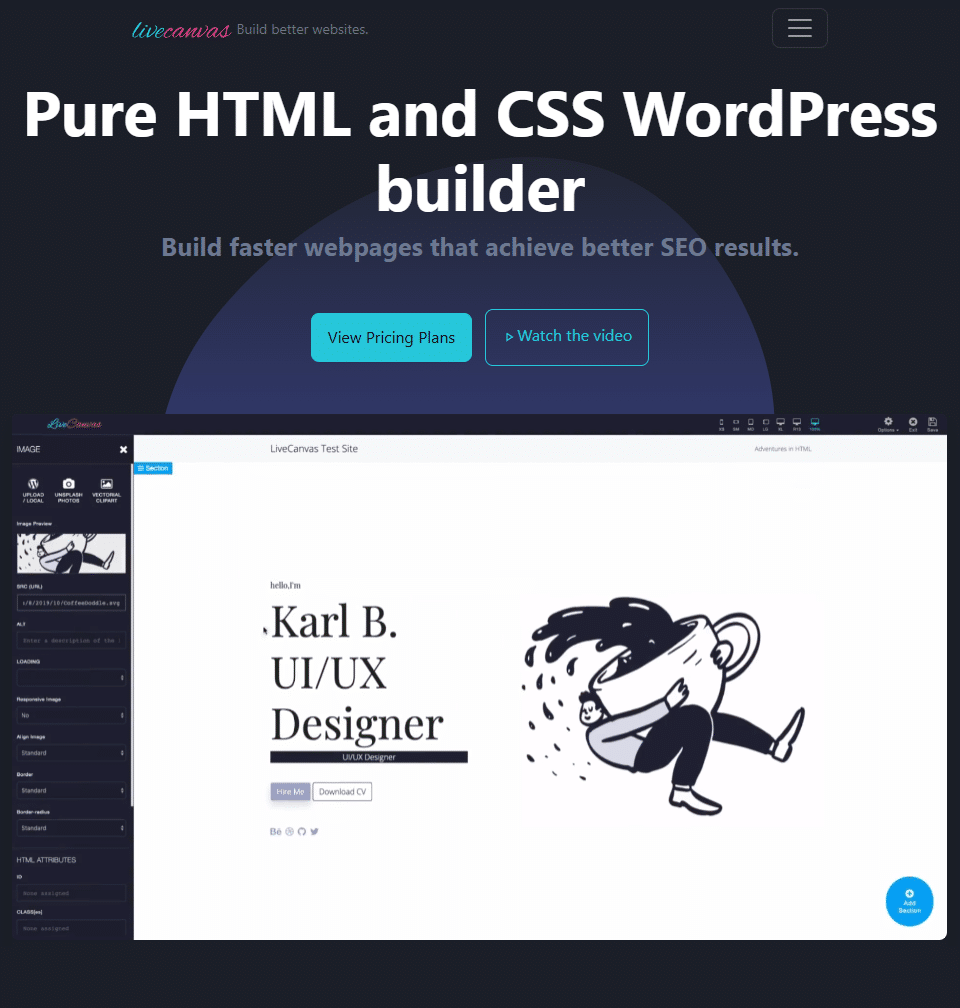
Um es vorwegzunehmen: Du fühlst dich mit dem HTML/CSS-Framework Bootstrap pudelwohl, brauchst aber bei deinen Projekten auch die Unterstützung von WordPress + Plugins? Dann ist der Bootstrap 5 WordPress Page Builder livecanvas ein absolutes Muss.

