Das Leben eines Website-Betreibers ist schon schwer genug. Da muss jener nicht auch noch eine Menge Zeit damit verschwenden, Blogbeiträge und Seiten mit HTML und CSS „schön“ zu machen. Dafür gibt es seit geraumer Zeit eine ganze Reihe sogenannter WordPress-Page-Builder. Das sind Plugins, mit denen sich im Handumdrehen sehr ansehnliche, moderne Designs und Layouts für die eigenen Seiten zusammenstellen lassen. Sie machen das Einpflegen und Aufbereiten von Inhalten zum Kinderspiel – zumindest im Vergleich zum Standard-Editor von WordPress. Daher haben sich Page Builder in den letzten Jahren als eine der populärsten WordPress-Plugin-Kategorien etabliert. Dieser Beitrag zeigt Euch, welche Vor- und Nachteile die sieben populärsten Page-Builder haben:
[toc heading_levels=“2″]
Was ist ein WordPress-PageBuilder und was bringt er mir?
Ein PageBuilder, wörtlich übersetzt „Seitenbauer“, ist ein Werkzeug, das beim Designen von Webseiten hilft, ohne dabei Programmierkenntnisse in HTML, CSS oder JavaScript zu erfordern. Solche Tools übertreffen die Standardfunktionalität des Standardeditors, der sich in mehr als 10 Jahren kaum verändert hat. PageBuilder mit Frontend-Funktionalität geben dem Nutzer zusätzlich die Möglichkeit der unabhängigen Echtzeitkontrolle über jedes einzelne Element einer Seite bzw. Site. Das wird auch gerne WYSIWYG (What You See Is What You Get) genannt.
2018 hat WordPress mit Version 5.0 den Standardeditor dann endlich mit dem Gutenberg-Editor ersetzt. Der neue Editor stellt einen Quantensprung in Richtung Erleichterung bei der Layoutarbeit dar. Allerdings ist das Projekt noch jung und im Vergleich zu den PageBuildern hat der neue Editor einiges an Ausbaupotenzial. Weiter unten findet sich eine Einschätzung. Da sich in Sachen Gutenberg-ready Themes derzeit viel tut, werden wir diesen Artikel permanent aktualisieren!
Standardeditor vs. PageBuilder
Wenn es nur um einfache Texte mit Bildern und gelegentlichen Videos geht, die in einer einzelnen Spalte dargestellt werden können, dann braucht es tatsächlich keinen besonderen „Builder“. Wer jedoch gestalterisch etwas kreativere Ansprüche hat, der hat sicher mehr Spaß mit einem der vorgestellten Plugins mit deutlich erweiterten Funktionen. Was die Page-Builder beispielsweise grundlegend vom Standardeditor unterscheidet, ist die Option, Inhalte in Zeilen und Spalten zu gliedern. Das ermöglicht vielfältige moderne Designs.

Darüber hinaus bieten die meisten Page-Builder-Plugins eine Vielzahl von Funktionen, das Erscheinungsbild der Layoutboxen frei zu gestalten: unterschiedliche Hintergründe, Parallax-Effekte, individuelle CSS-Anweisungen u. v. m.
Weitere Vorteile der PageBuilder:
- Oft gibt es für besonders populäre Layout-Elemente Vorlagen, z. B. für Porträtbilder, Galerien, Slider, Countdown-Elemente (x Tage bis), Animationen, Feature-Tabellen etc. Ein, zwei Klicks und schon zaubert das Plugin ein fertig gestaltetes Element her, das der User nur noch mit eigenen Inhalten füllen muss.
- Es sind keine HTML-, CSS- oder gar JavaScript-Kenntnisse notwendig.
- Klicken, ziehen und ablegen – mehr muss man beim Einsatz von Page-Buildern nicht können. Echtes Drag’n’Drop eben.
- Bei den visuellen WP PageBuildern passiert das sogar in Echtzeit auf der Seite, die der User gerade erstellt. So sieht man das Ergebnis sofort und muss nicht erst speichern und auf „Vorschau“ klicken.
- Professionelle Vorlagen erlauben einen sehr schnellen Kreationsprozess.
- In der Vergangenheit hat das oft ein Webdesigner machen müssen, was natürlich mit zusätzlichen Kosten verbunden war.
Aber: Wo Sonne scheint, da gibt es auch Schatten.
Hier einige Nachteile, die es zu berücksichtigen gilt:
- Page-Builder erfordern Konfigurationsarbeit. Sie sind umfangreiche Werkzeuge mit vielen Optionen. Die wollen richtig eingestellt sein und das erfordert anfangs auf jeden Fall ein kleines Zeitinvestment.
- Um diesen hohen Grad an Annehmlichkeit bei der Gestaltung zu erreichen, generieren Page-Builder verhältnismäßig komplexen Code. Das ist notwendig. Es bedeutet aber auch, dass der Quellcode etwas aufgebläht wird und sich die Ladezeit verschlechtern kann. Nur wenige Page-Builder werben damit, besonders schlanken Code zu generieren. Aus SEO-Sicht ist das besonders wichtig.
- Genau aus dem gleichen Grund: Komplexer Code kann hier und da zu ärgerlichen Bugs führen, die erfordern, dass etwas zeitaufwendig neu erstellt werden muss (immer fleißig Backups machen!).
- Wer den Page-Builder wechseln möchte, der muss sehr wahrscheinlich alle Seiten neu erstellen. Untereinander sind diese meist nicht kompatibel. Mit anderen Worten: Wer sich einmal entschieden hat, der ist festgelegt.
