Update: Juli 2021. Das neue WP ROCKET 3.9 ist da und es bringt einige spannende Funktionen mit. Vor allem hilft diese Version deutlich bei der Vorbereitung auf die neuen Core Web Vitals, die seit Juni Bestandteil des Google-Algos sind. Ein ausführlicher Überblick, der sich nicht nur für SEOs lohnt!
Jede WordPress-Website stößt früher oder später an ihre Leistungsgrenze. Bei WordPress handelt es sich bekanntlich um ein dynamisches System zur Generierung von HTML (CMS). Das heißt, bei jedem Aufruf werden im Hintergrund auf dem Server diverse Skripte geladen und durch den PHP-Interpreter geschickt. Dabei werden Tausende von Berechnungen durchgeführt und auch Daten aus der Datenbank geladen. Schlussendlich wird das Ergebnis „zusammengebaut“ und an den Browser zurückgegeben.
Je nach Server-Hardware, Hosting-Situation, Anzahl der Plugins oder Umfang der Seiteninhalte kann dieser Vorgang mehrere Sekunden dauern. Falls der Besucher über eine langsame Verbindung verfügt, kann es sein, dass die „Zeit bis zum Anzeigen der Seite“ 5 Sekunden oder länger beträgt. Das ist inakzeptabel, weil es dazu führt, dass Besucher denken, die Seite sei kaputt und das Browserfenster schließen oder woanders hin surfen. Bei Wartezeiten von deutlich über 1 bis 3 Sekunden stellt sich das Gefühl ein, die Webseite sei aktuell nicht erreichbar.
Zum Glück gibt es für WordPress eine ganze Reihe sogenannter Caching-Plugins, die genau dieses Problem beseitigen können. Gemein haben alle, dass sie kompliziert einzustellen sind. Auch müssen sie zuerst konfiguriert und dann aktiviert werden. Nicht so WP Rocket: Es ist direkt nach der Installation aktiviert und beschleunigt die Ladezeiten in vielen Fällen. Mit den richtigen Einstellungen können Höchstwerte erreicht werden, wie wir im Video demonstrieren.
In diesem Beitrag fassen wir nochmals alle wichtigen Informationen rund um die Installation und den Betrieb bzw. die Optimierung von WP Rocket zusammen. Ein Blick in das Video zum Beitrag lohnt sich allemal. Es enthält weitergehende Infos, die hier im Artikel nicht besprochen werden.
Die Features: Was hat WP Rocket alles zu bieten?
Zum Ersten hat WP Rocket eine große Nutzerbasis. Mit mehr als 1.7 Millionen Nutzern weltweit wird die Software von sehr vielen WordPress-Usern verwendet. Das gibt einem die Sicherheit, dass die Entwickler auch in Zukunft an diesem Plugin arbeiten und Fehler schnell beheben. Die Bewertungen im Netz sind nicht ohne Grund überdurchschnittlich gut.
Neben der Standardfunktionalität des Page-Cachings kann WP Rocket auch den kompletten Cache der Website vorausladen, statische Dateien komprimieren, Bilder und iframes werden erst geladen, wenn der Besucher auf der Seite an die entsprechende Position scrollt (Lazy Loading) und der Support für Entwickler lässt sich auch sehen.
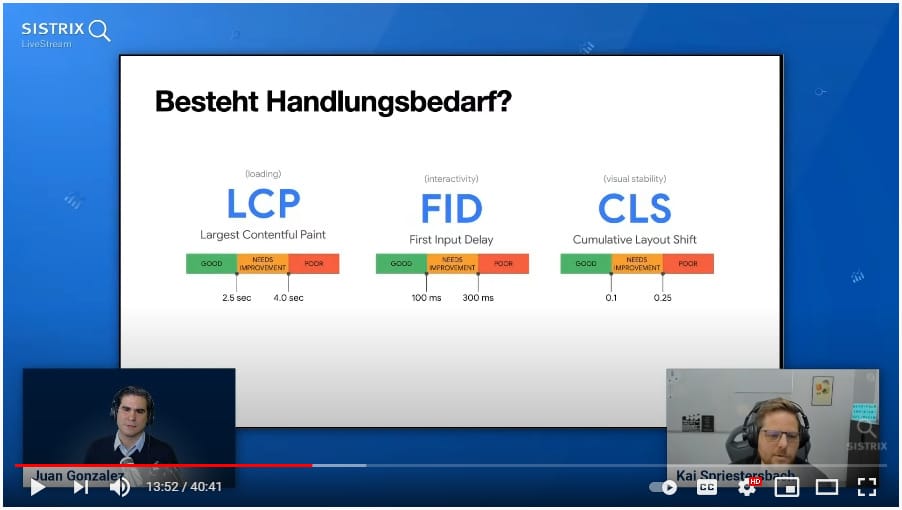
Top-Feature: WP ROCKET hat viele Ressourcen in den Support der anstehenden Core Web Vitals gesteckt. Es gibt Feature, die gezielt dabei helfen LCP, FID und CLS zu verbessern. Falls Du bereits mit älteren Versionen gearbeitet hast, bekommst Du hier einen Überblick über alle Neuerungen der Version 3.9.
Wer einen Überblick über diese neuen Metriken sucht, für den hat Kai bei SISTRIX einen ersten guten Überblick als Videopräsentation gemacht:

Das macht es besonders spannend und brandaktuell, sich das Plugin mal im Detail anzuschauen.
Anleitung: Installation und schnell
Nach einer Standard-Installation unter WordPress Version 5.7.2 ist WP Rocket direkt einsatzbereit, d. h. schon ohne weitere Konfiguration werden Beiträge und Seiten gecacht. Die Ladezeiten auf der Website werden direkt beschleunigt. Aber es lässt sich je nach Website deutlich mehr rausholen!
Am besten lässt sich die Power von WP Rocket demonstrieren, wenn wir einfach von Menüpunkt zu Menüpunkt durch das Backend gehen. Zu Testzwecken haben wir eine bestehende Website (HEY UNI) aus dem eigenen Portfolio optimiert.

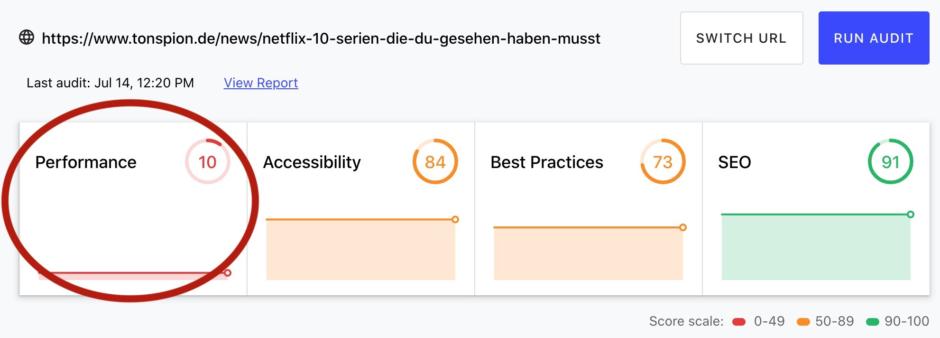
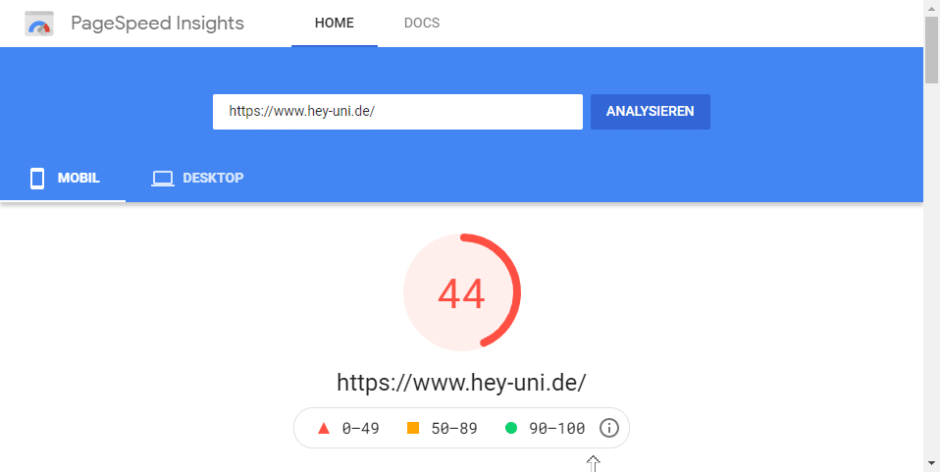
Ein WordPress-Projekt mit aktuell 179 Beiträgen, 129 Seiten und 18 aktivierten Plugins. Die Performance vor der Optimierung lässt einiges zu Wünschen übrig.