livecanvas verspricht hohe Geschwindigkeit und daraus abgeleitet besseres SEO. Ob Letzteres tatsächlich erreicht wird, hängt natürlich von vielen weiteren Faktoren ab. Aber schnell ist er. Bisher ist uns kein schnellerer Builder zwischen Zeigefinger und Mausbutton gekommen. Allerdings erkauft man sich den Speed mit einer Menge Kompromisse an anderer Stelle. Dennoch ist livecanvas für Hartgesottene eine klare Empfehlung. Fangen wir aber mal von Vorne an.
Skatedogz-Projekt
Wie immer haben wir mit livecanvas unser Skatedogz-Projekt umgesetzt. Im Video gibt es ein vollständiges Tutorial zu livecanvas mit ein paar Tipps zur Entwicklung mit Bootstrap.
Hier ein kurzer Eindruck, wie die fertige Webseite der Skatedogz, die wir im Tutorial bauen, aussieht:
Breche aus dem Gefängnis herkömmlicher Pagebuilder aus
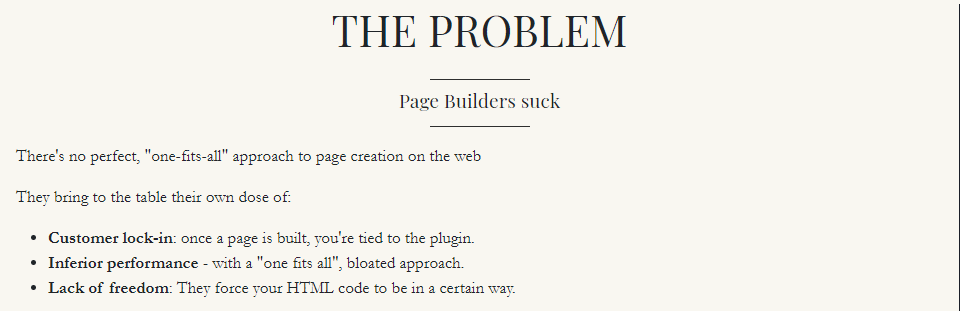
Im livecanvas-Manifesto bringt es der Hersteller auf den Punkt:

Laut Entwickler sind aktuelle Pagebuilder kacke! Sie fesseln ihre Kunden (Customer lock-in), haben oft schlechte Performance aufgrund von zu viel „Bloat“ und erlauben keine Flexibilität bei der Implementierung von HTML-/CSS-Lösungen.
Wer sich eine Weile mit dem Pagebuilder-Ökosystem beschäftigt, kann dies leicht bestätigen. Wie will livecanvas diese Probleme aus der Welt schaffen? Schließlich kann man konkurrierenden Pagebuildern ja keine grundsätzliche Böswilligkeit unterstellen. Die wollen schließlich auch nur, dass ihr Kunden gute Erfahrungen mit ihren Produkten machen. Das führt aber unweigerlich zu den o. g. Problemen. Bei livecanvas etwa nicht?
livecanvas-Innovationen
livecanvas trumpft mit einigen Innovationen auf, um diese Probleme aus dem Weg zu schaffen.
- livecanvas erzeugt kein eigenes HTML oder CSS. Es hält sich strikt an die Vorgaben aus dem Bootstrap-Framework. Alle erzeugten Layouts lassen sich über einen Button als HTML abspeichern. Soweit in die neue HTML-Datei Bootstrap eingebunden wird, bleiben alle Layouts so, wie sie in livecanvas unter WordPress erstellt wurden. Angenommen es käme ein weiterer Pagebuilder auf den Markt, der auch alles nach Bootstrap-Vorgaben macht, dann wäre dieser zumindest theoretisch dazu in der Lage einfach livecanvas zu ersetzen. Bei Elementor und Divi wird das nie passieren.
- Weiterhin erschließt der Einsatz von Bootstrap tausende Layouts, Elemente und Tutorials, die einfach so in livecanvas verwendet werden können.
- livecanvas speichert dieses HTML in der Datenbank. Da es in der Regel keine Shortcodes enthält, wie das bei anderen Pagebuildern der Fall ist, muss WordPress nach einer Datenbankabfrage auch nichts mehr „transformieren“. Dadurch ist livecanvas sauschnell.
- Der HTML-Code lässt sich nach allen Regeln der (Bootstrap-)Kunst anpassen, erweitern und am wichtigsten: verkleinern! (s. Video für diverse Beispiele).
- Der Code-Editor ist ein Traum. Er läuft direkt im Browser. Es fühlt sich so an, als würde man lokale Dateien mit Visual Studio Code oder ähnlich bearbeiten. Alle Änderungen werden sofort (!) auf der Seite reflektiert als wäre ein Liveserver an.
livecanvas Überblick
Nach der Installation offenbart ein Blick in die Einstellungen, dass es im Prinzip keine gibt:

Okay, neben einem Einleitungsvideo auf Englisch gibt es wirklich nur ein Handvoll Features. Einfach nach Gebrauch an- und ausschalten.
Für unseren Test haben wir das empfohlene picostrap-Theme verwendet (vom gleichen Anbieter).

picostrap ist perfekt auf livecanvas abgestimmt.

Es bietet Live-Reloading, ist über den Customizer einzurichten und ist dabei superschlank. Hohe Pagespeed-Scores sind damit laut Anbieter easy, was dieser PageSpeed-Vergleich mit einigen der beliebtesten Page-Buildern wie Oxygen Builder, Beaver Builder, Elementor und Divi Builder beweist.

Ein Childtheme gibt es gleich dazu. So ist es dann auch möglich, Änderungen an den Dateien vorzunehmen, die durch Updates nicht einfach überschrieben werden.

Wem das nicht reicht, der kann auch eines der zahlreichen Bootstrap-Themes bei envato erwerben. Die meisten sind kompatibel mit livecanvas und wenn es dabei Probleme geben sollte, dann einfach den Support bemühen.

Ein ganz normaler Customizer, in dem sich viele übliche Einstellungen vornehmen lassen. Beispielsweise Fonts, Farben und weitere Optionen. Das Besondere hier ist aber, dass bei einem Klick auf „Veröffentlichen“ die Einstellungen nicht etwa in der Datenbank gespeichert werden.

Sie werden kompiliert und in den Dateien des Bundles abgespeichert. Gerade einmal 29kB ist die komprimierte Datei. CSS-Dateien anderer Pagebuilder sind nicht selten fünf- bis zehnmal größer.
Der livecanvas-Editor
Das Herz von livecanvas ist der Editor. Zuerst fällt auf, dass die Seite ganz normal angezeigt wird.

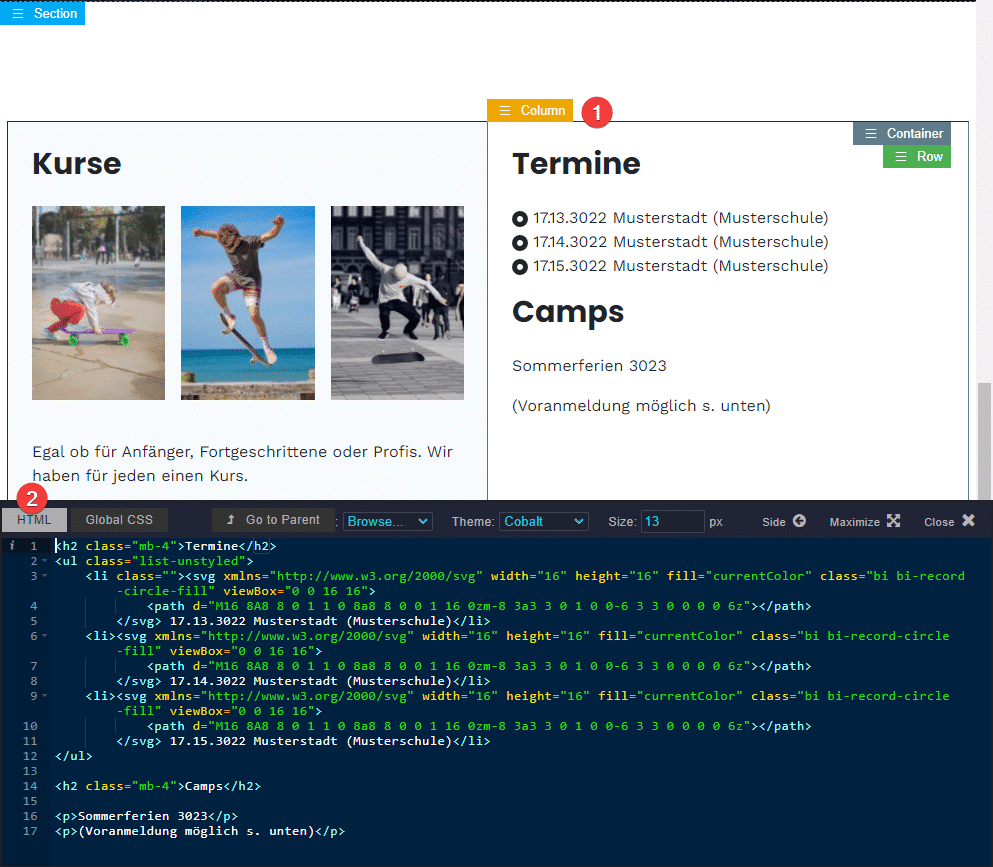
Es gibt lediglich eine unscheinbare Topleiste mit drei Buttons (1) und einen Button unten rechts (2), der eine neue Sektion erstellt.