- Die meisten Page-Builder können aufgrund spezifischer Layoutanweisungen nicht automatisch bestehende Inhalte umwandeln.
- Im Vergleich zum normalen Editor fühlen sich Page-Builder manchmal sehr träge und schwerfällig an. Einfache Aktionen im Frontend-Editor dauern mehrere Sekunden, im Backend dauern sie dagegen nur den Bruchteil einer Sekunde.
- Fehler in der Software führen unter Umständen zu Problemen auf der eigenen Website. Sie können sich in jede Software einschleichen. Wenn sie jedoch in WordPress selbst auftreten, dann ist die Wahrscheinlichkeit, dass ein Update sie bereinigt, eventuell etwas höher.
Insgesamt überwiegen für die meisten Nutzer klar die Vorteile. Wer WordPress professionell einsetzt und dabei beim Layout nicht auf externe Designer angewiesen sein möchte, der kommt ohnehin nicht um sie herum.
Frontend- vs. Backend-Builder
Historisch haben die ersten Page-Builder sich darin versucht, visuell über das Backend, also über den WordPress-Editor, verschiedene Layout-Varianten anzubieten. Dieser Ansatz gilt allerdings UInterface-technisch als überholt. Einige Builder bieten dieses Modell noch an, aber es ist sicherlich auf dem Abstellgleis. Auch wenn diese Form der Seitenbearbeitung effizienter sein kann, weil das Layout einer Seite oder eines Beitrags bei der Bearbeitung nicht „im Weg“ ist. Die Zukunft gehört den Frontend-Editoren, die das Bearbeiten des Layouts auf der Seite selbst und in Echtzeit ermöglichen.
Welches Theme ist ideal für den WordPress-Page-Builder?
Wer sich intensiv mit Page-Buildern auseinandersetzt, stellt früher oder später fest, dass zum Schluss die Auswahl eines passenden Themes immer noch Stunden über Stunden an Zeitaufwand nach sich ziehen kann. Die Standardthemes in WordPress und auch viele andere Themes funktionieren einfach nicht sonderlich gut. Das liegt daran, dass die meisten Themes zu viele Entscheidungen treffen, was das Aussehen der finalen Website betrifft. Wer seine Seite komplett mit einem WordPress-Page-Builder selbst gestalten möchte, sollte – je nach gewünschtem Page Builder – ein optimiertes PageBuilder Theme einsetzen. Diese sind extra für die Ausgestaltung mit einem WYSIWYG-Editor konzipiert und bringen selbst wenig Code und Styling mit.
Elementor hat hier mit seinem „Hello“-Theme eine gute Lösung. Kurz gesagt ist dieses Theme auf das Allernötigste reduziert, sodass die Vorlagen aus dem Page-Builder auch so aussehen wie angezeigt und sich ideal in das Layout einfügen. Andere Builder überschreiben einfach jedes Theme und übernehmen die volle Kontrolle. Der Beaver Builder möchte, dass man 100 USD mehr bezahlt, um ein ideales Theme zu erhalten. Für unsere Videos haben wir das Plugin Blank Slate installiert. Es ist kostenlos und erlaubt bei jeder neuen Seite ganz ohne Layout zu beginnen!
Ein Theme für alle Page Builder
Das neue Page Builder Framework Theme ist sehr einfach anzupassen. So kannst Du über der Theme alle Bereiche außerhalb des Contents gestalten, also Dein Menü, die Farben, etc. einfach über den integrierten WordPress Customizer anpassen und die restlichen Seitenelemente mit dem Page Builder ausgestalten.
Das Page Builder Framework Theme kann in seiner einfachsten Standard-Version kostenlos heruntergeladen, muss aber für einen sinnvollen Einsatz schon mit dem kostenpflichtigen Premium Plugin für 58 USD jährlich oder 248 USD einmalig erweitert werden. Das Theme arbeiten dann exzellent mit elementor, dem beaverbuilder, Brizy, divi, Visual Composer sowie dem SiteOrigin PageBuilder zusammen.
Wenn Du Dich also in einen der vielen Page Builder verliebt hast, würde ich Dir in der Tat das Page Builder Framework Theme empfehlen. Denn damit kannst Du beliebig viele Webseiten erstellen und jeden Aspekt Deiner visuellen Gestaltung selbst kontrollieren – und das auch noch schnell, einfach und ohne Programmierkenntnisse!
Die Surfschule – unser Beispielprojekt
Um die verschiedenen Page-Builder genau unter die Lupe zu nehmen, haben wir eine kleine Beispielseite entwickelt: „Die Surfschule“. Diese Seite haben wir dann in fast allen Plugins nachgebaut und dazu ein ausführliches Video erstellt. Das Video kannst du dir gerne anschauen, um selbst zu beurteilen, wie sich das jeweilige Plugin „anfühlt“. Wenn du ernsthaft über den Einsatz eines Page-Builders nachdenkst, dann schau unbedingt in die Videos rein.
So sieht die Webseite der Surfschule aus:
Und jetzt geht es ans Eingemachte! Die 7 besten WordPress-Page-Builder im Vergleich:
Der Markt der WordPress-Page-Builder ist aktuell kaum überschaubar. Es gibt über 20 davon. Alle haben ihren Sweetspot und manche kann man auch getrost links liegen lassen. Daher haben wir eine Vorauswahl der besten und populärsten Editoren getroffen, die für die meisten Wortpresser kaum Wünsche übrig lassen sollten.