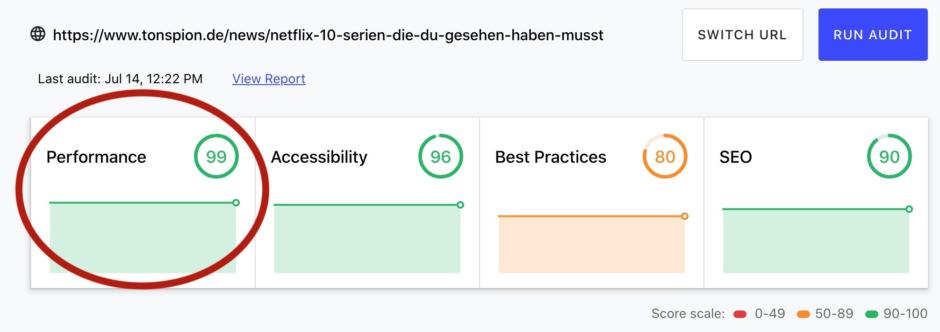
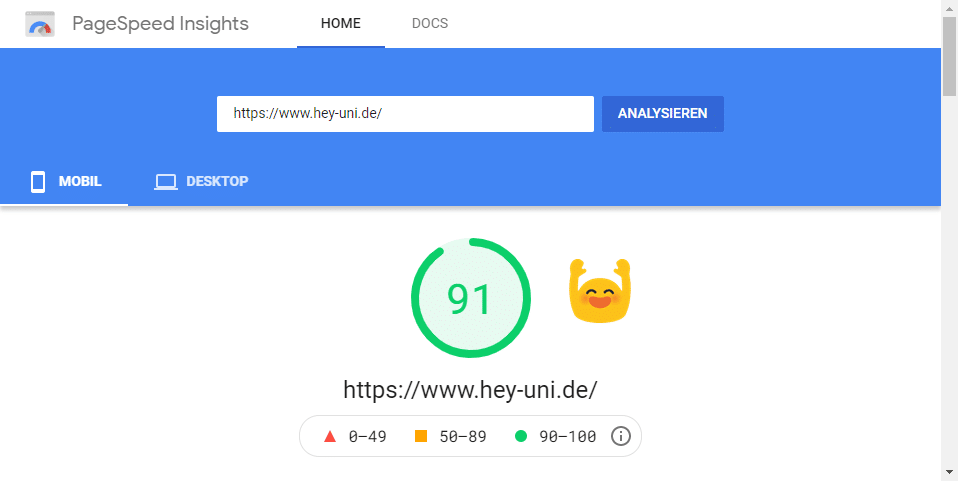
Nachdem WP ROCKET eingerichtet ist, erhalten wir auf fast jeder Seite Höchstwerte zwischen 90 und 99.

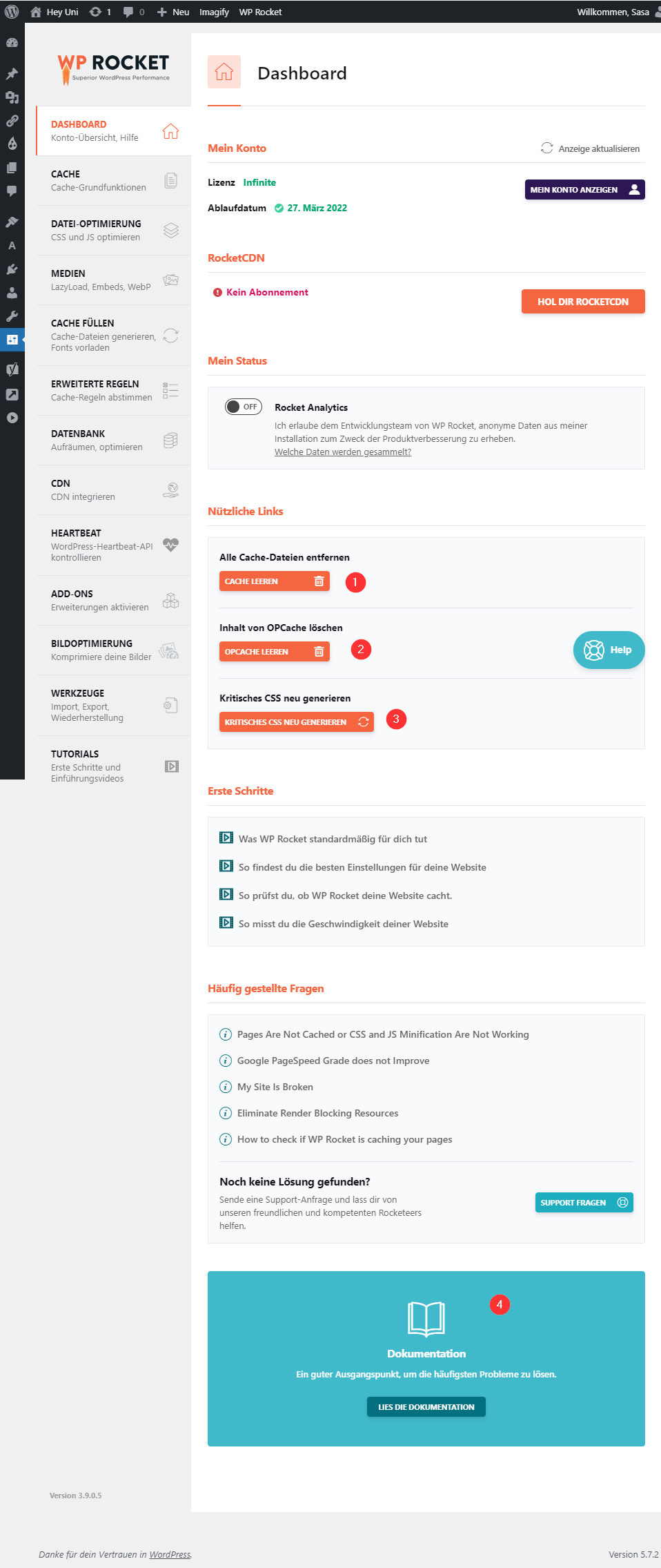
Das Dashboard von WP Rocket

Direkt nach der Installation landet man im Dashboard. Hier gibt es einen Überblick über die wichtigsten Kontoinformationen, und auch die Möglichkeit den Cache zu leeren (1), falls etwas mal nicht richtig angezeigt werden sollte. Der Opcache ist ein PHP-interner Cache, in dem sich ebenfalls Daten ansammeln können und auch diese lassen sich hier gefahrlos löschen (2). Kritisches CSS (3) wird durch eine neue Funktion erzeugt, die weiter unten im Beitrag erläutert wird. Die Dokumentation von WP ROCKET ist übrigens sehr detailliert und wirklich zu empfehlen.
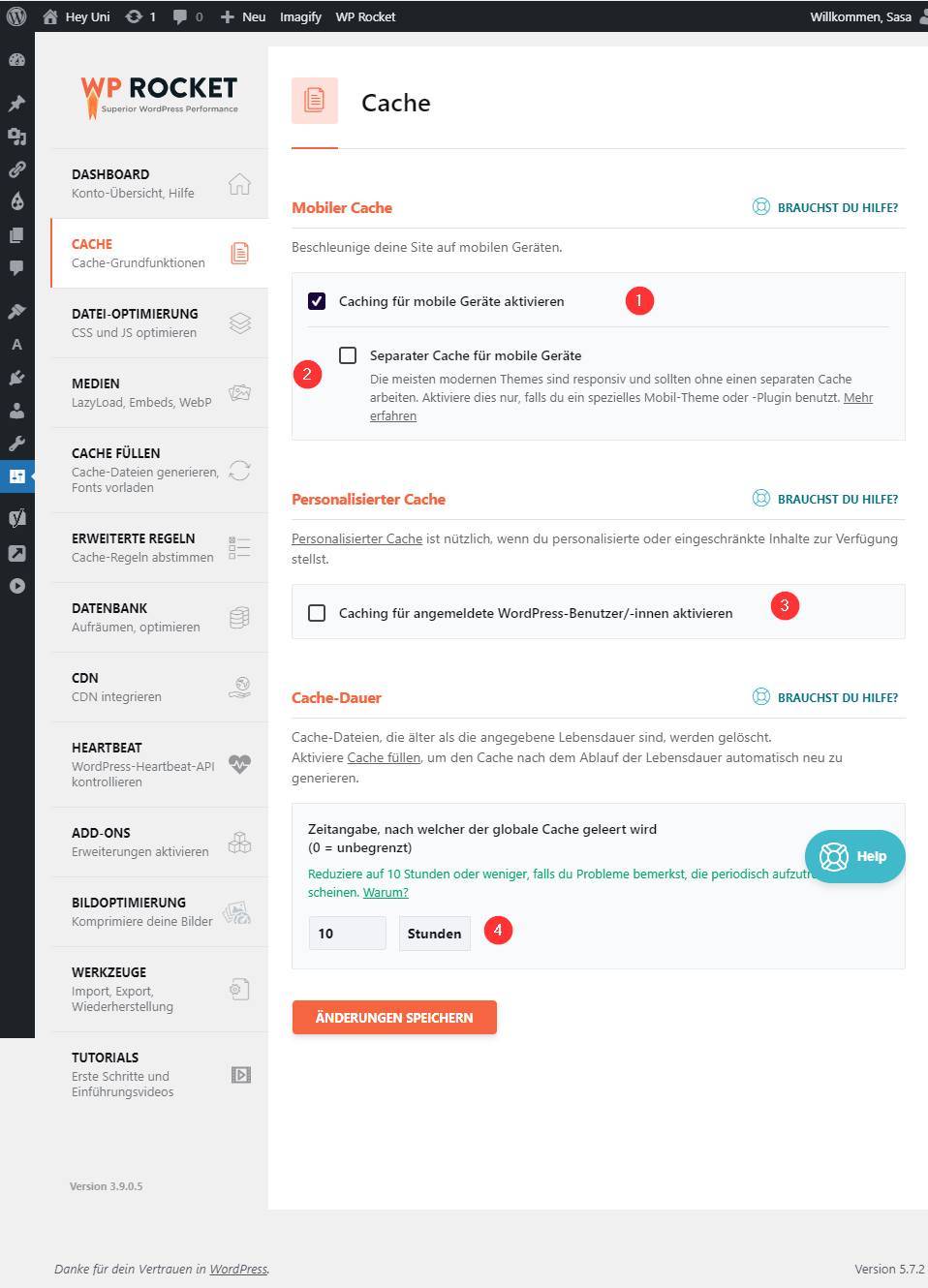
Die Kernfunktion Cache in WP Rocket