Nach einem Klick auf „Add Section“ fügt der Editor eine neue Zeile ein und das Bearbeitungsmenü öffnet sich. Hier lassen sich Dutzende Vorlagen unter Readymades auswählen. Solange man auf ein neues klickt, wird dieses sofort angezeigt. Hier glänzt livecanvas nur so vor Speed. Das Laden geht wirklich unverzüglich. Schwer zu beschreiben. Man muss es einfach gesehen haben, zum Beispiel im Video.

Neben den Readymades gibt es aber auch einen Gridbuilder. Mit dem lassen sich die meisten Grids bauen, die Bootstrap so bietet.

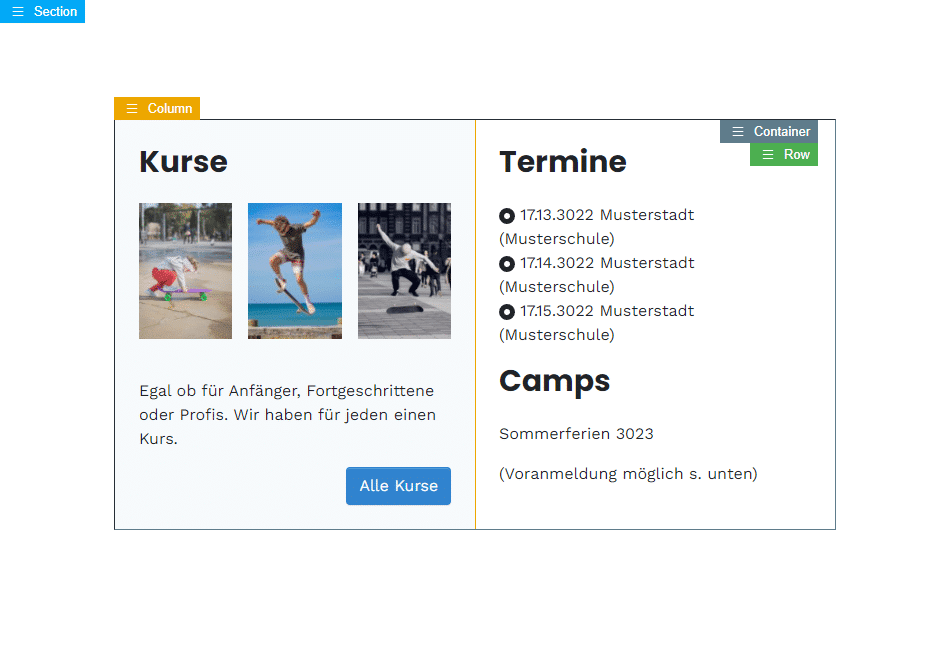
Während die Maus über einen Element schwebt, zeigt livecanvas an den Kanten der Boxen Schaltflächen an, über die die Einstellungen der Elemente aufgerufen werden.