Empfehlung: Divi Builder *Testsieger*
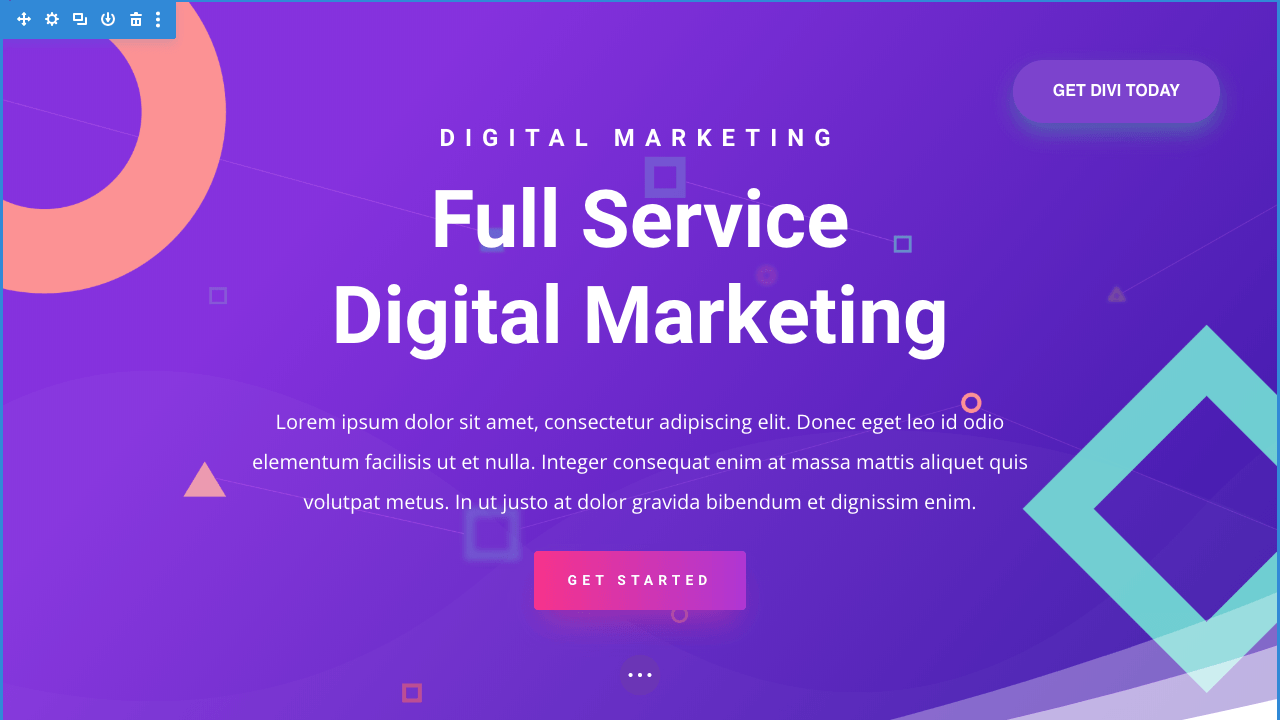
Der Divi-Builder ist stylisch und hat einen enormen Funktionsumfang. Er glänzt vor allem mit zahlreichen Content-Elementen und einer weitestgehend intuitiven Bedienoberfläche.

Vorteile und Funktionen des Divi-Page-Builders
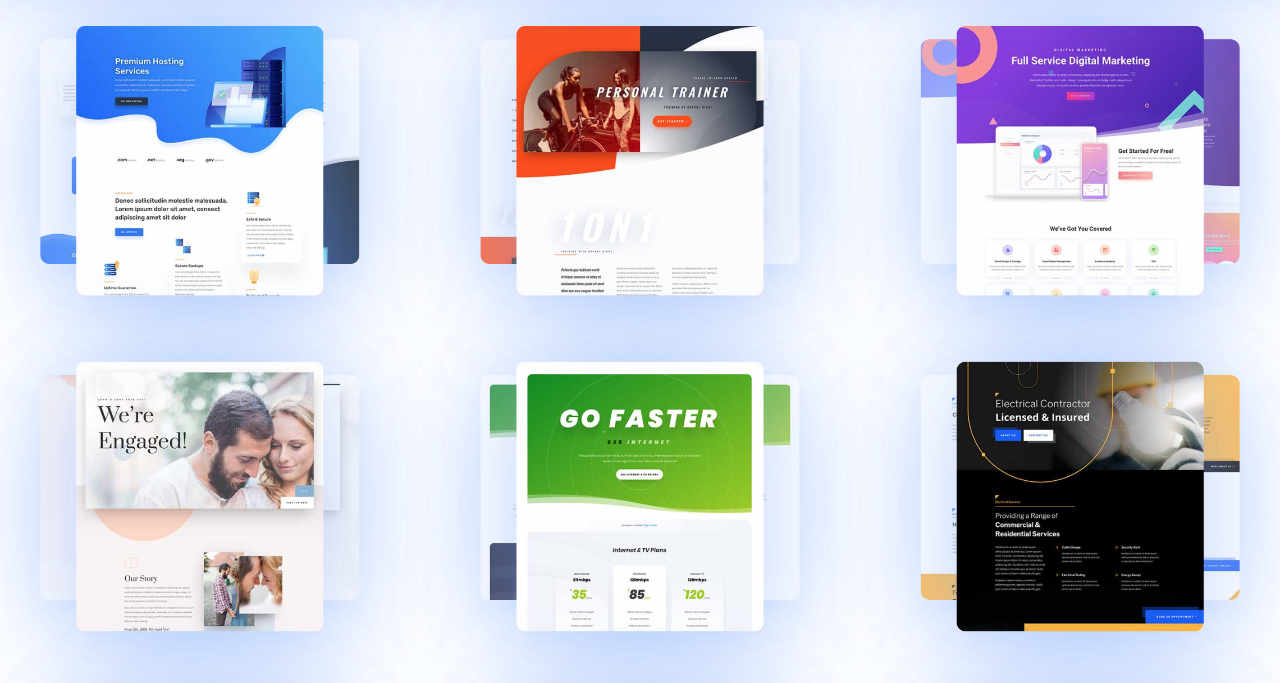
- Der wahrscheinlich größte Vorteil bei Divi ist die Tatsache, dass der Hersteller „Elegant Themes“ zusammen mit dem Page-Builder über 110 komplette Website-Themes im Paket anbietet. Darüber hinaus gibt es über 880 gestaltete Seitenlayouts (Designs), viele davon optisch sehr ansprechend.