Im Bereich Cache gibt es die Möglichkeit den Cache für mobile Geräte zu aktivieren (1). Das ist in jedem Fall zu empfehlen. Ein separater Cache (2) für mobile Geräte könnte dann erforderlich sein, falls das eingesetzte Theme noch nicht responsiv ist und für mobile Geräte ein eigenes Layout generiert. Es gibt die Möglichkeit, einen separaten Cache hierfür anzulegen. Es ist grundsätzlich zu empfehlen, besser ein responsives Theme einzurichten. Beruhigend ist allerdings, dass sich so auch Legacy-Projekte noch beschleunigen lassen. Sollte deine Website responsiv sein, auf keinen Fall anschalten.
Das Caching lässt sich auch für angemeldete WordPress-Nutzer aktivieren (3). Das ist allerdings nur für Websites interessant, die über eine hohe Mitgliederzahl verfügen und bei denen Hunderte von Nutzern gleichzeitig die Website nutzen.
Zum Testen am besten ein weiteres Browser-Fenster im Inkognito-Modus öffnen. Nur so lässt sich prüfen, ob das Caching richtig funktioniert. Im Video siehst du genau, wie wir das gemacht haben.
Unter Cache-Dauer (4) lässt sich die Zeit einstellen, bis zu der der Cache invalidiert wird. Wie im Screenshot angezeigt, wird in diesem Fall nach 10 Stunden der Cache neu aufgebaut. Für Websites, die nur einmal die Woche oder seltener einen neuen Beitrag erhalten, ist ein Wert von 0 zu empfehlen.
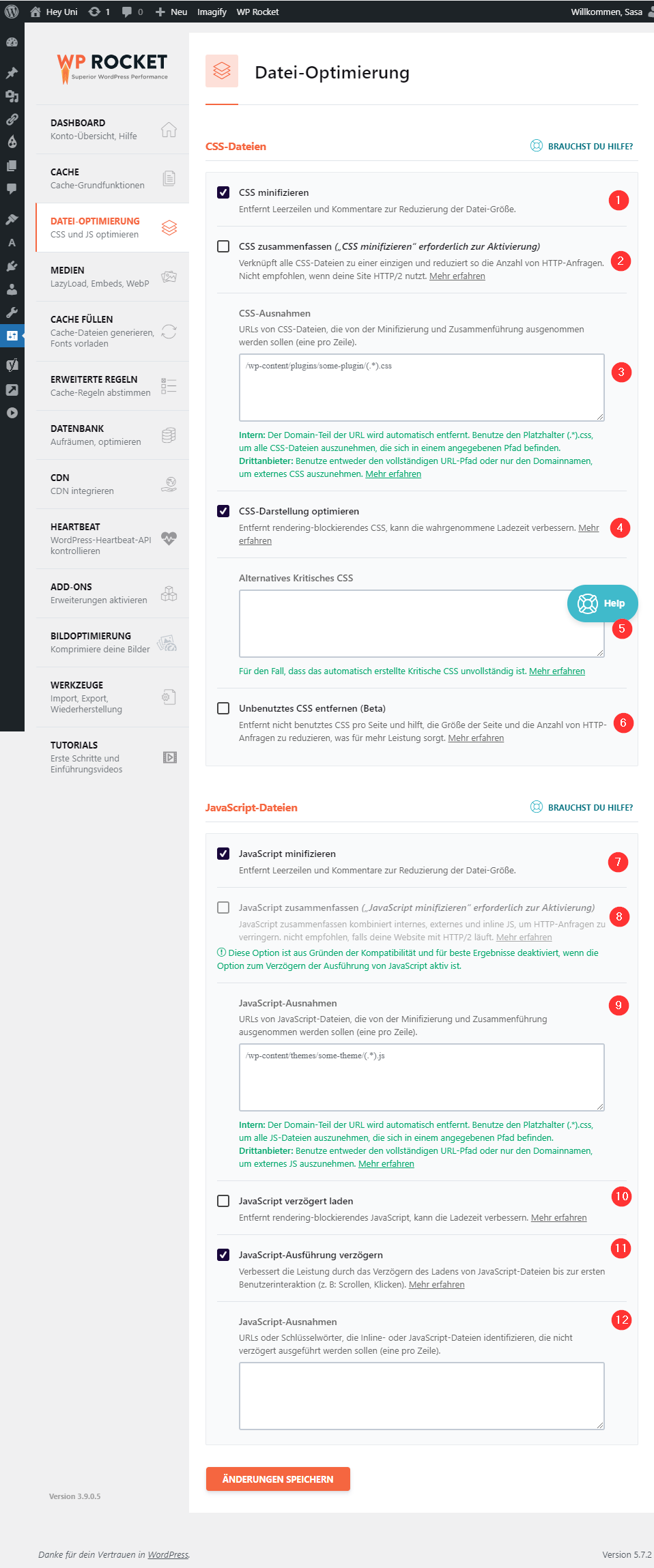
Datei-Optimierung mit WP Rocket

Der HTML-Code wird in 3.9 nicht mehr minifiziert. Wahrscheinlich ist das Dank GZIP-Komprimierung nicht mehr notwendig. CSS (1) und JavaScript (7) können aber weiterhin durch Minifikation verkleinert werden. Dabei werden unnötige Leerzeichen, Leerzeilen und Kommentare entfernt.
Das Zusammenfassen von CSS (2) und JS (8) macht aus vielen Dateien, jeweils eine Einzelne (für CSS/JS). Das hilft bei den Ladezeiten, falls der Server noch auf HTTP/1 läuft. Falls die Website schon auf HTTP/2 umgestellt ist (zu empfehlen), fällt dies nicht mehr so ins Gewicht.

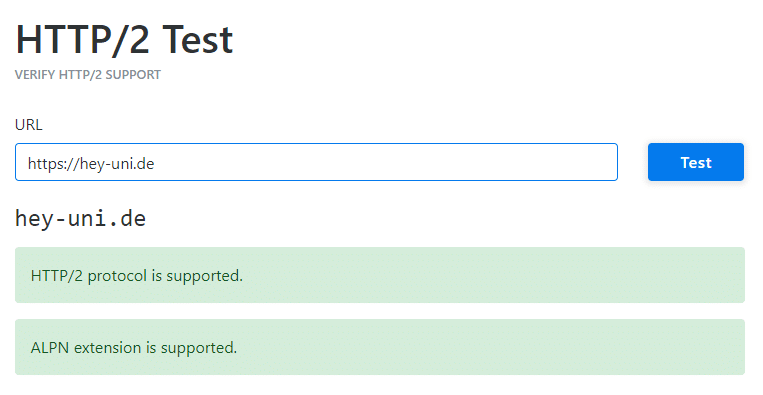
Unsere Test-Website läuft bereits auf HTTP/2, was sich mit einem Checker überprüfen lässt.
Ausnahmen lassen sich ebenfalls unter (3) und (9) anlegen. Das kann beim Debugging helfen. Also wenn durch Minifikation oder Zusammenfassen das Layout „zerschießt“, dann einfach mal eine Datei nach der anderen ausschließen, um den Übeltäter auszumachen.
Das erste wirklich interessante neue Feature (bzw. frisch aus der Beta) ist die Option CSS-Darstellung optimieren (4). WP ROCKET erstellt automatisch critical path CSS. Wie das genau funktioniert, ist ganz schön kompliziert. Am einfachsten kann man sich das so vorstellen. Aus den Stylesheets werden nur die CSS-Layout-Infos extrahiert, die die Website braucht, um die wichtigsten (critical) Layoutanweisungen umzusetzen. Der Rest wird in andere CSS-Dateien ausgelagert. Die für das Layout kritischen Anweisungen lädt der Browser dann zuerst. Die restlichen Anweisungen können danach parallel im Hintergrund geladen werden. Das ermöglicht weniger blockierendes Verhalten beim Rendern, da der Browser immer eine Sache nach der anderen macht. So muss er vielleicht erstmal nur 10 % der CSS-Dateien laden und kann direkt mit anderen Sachen weitermachen. Für den Nutzer fühlt sich das dann schneller an.
Ob der Einsatz Sinn ergibt, muss jeder selbst überprüfen. Die Performance-Zugewinne sollten aber für die meisten nur minimal sein. Testen schadet aber nicht.
Auch nicht mehr genutztes CSS lässt sich entfernen (6). Im Laufe der Zeit sammeln sich gerne CSS-Anweisungen, die gar nicht mehr verwendet werden. Zugewinne sind hier wahrscheinlich minimal, außer das Theme ist sehr schlampig umgesetzt oder seit Jahren gewachsen.
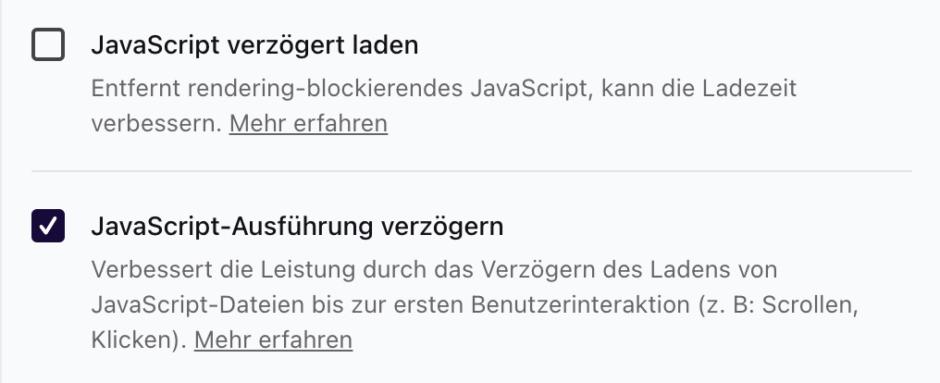
Eine Sache ist bei WP Rocket nicht so gelungen, nämlich die Bezeichnungen der Funktionen „JavaScript verzögert laden“ (10) und „JavaScript-Ausführung verzögern“ (11). Denn so könnte man meinen, es sei das beste, beide zu aktivieren.
Von der ersten Funktion (10) ist im Prinzip vollständig abzuraten, weil sie nur das parallele Laden von JS-Dateien (async) aktiviert. Das kann dazu führen, dass Elemente auf der Website ihre Funktionen aufrufen wollen, obwohl diese noch gar nicht geladen sind. Besser ist die zweite Variante (11), die JS-Dateien erst lädt, wenn eine Interaktion (Touch, Scroll, Klick etc.) ausgeführt wird (mittels defer), dann aber in der richtigen Reihenfolge. Im Video sieht man auch, zu welchen Problemen das führen kann. Die Ausnahmen (12) helfen, wie immer, beim Debugging oder bei besonders bockigen Skripten.
ACHTUNG: JavaScript verzögert laden (10) und JavaScript-Ausführung verzögern (11) sollten nicht gemeinsam aktiv sein.
Also am besten so einstellen:

