Mit Formularen in WordPress ist es so eine Sache. Die meisten Anfänger setzen auf das kostenlose Contact Form 7 Plugin. Damit stößt man jedoch sehr schnell an die Grenzen des Machbaren, insbesondere, wenn es um die Conversion-Optimierung geht. Eine der größten Hebel, insbesondere wenn es um lange und komplexe Formulare geht, ist die Aufteilung des Formulars auf mehrere Seiten. So wird der Nutzer nicht direkt mit allen Feldern und Daten erschlagen, sondern kann Schritt für Schritt durch den Prozess geführt werden und in kleinen Häppchen seine Daten eintragen, damit Du am Ende auch die Daten erhälst und die Nutzer nicht mittendrin abbrechen.
Wenn Du Dich intensiver mit dem Thema Conversion-Optimierung von Formularen beschäftigen willst, solltest Du diese 21 Tipps der Formular-Optimierung gelesen haben!
In diesem Tutorial zeige ich Dir, wie Du ganz schnell und einfach ein mehrseitiges Formular mit Datenübergabe in WordPress erstellst!
Für diese Anleitung und die Anfrage-Formulare auf dieser Webseite verwende ich WPForms. Aus meiner Sicht ist WPForms ist das beste WordPress Form Builder Plugin. Du kannst es kostenlos herunterladen, oder Dir für mehrseitige Formulare direkt eine Lizenz zum reduzierten Preis sichern! Du kannst damit nicht nur mehrstufige Formulare in WordPress erstellen, sondern auch mit Conditional-Forms bestimmte Felder nur anzeigen lassen, wenn der Nutzer vorher etwas bestimmtes ausgewählt hat.
Schritt 1: Erstelle ein Formular mit WPForms

Als erstes musst Du das WPForms-Plugin installieren und aktivieren. Anschließend gehst Du in Deinem WordPress-Backend unter WPForms auf „Neues Formular hinzufügen“ um ein neues Formular zu erstellen.
Mit WPForms kannst Du jedes Formular in mehrere Seiten oder Schritte aufteilen, also erstellst Du einfach das Forumular, das Dir vorschwebt. Für unser Beispiel werden wir ein einfaches Kontaktformular erstellen.
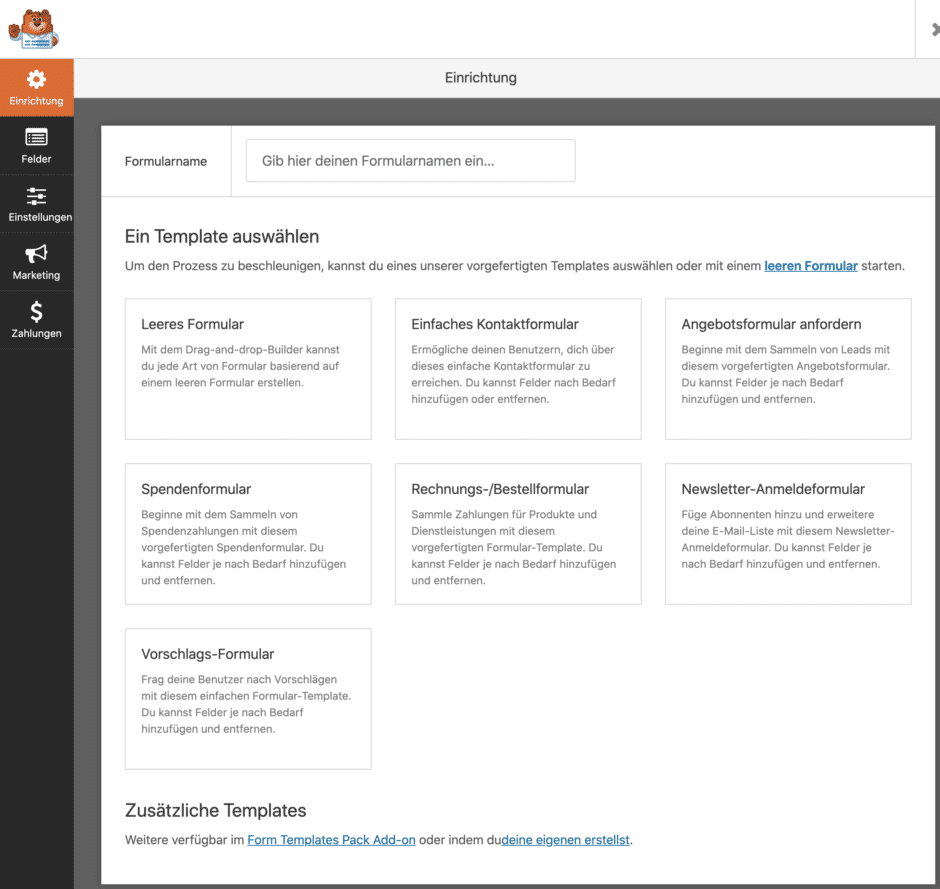
Auf dem Einrichtungsbildschirm musst Du Dein Formular bennen und kannst dort die Vorlage auswählen, die Du verwenden möchtest. Hier solltest Du das auswählen, das für Deinen Zweck am besten passt.
Wir wählen hier einfach mal ein „Einfaches Kontaktformular aus“:

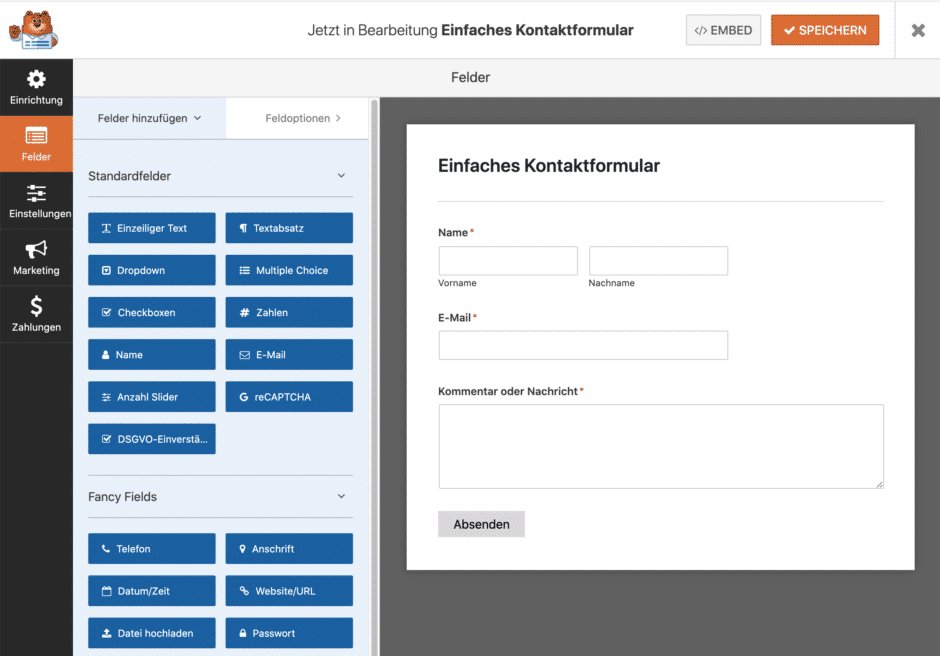
Auf der nächsten Seite kannst Du dann Dein Kontaktformular mit dem visuellen Drag-and-Drop-Editor beliebig anpassen und erweitern.

Wenn Du etwas Komplexeres als ein einfaches Kontaktformular erstellen möchtest, gibt es auch Vorlagen für ein Angebotsanfrage-Formular, ein Bewerbungsformular, ein Bestellformular, ein Formular für eine Umfrage oder ein Anmeldeformular für Benutzer. Diese Formulare sind in der Regel viel länger als ein einfaches Kontaktformular und erfordern wahrscheinlich mehrere Schritte zum Ausfüllen, wenn Du viele Informationen vom Nutzer benötigst.
Schritt 2: Teile Dein Formular in verschiedene Seiten auf
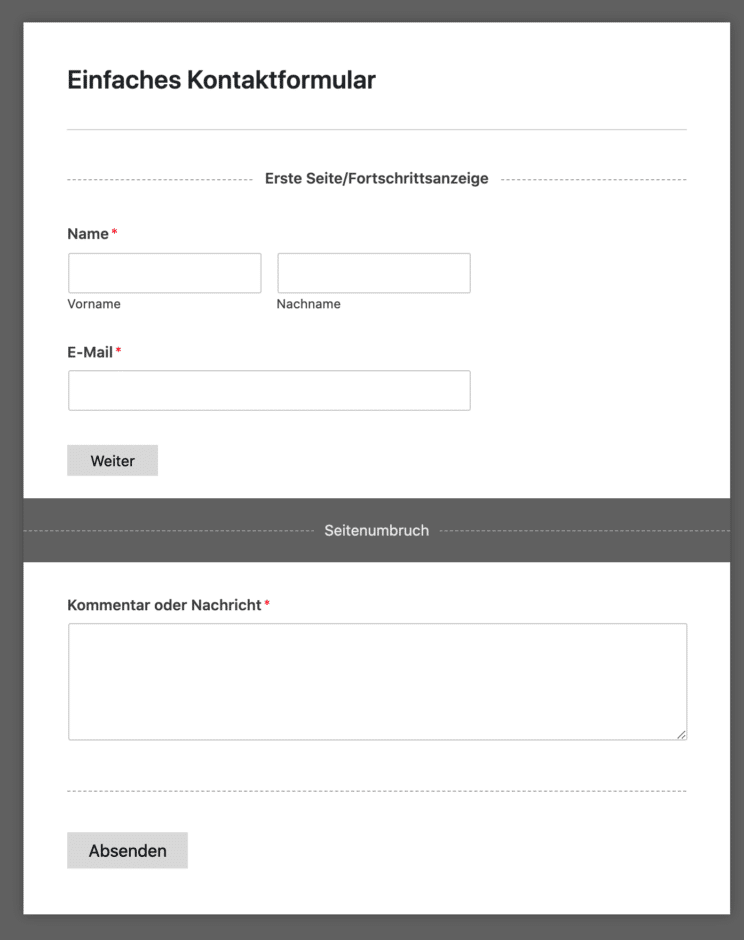
Schauen wir uns nun an, wie Du Dein Formular in mehrere Teile aufteilen kannst: Sobald Du alle Formularfelder Deines Formulars hinzugefügt und angepasst hast, kannst Du das Element „Seitenumbruch“ zu Deinem Formular hinzufügen, um dieses auf verschiedene Seiten aufzuteilen. Ziehe dazu einfach das Formularfeld Seitenumbruch, das Du unter Fancy Fields findest, vom linken in den rechten Bereich. Diesen Seitenumbruch kannst Du dann per Drag-and-Drop an der Stelle platzieren, an der das Formular aufgeteilt werden soll.
Mit WPForms kannst Du so viele Formularseiten erstellen, wie Du benötigst, aber denk daran, Deine Benutzer nicht zu überfordern. Du solltest generell nur die Informationen sammeln, die Du auch wirklich unbedingt benötigst. Weitere Informationen kannst Du später immernoch anfordern.