- Besonders cool ist die Möglichkeit, den Text direkt auf der Seite zu editieren. Hier geht nicht etwa eine Box auf, die der Nutzer ausfüllt und mit einem Klick auf „Speichern“ schließt, bevor der Text dann auf der Seite erscheint. Nein, der Text auf der Seite selbst kann editiert werden. Sogar Kopieren und Einfügen sind möglich.
- Auch der Wireframe-Modus kann ein extrem nützliches Feature sein. Wer mit einem Page-Builder gearbeitet hat, der weiß, wie fiddelig diese sein können. Manchmal ist es kaum möglich, ein Element anzufassen, um es an der richtigen Stelle zwischen zwei anderen Elementen wieder einzusetzen. Ständig flitschen die Elemente hin und her, und man weiß nicht, wann genau man loslassen soll. Hier hilft der Wireframe-Modus, der es ermöglicht, die verschiedenen Content-Elemente in eine andere Ansicht zu versetzen. Das Einfügen und das Verschieben der Elemente gehen in diesem Modus viel leichter.
- Eine Besonderheit: Das Divi-Theme hat ein eingebautes A/B-Testing. Damit lassen sich verschiedene Layouts und Inhalte (z. B. Headlines) testen.

Nachteile des Divi-Page-Builders
- Seiten mit wenigen Elementen fühlen sich sehr flink in der Bedienung an. Sobald die Anzahl der Elemente auf der Seite jedoch größer wird, verlangsamt sich auch die Bedienung merklich.
- Das Divi-eigene CSS ist wahrlich enorm. Es gibt für die meisten Elemente überschreibende Layoutanweisungen, die oft mehr als ein Dutzend Zeilen lang sind. Wer also selbst bestimmen möchte, wie etwas auszusehen hat, der muss sich ganz schön tief in die Vorgaben reinfuchsen. Divi möchte einfach nicht, dass User selbst am Design rumspielen. Das ist auf der einen Seite ja gar nicht so schlecht, kann aber zum größeren Problem werden, wenn ein Plugin eines Drittanbieters verwendet werden soll (z. B. WooCommerce oder Gravity Forms). Hier kann es durchaus passieren, dass umfangreiche „Korrekturarbeiten“ notwendig werden. Die können zeitaufwendig und kostspielig sein.
- Auch wenn Divi die Möglichkeit bietet, Filter auf die Bilder anzuwenden, so sind manchmal extrem einfache Optionen unauffindbar, z. B. die Anzahl der Spalten in einer Bildergalerie.
- Wie viele andere Page-Builder verwendet auch Divi intern einen Shortcode-Parser. Das wird evident, wenn man Divi deaktiviert. Denn dann sind komplexe Seiten voll mit einem Wust von Shortcodes, durch die niemand mehr durchblickt.
Kosten & Besonderheiten des Divi-Page-Builders
Der Preis für den Divi-Page-Builder staffelt sich wie folgt:
- 89 USD pro Nutzer pro Jahr für alle Themes und Plugins!
- 249 USD einmalig und lebenslangen Zugriff auf alles. Kein Abo.
Dafür bekommt man:
- unbegrenzte Anzahl von Websites
- über 110 Website-Layouts und über 880 Designelemente
- als Bonus ein Social-Sharing-Plugin und einen Pop-up-Designer
Unsere Einschätzung
Divi ist als Gesamtpaket sehr attraktiv. Wer mit den ansprechenden Templates und Designvorlagen von Elegant Themes arbeiten will, für den ist Divi eine gute Entscheidung. Vor allem dann, wenn die zu erstellenden Seiten nicht sehr umfangreich sind oder oft überarbeitet werden müssen. Zu bedenken ist hier, dass Probleme mit dem Builder womöglich erst dann sichtbar werden, wenn wirklich mal ein Tweak notwendig wird oder vielleicht ein externes Modul zum Einsatz kommen soll.
Hol Dir jetzt das Divi Theme mit 10% Rabatt!
1 Lizenz. Vollständiger Zugriff.
Unbegrenzte Anzahl von Websites.
Unbegrenzte Anzahl von Benutzern.
Nur 80$ im Jahr oder 224$ einmalig!
Werde jetzt einer von 750.000 Kunden und erhalte Zugang zu Divi, Extra, Bloom, Monarch und mehr. Das ultimative WordPress-Toolkit wartet auf Dich, und zwar für einen unschlagbaren Preis.