Die JavaScript-Ausführung verzögern (11) war dann auch der mit Abstand größte Faktor bei der Optimierung, hat er im PageSpeed Insights Test den Wert von unter 50 auf 90 katapultiert – WOW.
Dieser Bereich ist im Vergleich zur Vorgängerversion auch um einige weniger nützliche Features bereinigt.
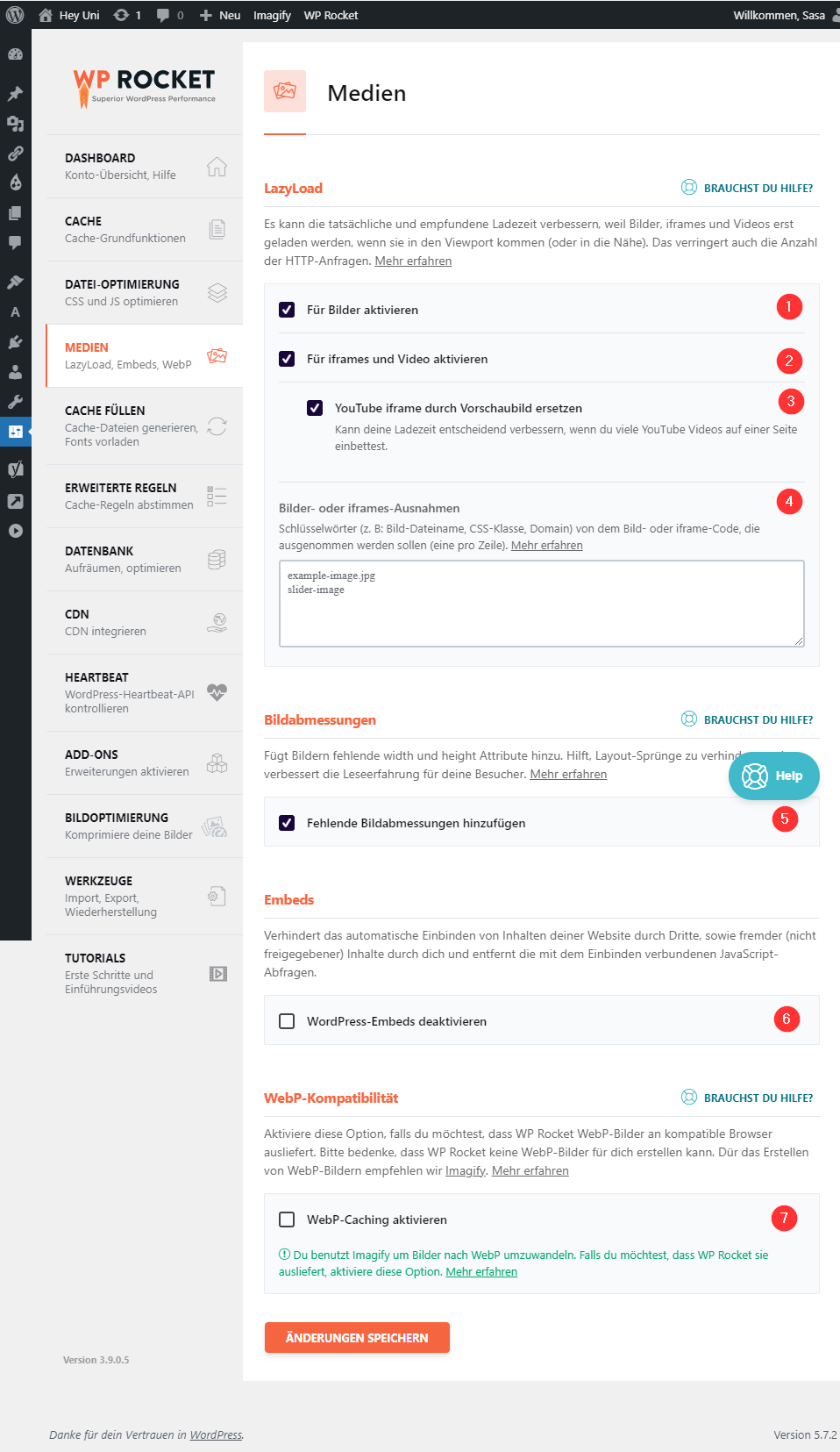
Medienoptimierung mit WP Rocket

Im Bereich Medien lässt sich das Lazy Loading für Bilder, Videos und andere iframe-Elemente (1-3) aktivieren. Lazy Loading ist im Prinzip immer zu empfehlen. Denn das bedeutet, dass Bilder auf der Seite erst dann geladen werden, wenn sie durch Scrollen in den sichtbaren Bereich gelangen. Das lohnt sich vor allem bei Seiten, auf denen es sehr viele Bilder gibt. Noch mehr sogar. Eine Seite mit zehn YouTube-Videos beginnt beim Aufruf zehn Videos gleichzeitig zu laden. Dies verhindert ein Klick auf „YouTube iFrame durch Vorschaubild ersetzen“ (4).
Fehlende Bildabmessungen hinzufügen (5) hilft dabei Layout-Shifting zu unterbinden. Ein besonders nerviges Problem für den Nutzer, der auf einen Link klicken möchte, in diesem Moment shiftet das Layout und der Nutzer klickt aus Versehen auf den falschen Link/Button (Demo im Video). Diese Option hilft bei der Optimierung des CLS-Wertes der Core Web Vitals.
Die Option WordPress-Embeds deaktivieren (6), verhindert das Einbinden beliebiger Embeds. Die meisten Autoren dürften Inhalte von YouTube, Facebook und Co. einbinden wollen und das geht normalerweise. Einmal aktiviert, ist dies nicht mehr für alle Portale möglich. Ein Link ersetzt das iframe-Element.
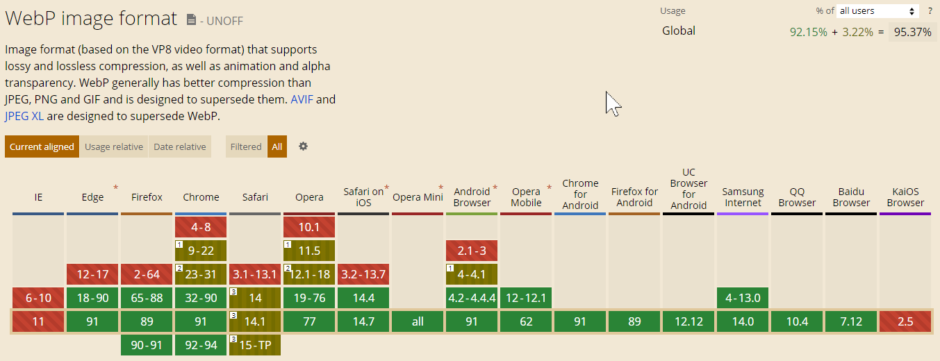
WebP-Kompatibilität (7) liefert WebP-Bilder an kompatible Browser aus. Die Kompatibiltät für dieses Bildformat ist mittlerweile sehr gut. WebP erzeugt bei gleicher Qualität oft kleinere Dateien als JPEG.

Support für WebP ist bei allen modernen Browsern mittlerweile gegeben. Nur Safari unter MacOS kleiner Big Sur macht noch nicht mit.
Grundsätzlich ist der Einsatz zu empfehlen, es ist jedoch notwendig, dass WebP-Bilder hochgeladen werden. WP ROCKET unterstützt nicht direkt (nur indirekt über einen Zusatzdienst) dabei. Es gibt jedoch viele andere Plugins, die dabei helfen, bestehende Bilder zu konvertieren. Wenn sie erstmal vorliegen, dann empfiehlt sich natürlich auch der Einsatz. Kleiner Bilder sind immer besser!
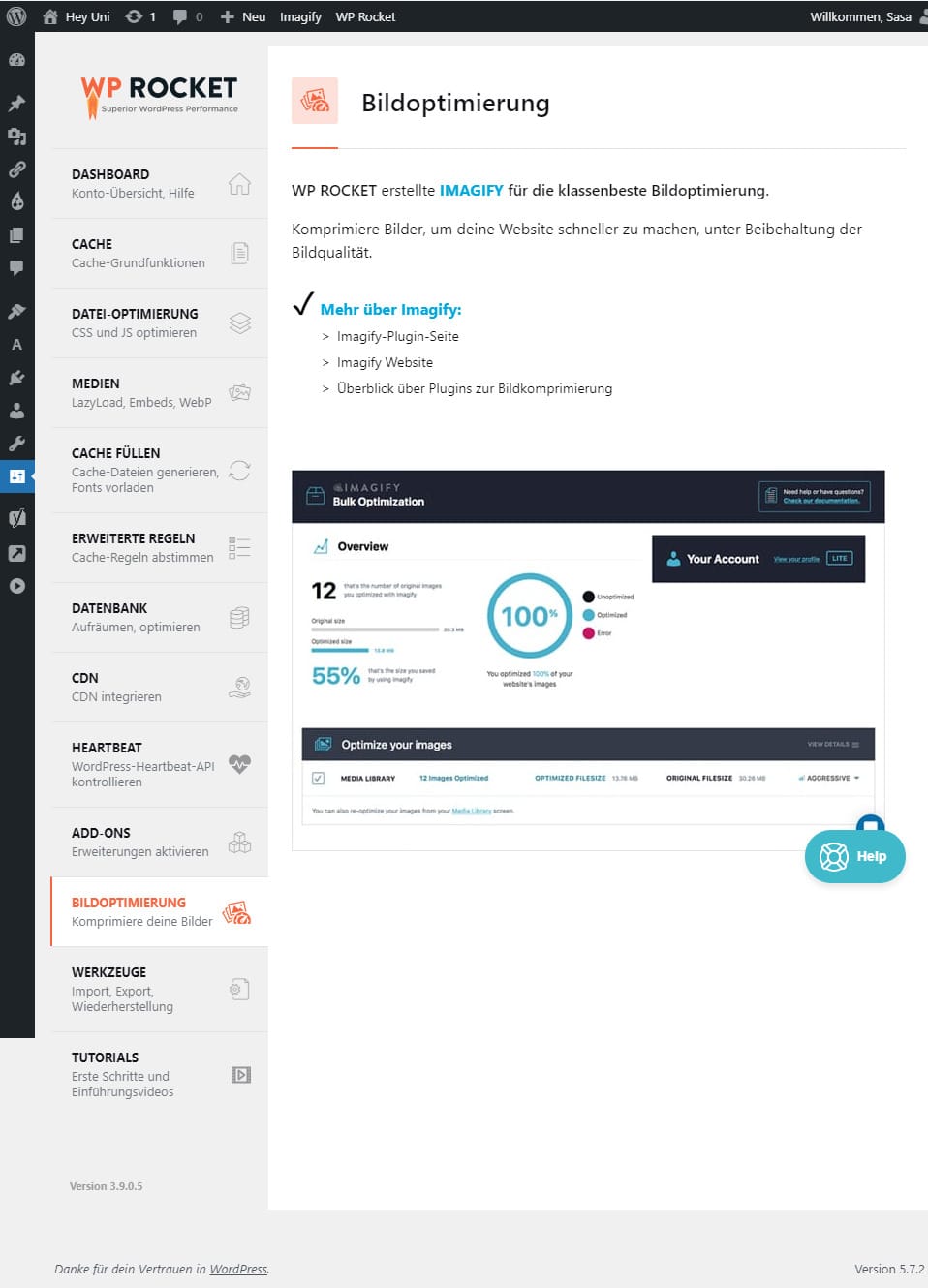
Wer sich für den Dienst IMAGIFY von WP ROCKET interessiert, kann diesen natürlich gerne ausprobieren. Mehr Infos dazu im Bereich Bildoptimierung.