Eine Fortschrittsanzeige wird auf der ersten Seite übrigens automatisch hinzugefügt. Diese solltest Du dann noch anpassen:
Schritt 3: Anpassen des Fortschrittsbalkens
Je nach Deinen Wünschen und Anforderungen kannst Du einen Fortschrittsindikator anzeigen lassen, um die Benutzer über die verschiedenen Abschnitte Deines Formulars zu informieren, wo sie sich gerade befinden und wieviele Schritte sie noch vor sich haben.
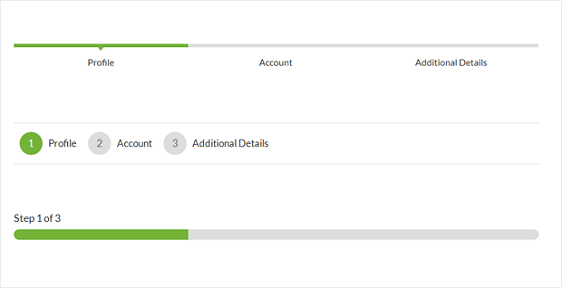
Um es so einfach wie möglich zu machen, hat WPForms drei verschiedene Indikatorbalken für mehrstufigen Formulare eingebaut.

- Konnektor: Zeigt einen Verbindungsbalken und Seitentitel für jeden Teil Ihres mehrstufigen Formulars an.
- Kreise: Zeigt einen Kreis und einen Seitentitel pro Seite Ihres mehrstufigen Formulars an.
- Fortschrittsbalken: zeigt den Fortschritt des Formulars an, wenn der Benutzer es ausfüllt.
Du kannst an dieser Stelle auch den Seitentitel der einzelnen Abschnitte ändern, damit die Benutzer wissen, auf welchem Teil des Formulars sie sich befinden. Dies wird jedoch nur bei den Optionen Kreise oder Konnektor angezeigt! Andernfalls sehen die Benutzer nur einen Standardfortschrittsbalken, der sie durch die Anzahl der auf dem Mehrschrittformular verbleibenden Schritte führt.
Schritt 4: Konfiguriere Dein Formular und veröffentliche es
Unter „Einstellungen“ kannst Du noch Dinge anspassen wie:
- Formularbeschreibung – Gebe Deinem Formular eine Beschreibung.
- Text der Schaltfläche Senden – Passe den Text auf der Schaltfläche Senden an.
- Spam-Vermeidung – Stoppe Kontaktformular-Spam mit der Honeypot-Funktion oder Google reCAPTCHA.
- AJAX-Formulare – Aktiviere die Funktion AJAX für das Senden des Formulars ohne Seiten-Reload.
- Das Thema DSGVO solltest Du natürlich ebenso beachten!
Außerdem kannst Du hier einstellen, welche Nachricht Du erhält, wenn jemand das Formular ausgefüllt hat und welche Benachrichtigung der Nutzer auf der Webseite erhält.
Wenn Du fertig bist, klickst Du auf Speichern und schon kannst Du Dein Formular per Gutenberg-Block oder Shortcode an beliebiger Stelle in Deiner Seite einbauen! Der einzige Haken aus meiner Sicht ist, dass WPForms jQuery benötigt und damit nicht auf AMP-Seiten funktioniert, aber das finde ich nicht schlimm, denn die Seite Anfragen ist ohnehin keine Landingpage für Nutzer aus den Suchmaschinen.
Bonus: Video Tutorial
Die Macher von WPForms haben übrigens ein sehr cooles Video-Tutorial erstellt, indem Du sehen kannst, wie schnell und einfach man damit ein mehrseitiges Formular erstellen kann:
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.