Video: Die Surfschule mit dem Divi-Page-Builder nachgebaut
Über unseren Link kannst du Divi ausprobieren →
Elementor
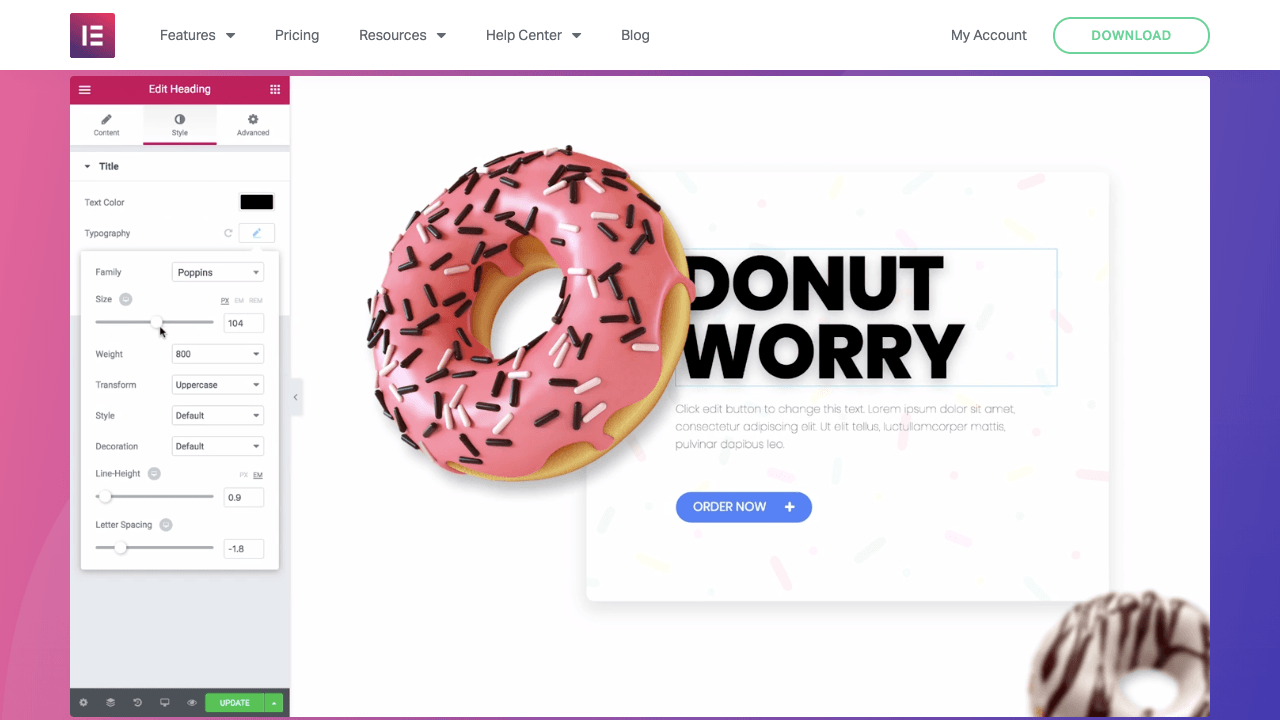
Elementor ist längst kein Neuling mehr unter den WordPress-Page-Buildern, um den sich mittlerweile eine riesige Community gebildet hat. Das liegt vermutlich am gelungenen User-Interface, dem starken Funktionsumfang und einer kostenlosen Version, die für die meisten Nutzer schon völlig ausreicht. Wer als kostenbewusster Blogger mit einem moderaten Featurebedarf unterwegs ist, hat hier eine kostenlose Möglichkeit, eigene WordPress-Seiten schön zu machen!
Elementor bietet Animationen, Gradienten-Hintergründe, Effekte für Überschriften und mehr. Außerdem enthält es eine große Anzahl von professionell gestalteten Vorlagen und Hunderte professionelle Erweiterungen. Die kostenlose Version ermöglicht volle Optimierung auf mobil. Darüber hinaus gibt es unter anderem Unterstützung für den Wartungsmodus, Under-Construction-Seiten und Landingpages.
Vorteile und Funktionen des Elementor-Page-Builders
- Was Elementor von der Konkurrenz unterscheidet, sind die Layout-Features. Kein anderes Plugin hat hier so viele Einstellungsmöglichkeiten. Beispielsweise können Sektionen leicht auf Bildschirmhöhe angepasst werden.
- In der Standardversion sind bereits fast 30 Elemente enthalten, darunter Überschriften, Bilder, Videos, Buttons, Maps, Galerien, Bilderkarussells, Testimonials, Counter, Fortschrittsbalken und viele mehr.

- In den Pro-Versionen gibt es darüber hinaus mehr als 20 weitere Elemente. Hier finden sich zusätzlich Preislisten & -tabellen, Formulare, Menüs, animierte Headlines, Facebook-Button und -Kommentare und vieles mehr.

- Zudem gibt es noch viele weitere Elemente, die einen Einsatz in verschiedenen Themes ermöglichen. Elemente für WooCommerce gibt es auch. So spricht auch nichts gegen den Einsatz von Elementor in E-Commerce-Projekten.
- Als Besonderheit lässt sich bei Elementor das „Hello“-Theme erwähnen. Es ist ein simples Theme, das alle standardmäßig vorhandenen Layoutanweisungen zurücksetzt und so einen optimalen Startpunkt für eigene Designs bietet. Unserer Meinung nach lohnt es sich schon wegen des Theme-Builders, die Pro-Version zu kaufen. Das eingebundene Elementor-Demovideo zeigt, wie einfach es ist, alle notwendigen Seitentypen direkt im Theme-Builder einzurichten und über ein elegantes Regelwerk (Conditions) in die Website zu integrieren.