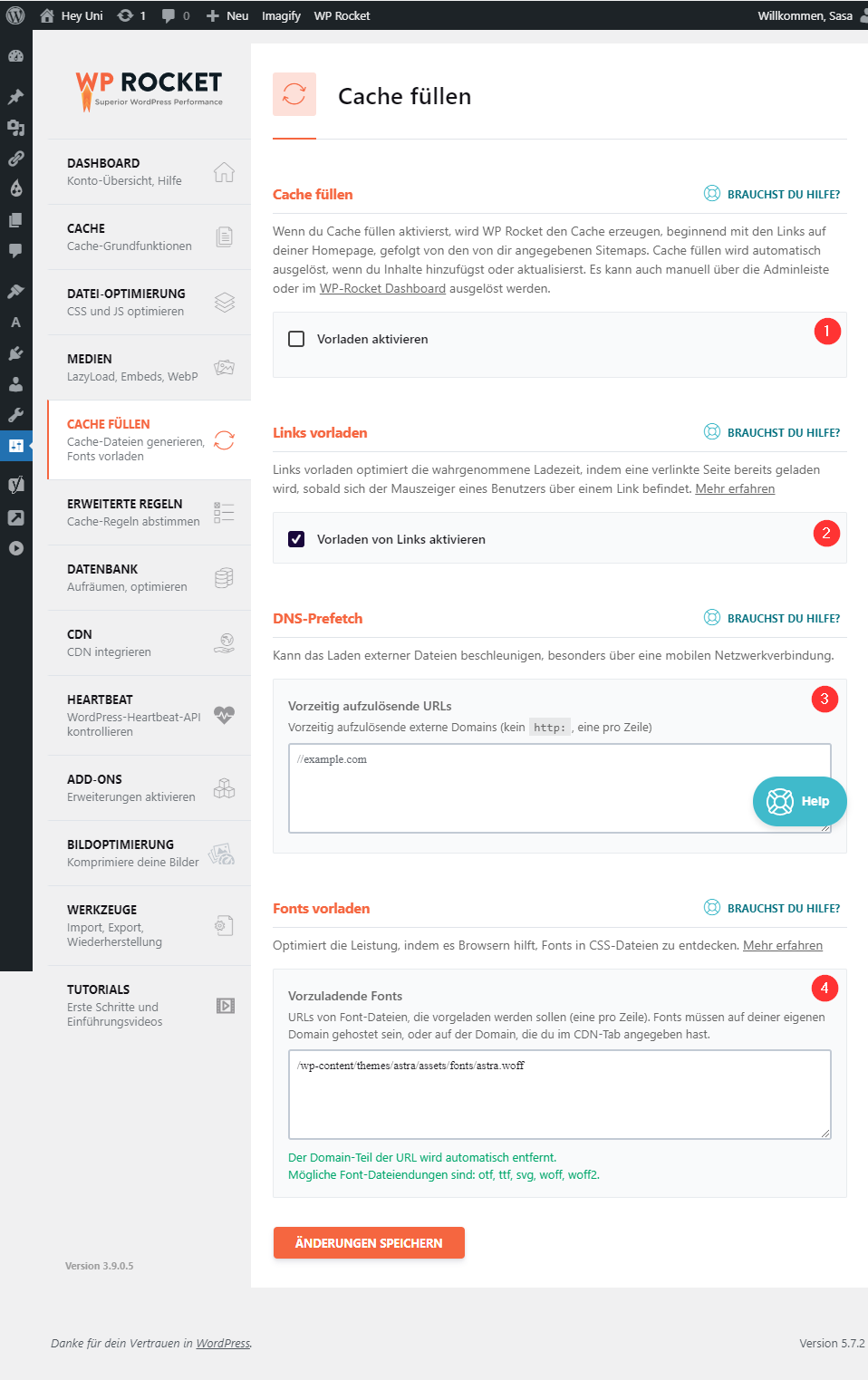
Cache automatisch füllen

Wer Vorladen aktivieren (1) anmacht, für den baut sich der Cache bei jedem Speichern automatisch neu auf. Das ist bei Websites mit wenigen Seiten und seltenen Updates vielleicht interessant. Websites mit vielen Seiten oder ständigen Updates würden ständig ein Recrawling verursachen, daher empfehlen wir dies erst einzuschalten, falls auch wirklich gebraucht.
Die Funktion DNS-Prefetch (2) verursacht, dass bestimmte URLs bereits im Hintergrund voraufgelöst werden. Die IP-Adresse der URL wird vorab ermittelt, was gerade bei mobilen Netzwerkverbindungen zu einem kleinen Geschwindigkeitsboost führen kann. Wer das nutzen möchte, trägt jede Zeile externer Domains ein, mit einem doppelten Slash (//) vorne. Der Google-Fonts-Server wäre hier ein gutes Beispiel: //fonts.gstatic.com.
Fonts vorladen (3) gibt Browsern die Chance, Fonts zu laden, bevor sie die Anweisung in einer CSS-Anweisung entdecken. Es empfiehlt sich, das zu aktivieren, falls die Anweisung prefetch beim Einbinden des Fonts nicht im Quelltext ist und auch nur für 1 – 2 Fonts. Werden zu viele Fonts vorgeladen, wird die Seite bei langsamen Verbindungen nicht angezeigt, weil der Browser ja noch mit dem Laden der Fonts beschäftigt ist. Also nicht übertreiben.
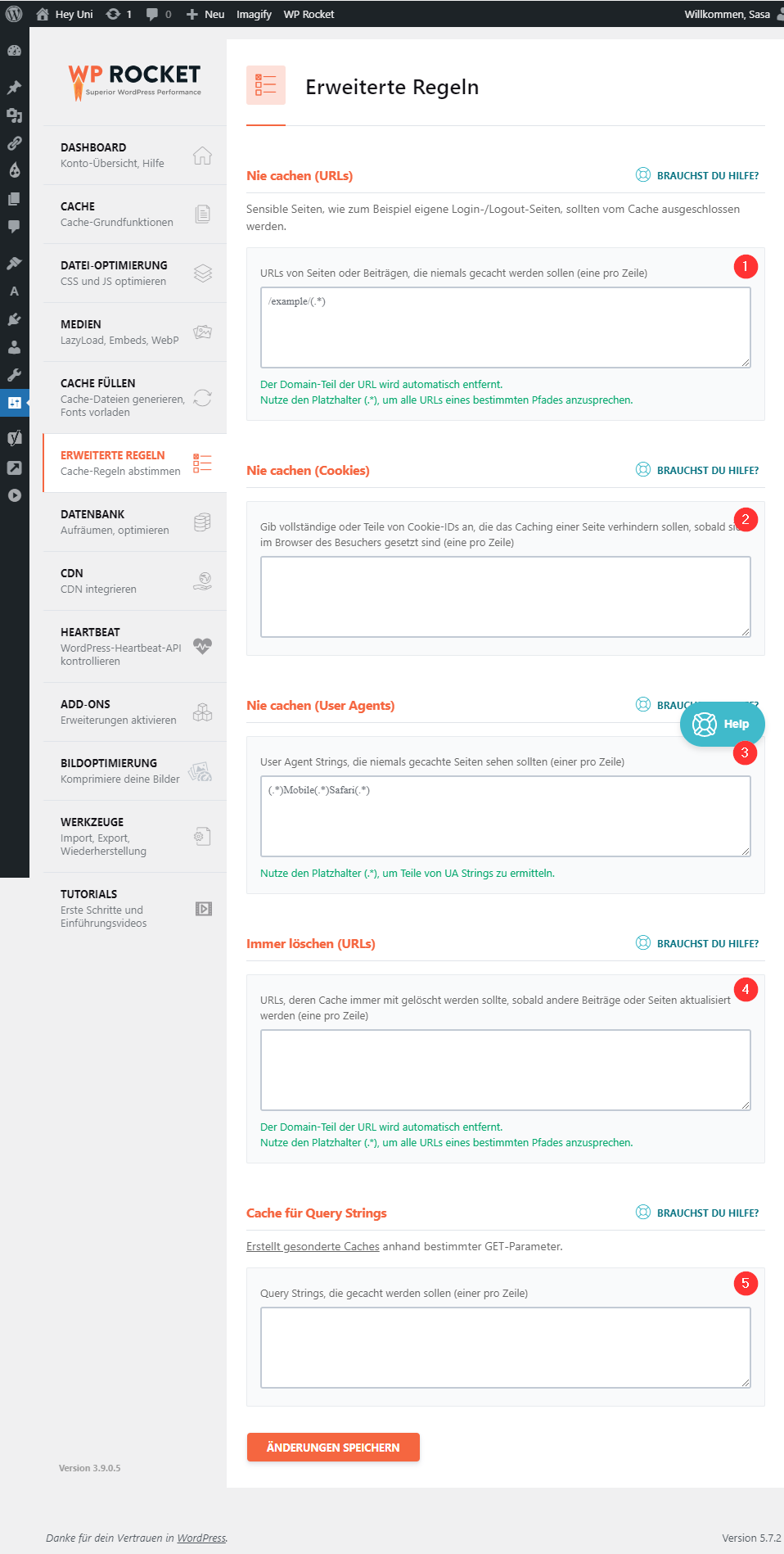
Erweiterte Regeln