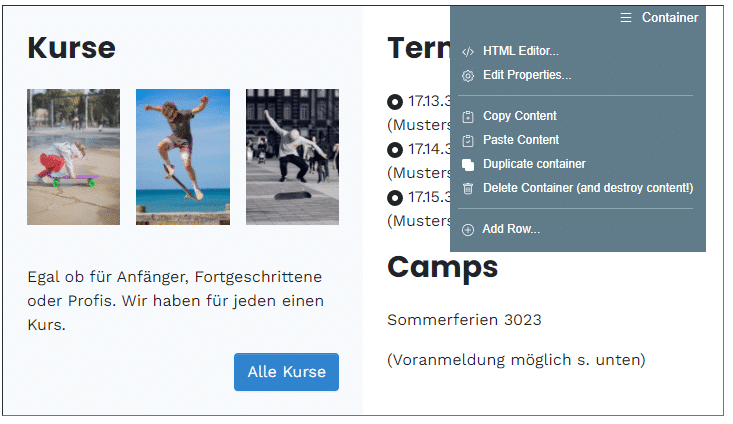
Über das Menü lassen sich Elemente verschieben, kopieren, einsetzen, duplizieren oder zum Beispiel neue Zeilen einfügen.
Es ist jedoch (aktuell) nicht möglich Elemente per Drag’n’drop zu verschieben. Ein Feature das fast alle anderen Pagebuilder bieten.
STRG+Z (oder CMD+Z) für „Rückgängig machen“ geht auch nicht. Aber es gibt zum Glück eine Historiefunktion, mit der man zu früheren Version zurückkehren kann. Nur eben nicht mit der Tastatur.

Ein Doppelklick auf diese Schaltflächen (1) öffnet übrigens die Optionen und eine Rechtsklick den Codeeditor (2), das wahre Schmuckstück von livecanvas. Hier wird der Code der Spalte angezeigt. Alle Änderungen im Codeeditor werden live auf der Seite widergespiegelt. Unter Global CSS (neben (2)) lässt sich auch gleich das globale CSS bearbeiten und live testen. Das macht richtig Spaß und ist im Prinzip das Hauptfeature von livecanvas. Es geht ja darum Bootstrap-Webdesignern die bestmögliche Experience zu liefern und das macht livecanvas wirklich gut.
Hat livecanvas auch Nachteile?
Was andere Builder in der Regel können, aber livecanvas nicht:
- Drag’n’drop von Elemente geht nicht.
- Es lassen sich keine Spalten oder Zeilen abändern. Wenn also eine Zeile drei Spalten hat und du daraus zwei machen möchtest, dann musst du das im HTML abändern.
- Keine Unterstützung für dynamische Felder, Formulare und viele andere dynamische Funktionen.
- Diverse andere Probleme, die ich im Video demonstriere.
Preise und Angebote zu livecanvas
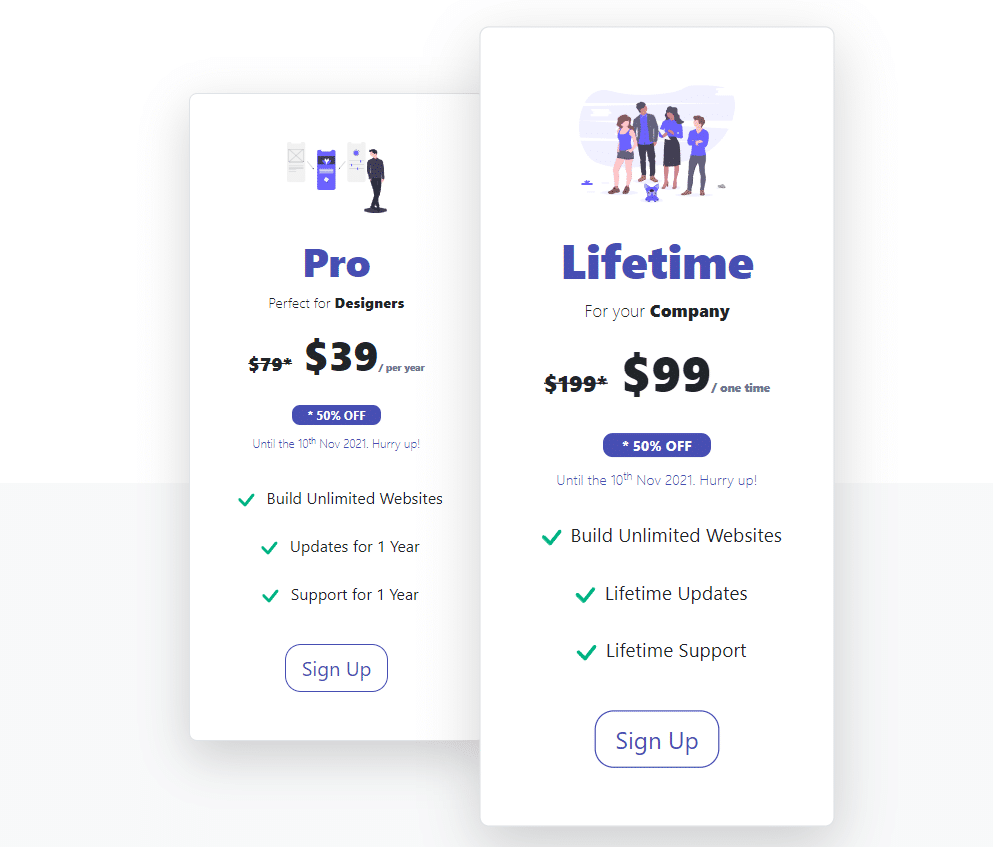
livecanvas kostet aktuell 79 USD im Jahr oder einmalig 199 USD. Manchmal ist es im Angebot, wie in diesem Screenshot, dann kannst Du 50% sparen und solltest schnell zuschlagen:

Fazit: Der perfekte PageBuilder für Bootstrap-Entwickler
Nachdem ich in den letzten Monaten etliche WYSIWYG-Pagebuilder getestet hatte, war livecanvas zuerst wie ein großer Kulturschock, den ich erstmal verkraften musste. Meine Erfahrungen mit Bootstrap liegen schon viele Jahre zurück. Nach ein paar Stunden Dokumentation lesen und experimentieren, bin ich aber gleich wieder im Element gewesen.
Bei der Arbeit mit livecanvas zeigt sich schnell, was dieser Pagebuilder leistet und was nicht. Aus meiner Sicht gibt es noch viel Verbesserungspotenzial. Es stellt sich aber die Frage inwiefern liebgewonnene Features wie das Verschieben von Elementen, konditionelles Einbinden von Seiten, Dutzende von Blöcken usw., was es alles bei der Konkurrenz gibt, für dich tatsächlich entscheidend sind. Schließlich benutzt du Bootstrap und bist daher schon ein Badass 😉 Es gibt für Bootstrap im Prinzip auch alles, was es für WordPress gibt. Man muss nur kurz Google bemühen.
livecanvas ist ein geniales Tool für Bootstrap-Entwickler, die hier und da gerne WordPress mit einem Plugin verwenden wollen. Zum Beispiel für Formulare oder andere Interaktivelemente. Alle anderen sollten lieber auf einen herkömmlichen Builder setzen.
Kannst du dich noch an die drei Punkte aus dem livecanvas-Manifesto erinnern? Customer Lock-in, zu viel „Bloat“ und kaum Flexibilität bei der Implementierung von HTML-/CSS-Lösungen. Diese drei Probleme behebt livecanvas vollständig. Wenn das für dich wichtig ist, dann schlag zu und mach Gebrauch von der 30-Tage-Geldzurückgarantie.
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.