- Elementor ist Open Source und somit sind Anpassungen am Quelltext möglich. Das spielt für viele, vor allem technisch versierte Nutzer eine Rolle, aber auch für diejenigen, die trotzdem noch einen Entwickler für die Website beschäftigen.
- Beim Deaktivieren von Elementor hinterlässt der Editor keine proprietären Codeschnipsel. Das ist sehr gut und sonst bei den wenigsten Plugins zu finden.
Neu: Mit Elementor Templates schneller zum Ziel!
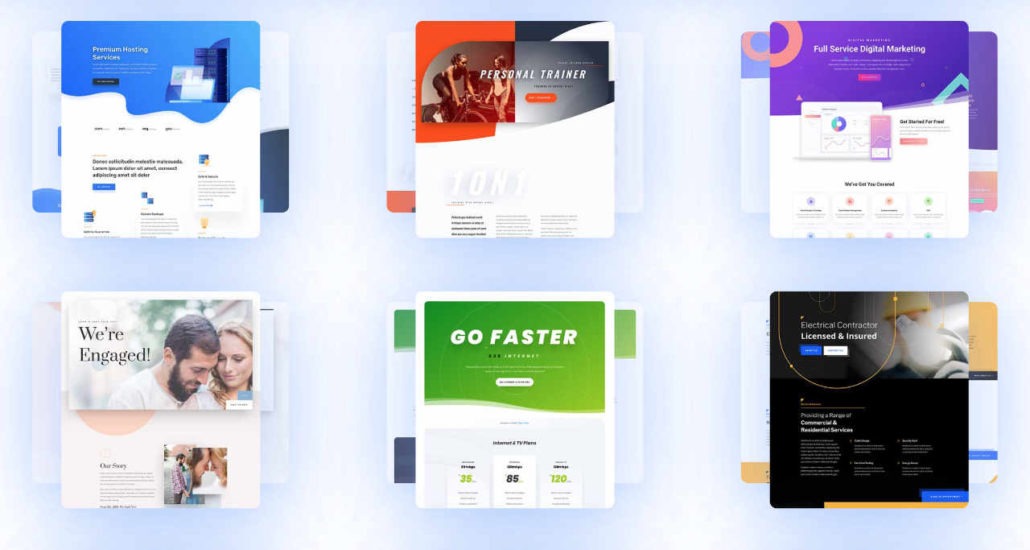
Einer der größten Vorteile der Neuen Version von Elementor ist die Möglichkeit, sogenannte Elementor Templates zu verwenden. Das sind quasi vorgefertigte Seitenvorlagen, die man in jede Website importieren kann.
Envato, der größte Marktplatz der Welt für WordPress Themes bietet seit Neuestem nun auch eine ganze Reihe professioneller Elementor-Vorlagen-Kits an. Bei diesen Kits handelt es sich um eine Sammlung ähnlich gestalteter Vorlagen, Stock-Photos und Grafiken, die dazu gedacht sind, auf einer Website gemeinsam verwendet zu werden und dadurch automatisch super zusammen zu passen.
Damit kannst Du in Windeseile eine ganze Website super schnell und einfach zusammen bauen. Und das beste: Von Fotos und Videos bis hin zu Hintergründen und Schriftarten, in den Template-Kits sind bereit sämtliche Lizenzen für die Medien enthalten!
Weitere Pro-Features, die eine Anschaffung lohnenswert machen:
- Mit dem Pop-up-Builder lassen sich Pop-ups kreieren, die zum Beispiel zum Abfragen von E-Mail-Adressen eingesetzt werden können.
- Der visuelle Formular-Generator ermöglicht es, eigene Formulare zu kreieren.
- Dynamische Inhalte lassen sich innerhalb des Page-Builders verwenden.
- Es gibt Animationen, Parallax- & Maus-Effekte für interaktive und bewegte Inhalte.
Nachteile des Elementor-Page-Builders
- Elementor kämpfte in der Vergangenheit immer wieder mal mit leichten Layout-Differenzen: Elemente, die in Elementor leicht anders aussehen als in der Vorschau. Das kann bei der Arbeit als Entwickler frustrieren.
- Es ist nicht möglich, Elementor abzuschalten, um sich das finale Layout einer Seite anzuschauen. Es ist nur möglich, wieder in das Backend zurückzukehren oder ein Preview auf einer neuen Seite anzuschauen. Das geht besser und viel intuitiver, z. B. im Beaver Builder.
Die Kosten & Besonderheiten
Der Preis für Elementor staffelt sich wie folgt:
- 49 USD jährlich für eine Website
- 99 USD jährlich für bis zu drei Websites
- 199 USD jährlich für bis zu 1.000 Websites
Dafür gibt es:
- 30-Tage-Geld-zurück-Garantie
- Wer die Lizenz jährlich nicht verlängert, kann Elementor weiterhin verwenden, kommt aber nicht in den Genuss von Updates, Support und neuen Features.
- Wer später upgraden möchte, muss nur die Differenz zum gewünschten Paket bezahlen.
Unsere Einschätzung
Alles in allem scheint Elementor die Nase bei den Features vorne zu haben. Vor allem die Layoutgestaltung ist unglaublich flexibel. Dafür ist der Page-Builder ein wenig buggyer. Es kann aber nur eine Frage der Zeit sein, bis hier alles funktioniert. Aufgrund der kostenlosen Version kann jeder genau ausprobieren, ob er von den Bugs betroffen ist. Nicht jeder mag unbedingt die Software mit den meisten Features. Also ist es ohnehin eine Frage des Testens.