Jede Konfiguration braucht ihre Ausnahmen. Daher kann man in diesem Bereich hinterlegen, in welchen Fällen Seiten nicht gecacht werden sollen – für bestimmte URLs (1), Cookies (2) oder User-Agents (3).
Manchmal gibt es URLs, die außerhalb von WordPress ihren Cache erzeugen. Diese dann im Bereich „Immer löschen“ (4) eintragen.
Normalerweise legt WP Rocket für URLs mit Query-Strings keinen Cache an. Wenn es das doch tun soll, lassen sich solche Parameter unter „Cache für Query-Strings“ angeben. In der Dokumentation gibt es auch ein Beispiel dafür: example.com/page/?country=italy.
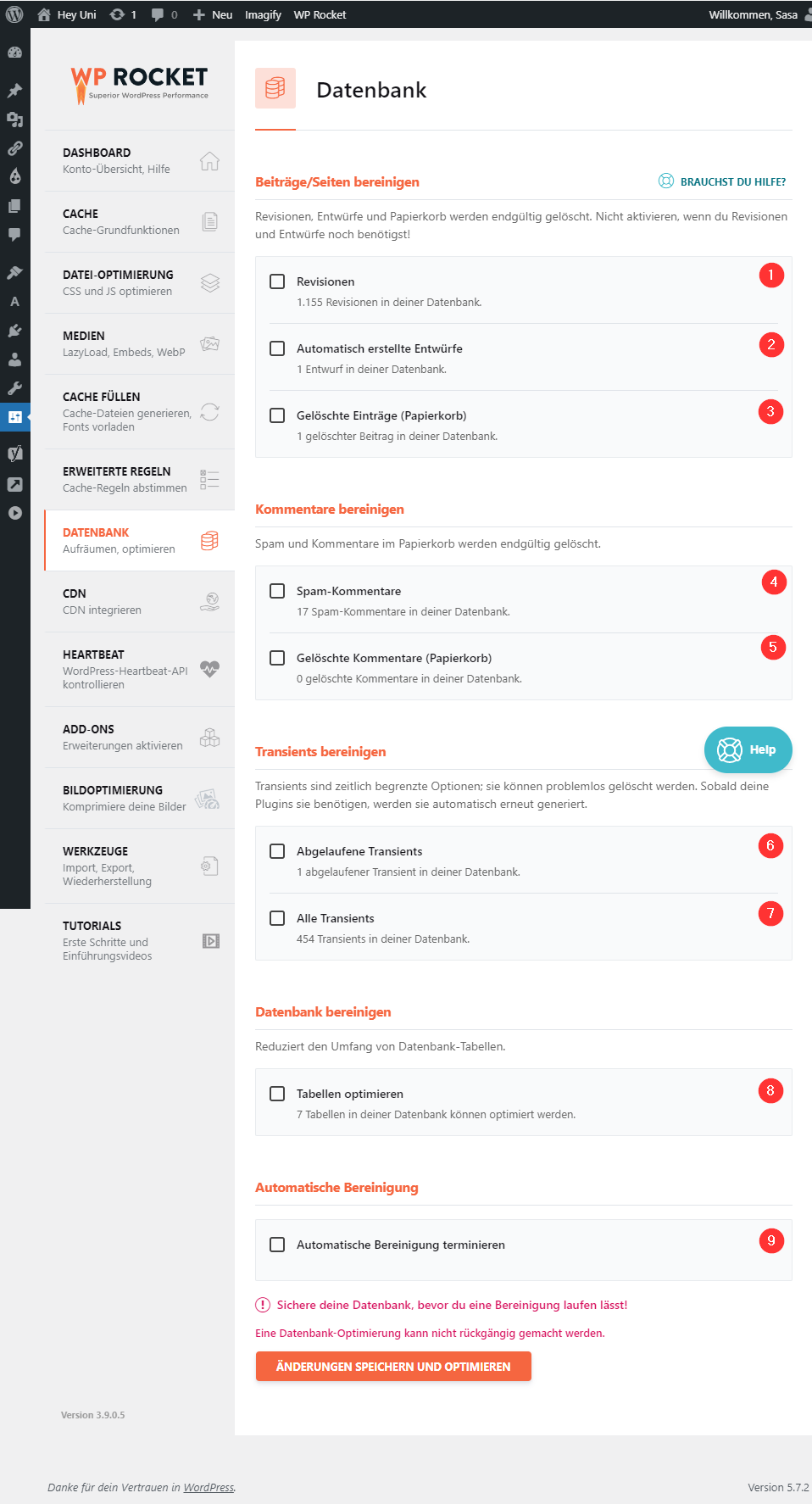
Datenbankoptimierungen mit WP Rocket

Vor Änderungen an der Datenbank bitte immer ein Backup anlegen!
Erst danach kann die Datenbank um diverse eventuell unnötige Einträge (1-6) erleichtert werden. Allerdings sollte man sicher sein, nicht etwas zu löschen, das man später noch braucht. Gerade die Revisionen bei den Beiträgen und Seiten könnten noch mal nützlich werden. Auch sehen wir hier keine besonders gute Möglichkeit, die Performance zu optimieren. Außer es gibt in der Datenbank mittlerweile Tausende von Revisionen, die sich im Laufe der Monate und Jahre angesammelt haben. Das Feature ist also eher etwas für sehr aktive Publikation.
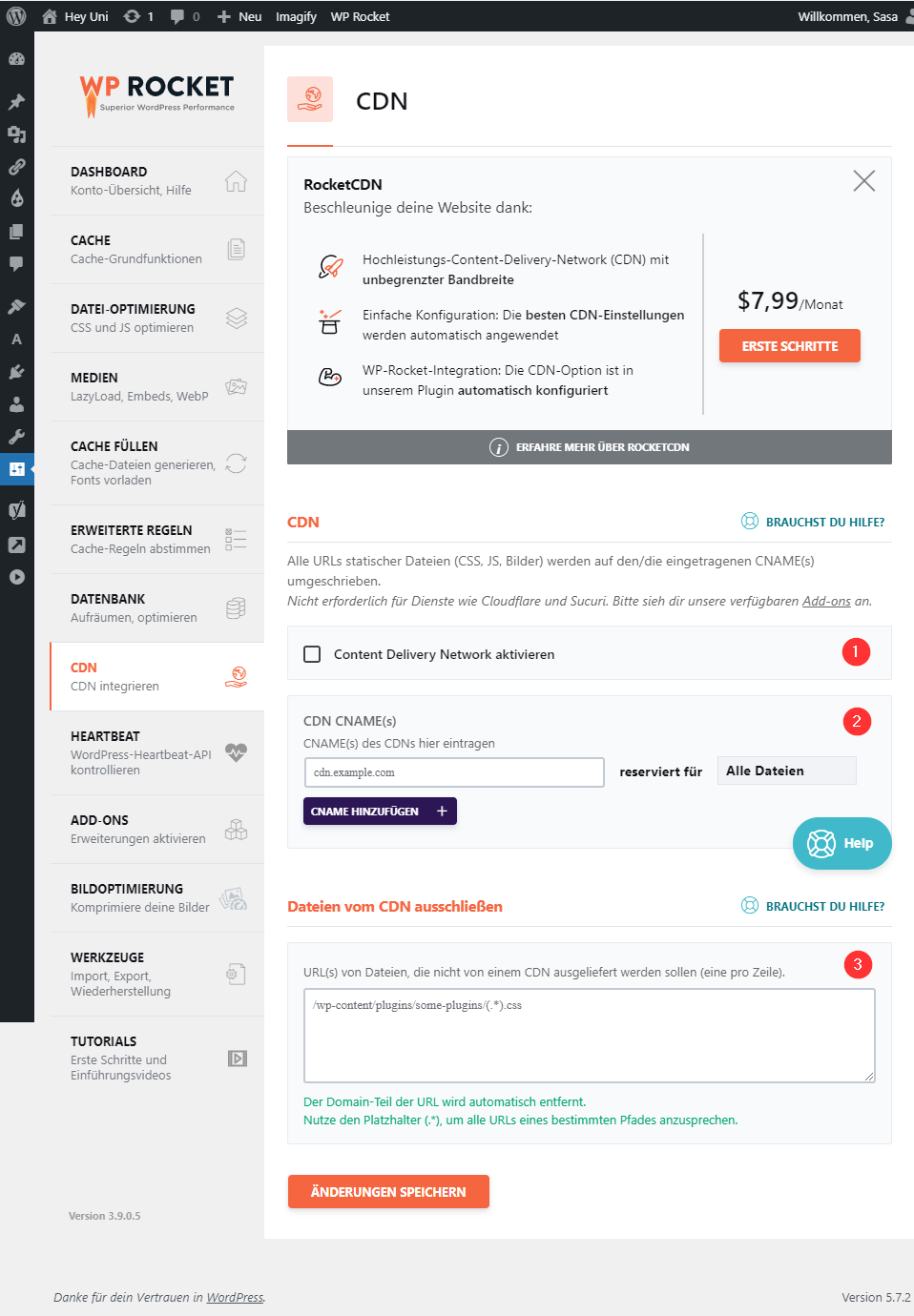
Ein CDN (Content-Delivery-Netzwerk) verwenden

Ein Content-Delivery-Network (1-2) ist ursprünglich dazu gedacht, ein internationales Netzwerk von gecachten Seiten anzubieten, sodass unabhängig von wo ein Besucher eine Seite aufruft, diese immer so schnell wie möglich ausgeliefert werden kann. So kann beispielsweise ein Kunde, der sich aktuell im Urlaub in Australien befindet, genauso schnell auf einer deutschen Website surfen, ohne tatsächlich in Deutschland zu sein. Ausnahmen lassen sich unter (3) definieren. Wer internationalen Traffic erwartet, der sollte sich Schlau machen.

