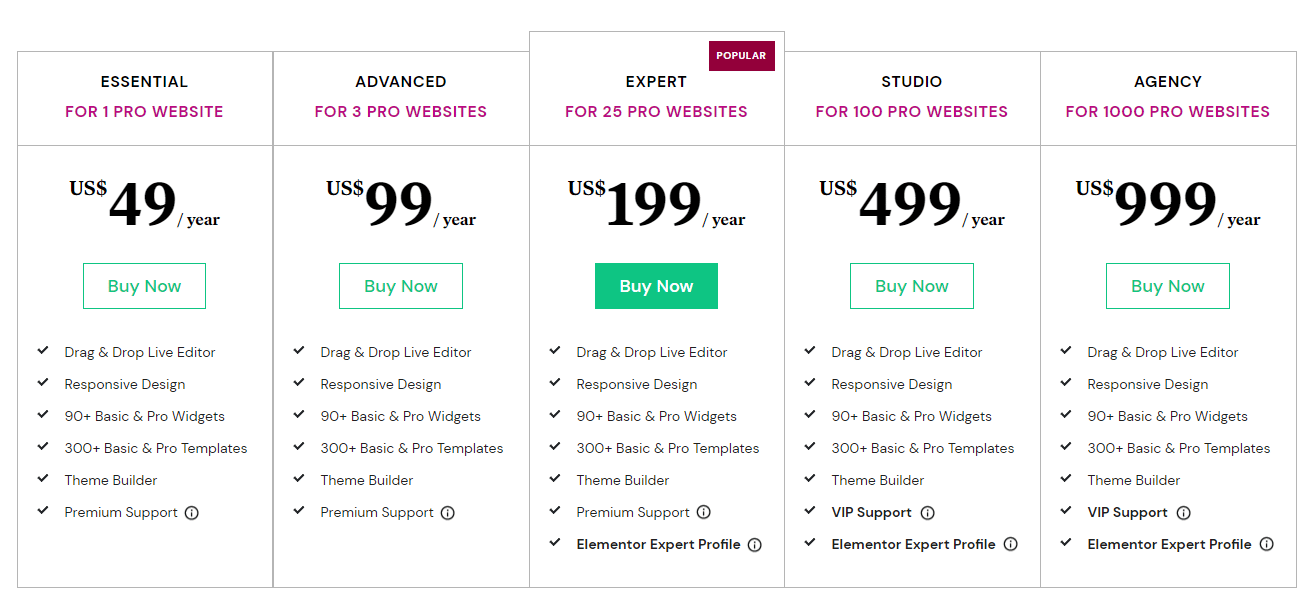
Elementor Pro Kosten

Für eine einzelne Website kostet Elementor Pro schlappe 49 USD im ESSENTIAL Tarif und für 3 Webseiten im Tarif ADVANCED 99 USD pro Jahr. Wer noch mehr Webseiten mit Elementor betreibt, für den gibt es den Tarif EXPERT (bis zu 25 Webseiten) für 199 USD, STUDIO (bis zu 100 Webseiten) für 499 USD und AGENCY (maximal 1.000 Webseiten) für 999 USD.
Selbstverständlich gibt es eine 30 Tage Geld-zurück-Garantie für alle Tarife!
Fazit: Für wen lohnt sich die Pro-Version?
Ich glaube nicht, dass es notwendig ist, alle Features der Pro-Version zu nutzen. Auch wenn das möglich wäre. In der Praxis ist es nicht selten so, dass man heute das eine Feature unbedingt braucht und ein weiteres vielleicht erst in sechs Monaten. Trotzdem wäre es fahrlässig, sich Pro (oder einen vergleichbaren Site-Builder) NICHT zu holen und stattdessen Tage und Wochen darein zu investieren, alles von Hand zusammenzufrickeln.
Ich spreche da aus Erfahrung, da ich ca. 2006 ein komplettes CMS und einen Onlineshop in PHP entwickelt hatte. Da gab es noch nicht einmal WordPress. Dass es mal sowas wie Elementor Pro gibt, hätte ich mir nicht träumen lassen. Es ist schwer sich einen Anwendungsfall vorzustellen, der nicht mit der Pro-Version abgedeckt werden kann. Wenn du es mit deiner Website halbernst meinst oder du damit deinen Unterhalt verdienst, dann kannst du wirklich nichts falsch machen!
Von uns gibt es eine volle Empfehlung.
Was ist Elementor Pro?
Wie teuer ist Elementor Pro?
Was ist Elementor Free?
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.