Video: Die Surfschule mit Elementor nachgebaut
Über unseren Link kannst du Elementor ausprobieren →
WPBakery Page Builder (ehemals Visual Composer)
Der Page-Builder von WPBakery bringt viele Jahre Produkterfahrung mit sich – er war einer der ersten visuellen WordPress-Editoren. Er hat einen enormen Funktionsumfang, ist allerdings auf das Editieren von Seiten beschränkt! Wer auch den Rest der Website mit dem visuellen Drag-and-Drop-Editor bearbeiten will, der braucht den Visual Composer. Zum Hintergrund: Das Unternehmen hat den auf das Bearbeiten von Seiten spezialisierten Editor in „WPBakery Page Builder“ umbenannt und einen nagelneuen Editor namens Visual Composer erschaffen, mit dem sich die gesamte Website einschließlich Header und Footer bearbeiten lässt.
Vorteile und Funktionen des WPBakery Page Builders
- Der Builder ist mobile-first, also sehr stark auf mobile Seiten fokussiert. Layouts werden im Hinblick darauf erstellt, dass die meisten Besucher die Seite über das Smartphone ansteuern. Erst von dort wird das Layout für größere Displays optimiert bzw. erweitert.
- Aufgrund des Alters des Plugins gibt es Integrationen mit so ziemlich jedem größeren Plugin von Drittanbietern. Wo andere Editoren sich auf Shortcodes verlassen, glänzt WPBakery mit einem grafischen Interface. Über 250 Integrationen gibt es.
- WPBakery schreibt sich auf die Fahne, dass der Page-Builder mit jeden Theme zusammenarbeitet. Das liegt wahrscheinlich daran, dass das Plugin intern alles über Shortcodes darstellt und eine Menge Code in das Contentfeld einfügt. Auf der einen Seite mag das ein Vorteil sein, andererseits (siehe Nachteile) aber auch nicht.
- Es gibt eine große Auswahl an Designvorlagen, die der Nutzer herunterladen kann.
- Das Plugin bietet eine umfangreiche Zahl von Content-Elementen für nahezu jeden Anwendungsfall.

Nachteile des WPBakery Page Builders
- Der Live-Editor ist teilweise merklich langsamer als seine Konkurrenten. Auch muss man immer auf „Speichern“ klicken, bevor eine Liveänderung auf der Seite angezeigt wird, z. B. beim Einbinden einer Hintergrundgrafik für ein Element. Die Notwendigkeit, immer auf „Speichern“ zu klicken, um ein Preview angezeigt zu bekommen, ermüdet auf Dauer sehr.
- Die Oberfläche fühlt sich manchmal überladen an und gewisse Bedienelemente werden von anderen überdeckt.
- Andere Bedienelemente sind völlig daneben, zum Beispiel die berühmte Auswahl der Bildgröße für die Bilder einer Bildergalerie. Hier wählt der Nutzer die Größe der Bilder nicht in einer Dropbox aus, die zum Beispiel „groß“, „mittel“, „klein“ oder „thumbnail“ zur Auswahl hat – nein, das Tool verlangt das Eintippen des Wortes „thumbnail“ in ein einfaches Textfeld! Dies ist bei Weitem nicht das einzige Manko des User-Interfaces.
- Klicken macht Spaß, aber manchmal sind Tasten schneller. Beim Einfügen von Elementen geht ein großes Fenster auf, aus dem sich ein passendes Modul auswählen lässt. Wer das Fenster wieder schließen möchte, zum Beispiel aufgrund eines Fehlklicks, der muss auf das X klicken. Die ESC-Taste oder ein Klick neben das Fenster funktionieren nicht.
- Es ist nur mit einigen Tricks möglich, eine Zeile zu definieren, die sich über die gesamte Breite erstreckt und dann zum Beispiel in der Mitte eine Spalte enthält, die mit Content befüllt werden kann. Das macht es unmöglich, moderne Landingpages zu erstellen. Das ist auch der Hauptgrund, warum wir die Surfschule nicht mit WPBakery nachgebaut haben.
- Es gibt viele weitere kleine Unzulänglichkeiten, die wir hier nicht alle aufzählen wollen. Es besteht immerhin die Hoffnung, dass die Entwickler viele davon aus dem Weg räumen. Bei einem so alten Produkt stellt sich aber die Frage, warum dies nicht schon längst passiert ist. Vielleicht liegt es auch an der Architektur des Plugins, welche sich nicht einfach ändern lässt, ohne die Kompatibilität zu bestehenden Seiten zu gefährden.
Kosten & Besonderheiten des WPBakery Page Builders
Der Preis für den WPBakery Page Builder staffelt sich wie folgt:
- 45 USD einmalig für den Einsatz auf einer Domain
- 245 USD einmalig für den Einsatz in einer eigenen SaaS-Anwendung (z. B. für Theme-Entwickler)
Dafür bekommt man:
- kostenlose Updates
- Premiumsupport
- Zugriff auf alle Templates
Unsere Einschätzung
Zu diesem Zeitpunkt können wir WPBakery auch trotz der Vorteile nicht so richtig empfehlen. Am meisten stört wirklich das ständige Speichern-Müssen. Wer darüber hinwegsehen kann, der sollte sich das Plugin genauer anschauen. Vielleicht ist ja Flexibilität bei den Integrationen wichtiger.