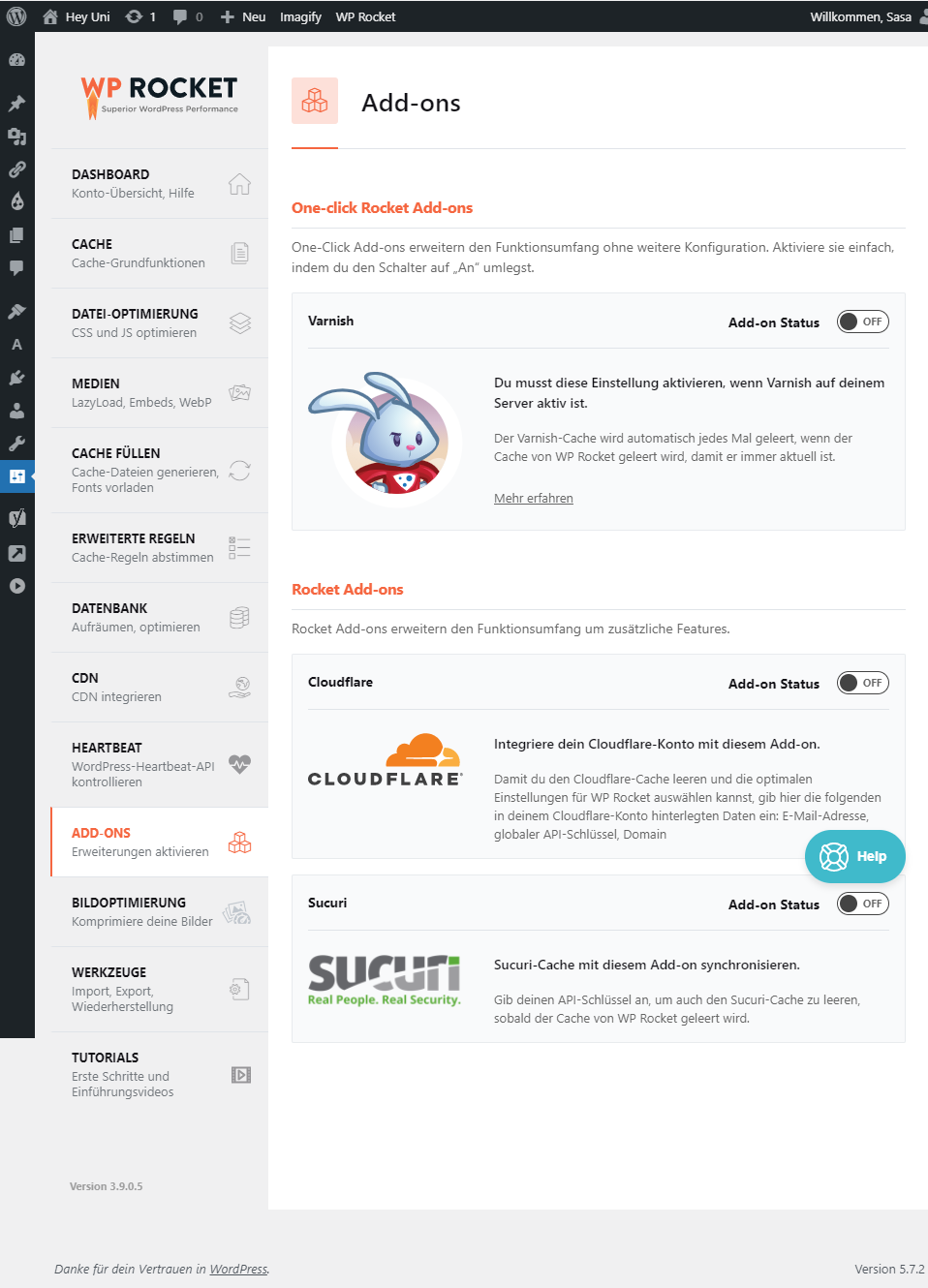
Für die beliebten Dienste von Cloudflare und Sucuri gibt es eigene Add-ons. Diese also bitte nicht auf der CDN-Seite konfigurieren. Der Varnish-Cache ist nur etwas für absolute Spezialisten bzw. für Leute, die auf dem Server schon Varnish vorinstalliert haben.
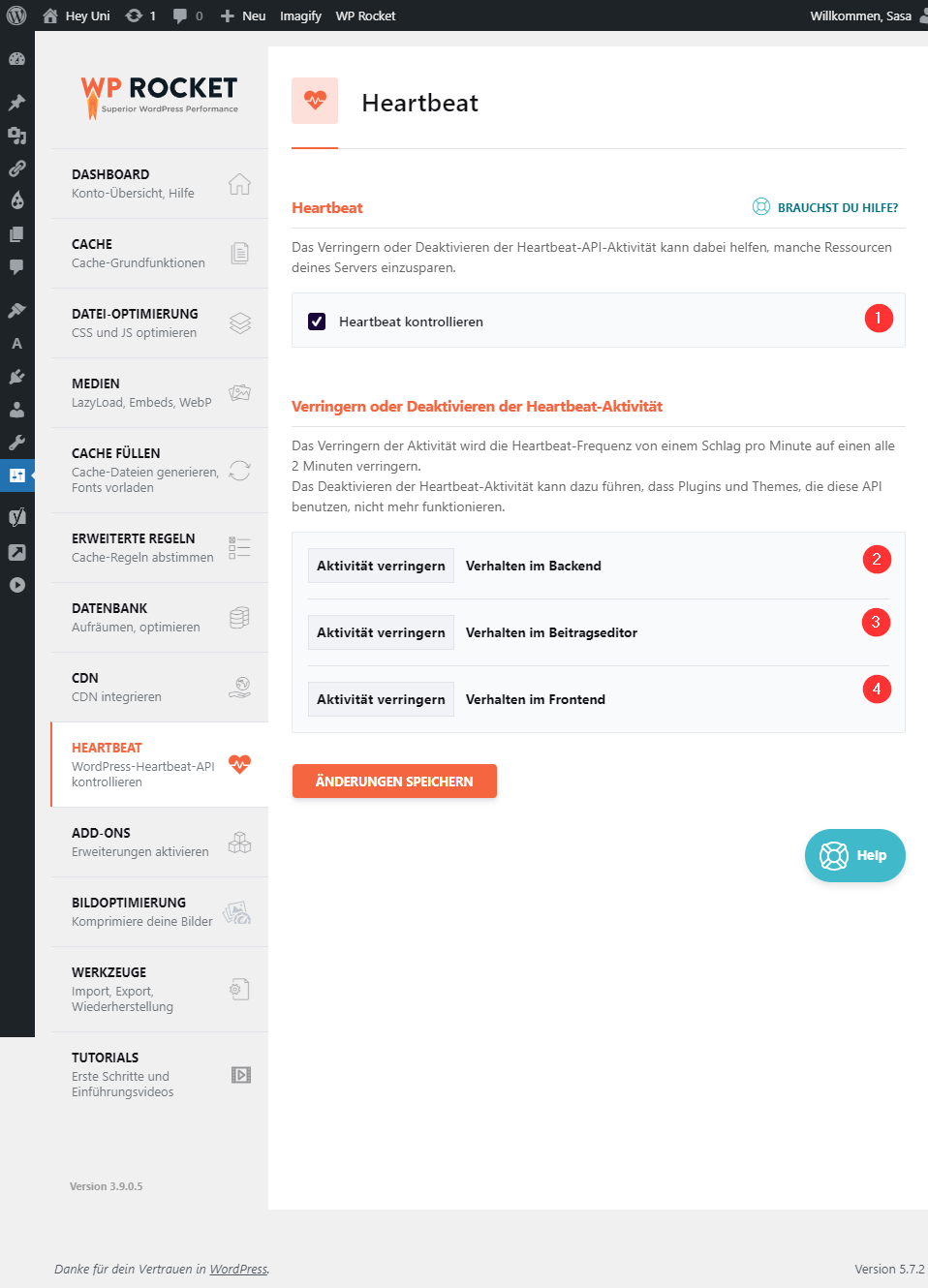
Die Heartbeat-Frequenz einstellen

WordPress nutzt im Hintergrund ein Protokoll namens Heartbeat. Dieses Protokoll kommuniziert fortlaufend mit dem Server, um diverse Arbeiten zu erledigen, zum Beispiel das automatische Speichern zu ermöglichen. Je nach Server-Kapazitäten kann dies zu einer Verlangsamung führen. In der Regel aber nur bei Shared-Hosting-Anbietern, bei denen sich mehrere Nutzer eine Serverinstanz teilen. Es empfiehlt sich, diese Funktion auszuprobieren, wenn die Ressourcen knapp werden. Mit anderen Worten: Wenn du schon den Heartbeat unterbinden musst, dann überlege einmal, ob es nicht sinnvoller ist, den Hostingsanbieter zu wechseln oder einen schnelleren Server zu buchen.
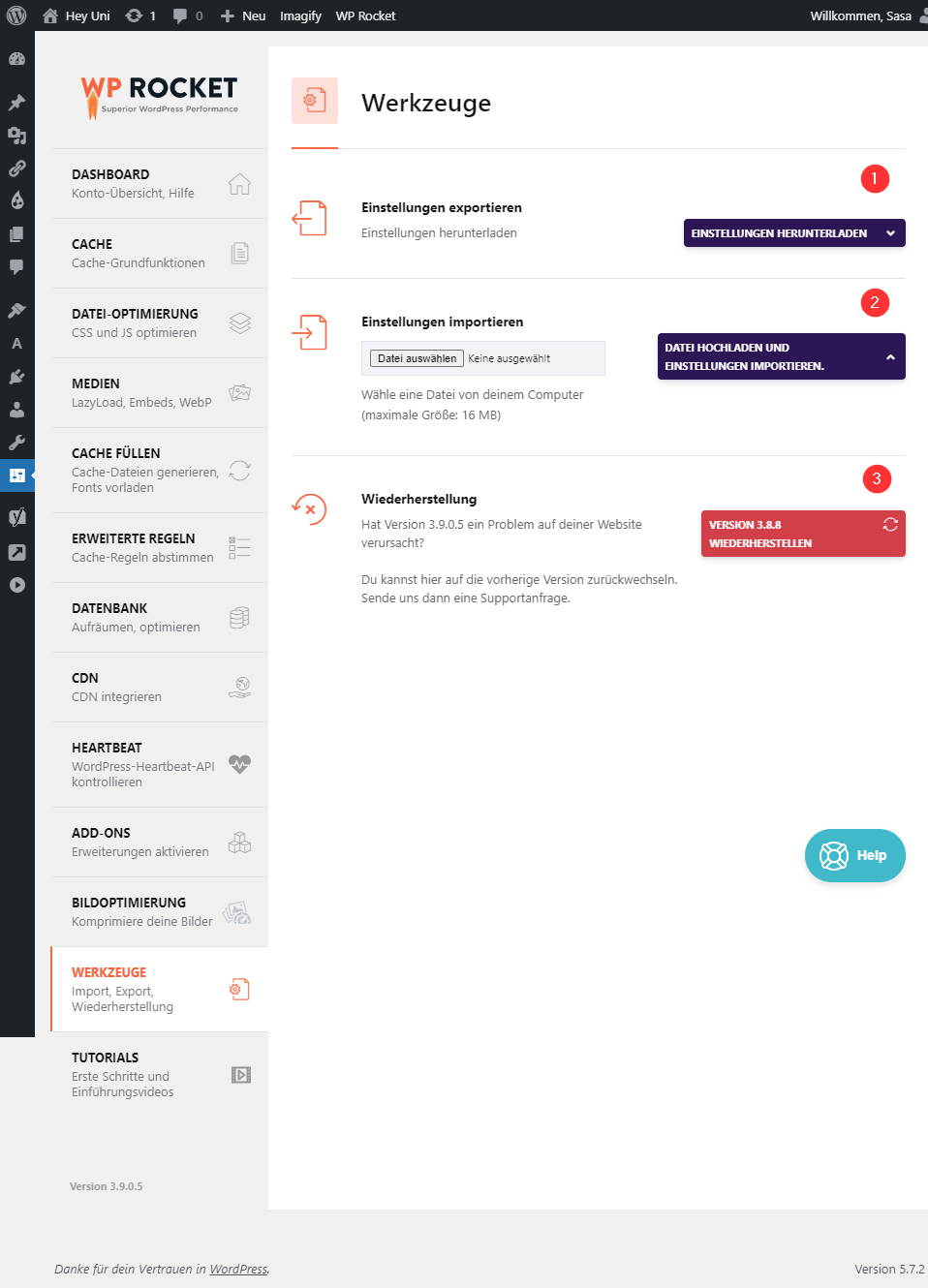
Weitere Werkzeuge in WP Rocket

In diesem Bereich lassen sich Einstellungen exportieren, importieren und auf eine ehemalige Version downgraden.
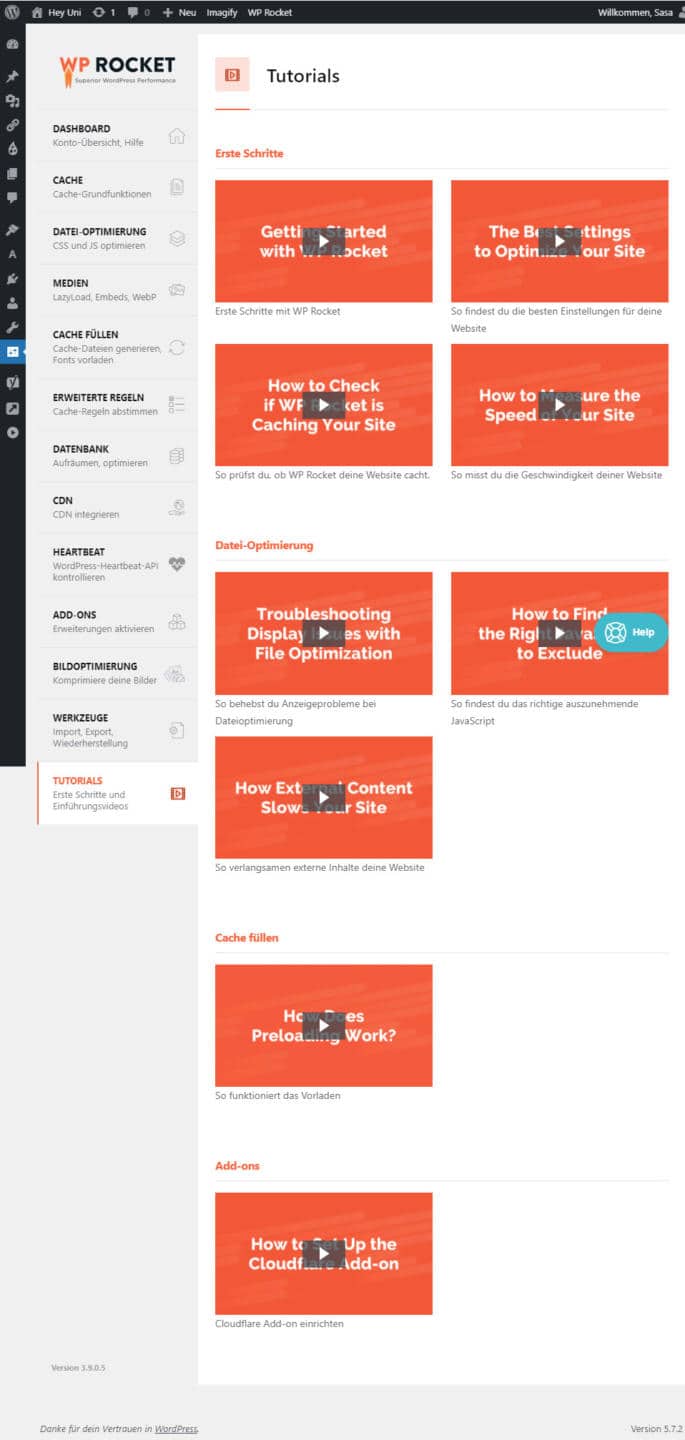
Kostenlose Tutorials zu WP Rocket

WP Rocket verfügt über diverse hochgradig produzierte Videotutorials (auf Englisch), die einige der Features und Möglichkeiten nochmals vertiefen. Diese sind auch auf der Website kostenlos abrufbar.
Fazit: Ist WP Rocket richtig für deine WordPress-Website?
Ein Caching-Plugin ist für jede Website zu empfehlen, die plant ihren Traffic immer weiter auszubauen. Ein älterer oder nicht gerade gut dimensionierter Server kann schnell in die Knie gehen, wenn zu viele Nutzer gleichzeitig auf diesen zugreifen. Richtig eingestelltes Caching kann die Performance deiner Website verhundert- oder vertausendfachen.
Die neue Version 3.9 hat uns besonders gut gefallen, weil sich mit ihr im Handumdrehen deutlich höhere Performanz-Werte erzielen lassen. Die Tests im Video verdeutlichen das sehr gut. Wenn überhaupt bietet WP ROCKET ein oder zwei zu viele Features, aber man muss ja nicht alles nutzen. Wir sind gespannt, was sich das Team in Zukunft noch alles einfallen lässt. Daher bleibt uns auch in diesem Review nur die Möglichkeit zwei Daumen nach oben zu geben. ????????
Falls du dich wunderst, dass WP Rocket Web Fonts nicht lokal cached, solltest Du mal diese Begründung lesen. Das einzige Feature das uns noch fehlt, wäre eine Funktion, um manche Ressourcen auf bestimmten Seiten, Artikel oder Post-Typen komplett entfernen könnte, also z.b. jQuery Core nur auf der Seite mit einem Kontaktformular laden. Aber das lässt sich mit einer zusätzlichen Nutzung von Asset CleanUp Pro gut lösen.
Nach allem, was wir bis jetzt über WP Rocket herausgefunden haben, vor allem in unseren eigenen Tests, können wir dir dieses Plugin wirklich ans Herz legen. Es ist für ein Caching-Plugin einfach zu konfigurieren, hocheffizient, raketenschnell und auch noch bezahlbar.
Über unseren Link hier kannst du es direkt ausprobieren.
Hier noch einen Vorher-Nachher-Vergleich, den uns ein Leser nach der Installation und Konfiguration von WP Rocket nach unserer Anleitung zugeschickt hat:
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.