Video: Die Surfschule mit WPBakery Page Builder nachgebaut
Zu gerne hätten wir hierzu ein Video gemacht. Allerdings war dies schlichtweg nicht möglich, ohne sich tagelang in das Plugin einzuarbeiten und dann noch etliche Hacks nutzen zu müssen. Wenn man ohnehin schon für alles CSS-Schnipsel einbauen muss, wozu dann noch ein Plugin? Es war noch nicht einmal möglich, die Fontfarbe einer Überschrift auf Weiß zu stellen. In der derzeitigen Version können wir den WPBakery Page Builder daher leider nicht empfehlen!
Über unseren Link kannst du WPBakery Page Builder ausprobieren →

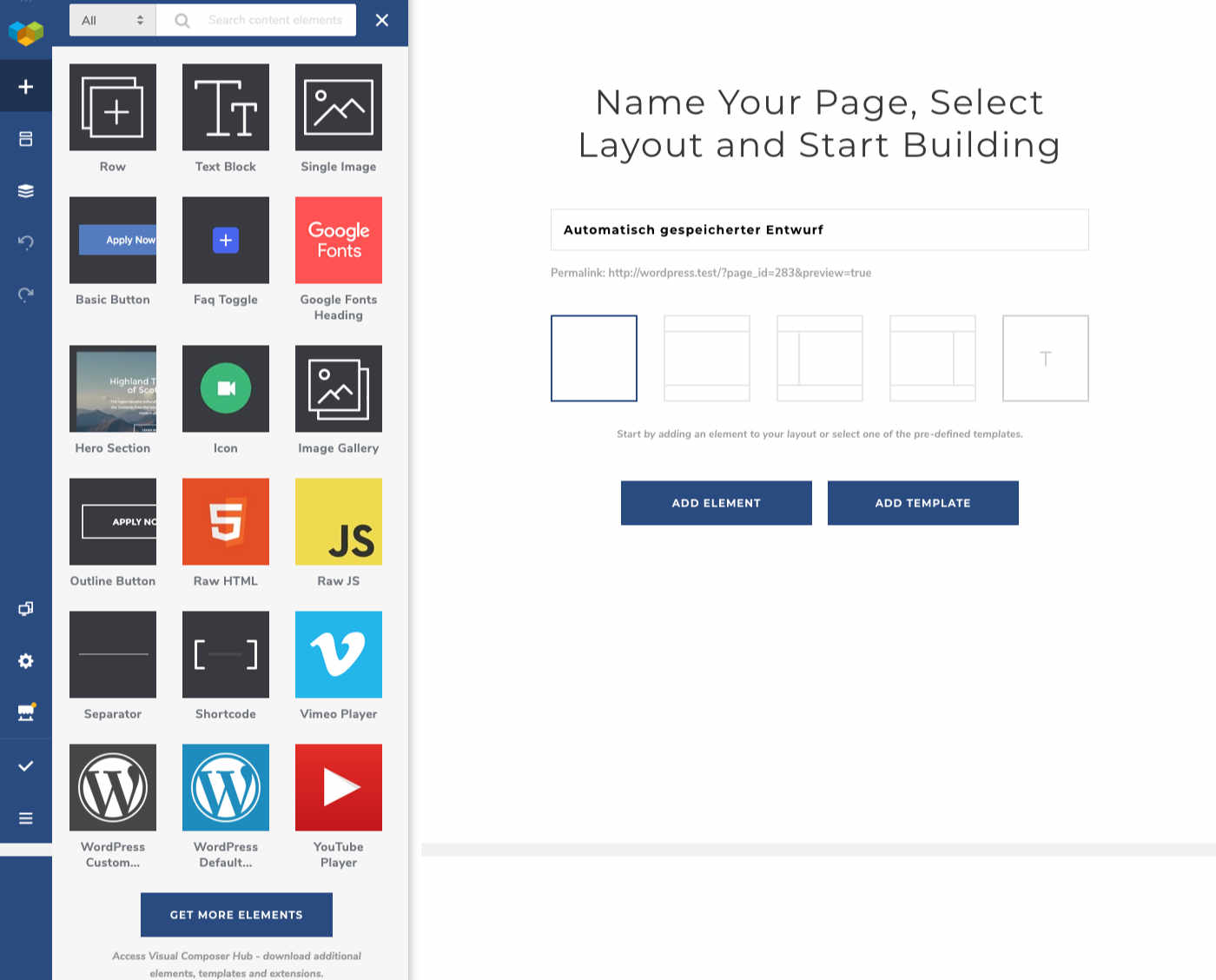
Dies ist kein Märchen: Der Visual Composer war einmal ein Page-Builder. Dieser wurde jedoch in den WPBakery Page Builder umbenannt. Danach wurde der Visual Composer zu einem Site-Builder ausgebaut. Die Geschichte ist kompliziert.
Der Visual Composer Site Builder ist ein modernes Plugin für die WYSIWYG-Erstellung von Seiten und Beiträgen. Außerdem kann man auch Themes für Seiten und Elemente/Blöcke mit ihm erstellen. Eine komplette Feature-Liste des Plugins gibt es auf der Seite des Herstellers.
Vorteile des Visual Composer Site Builders
- Nach einer kurzen Einarbeitung in den Zeilen-/Spalten-Layout-Builder sind auch moderne Layouts einfach möglich.
Für manche mag es ein Vorteil sein, dass der Visual Composer Site Builder auf eine lange Vergangenheit zurückblicken kann. Er war einer der ersten Builder überhaupt.
Text und das Layout lassen sich direkt auf der Seite bearbeiten. Das fühlt sich sehr zügig an im Vergleich zu WPBakery, das bei jedem Klick erst einen Roundtrip zum Backend erzeugt.
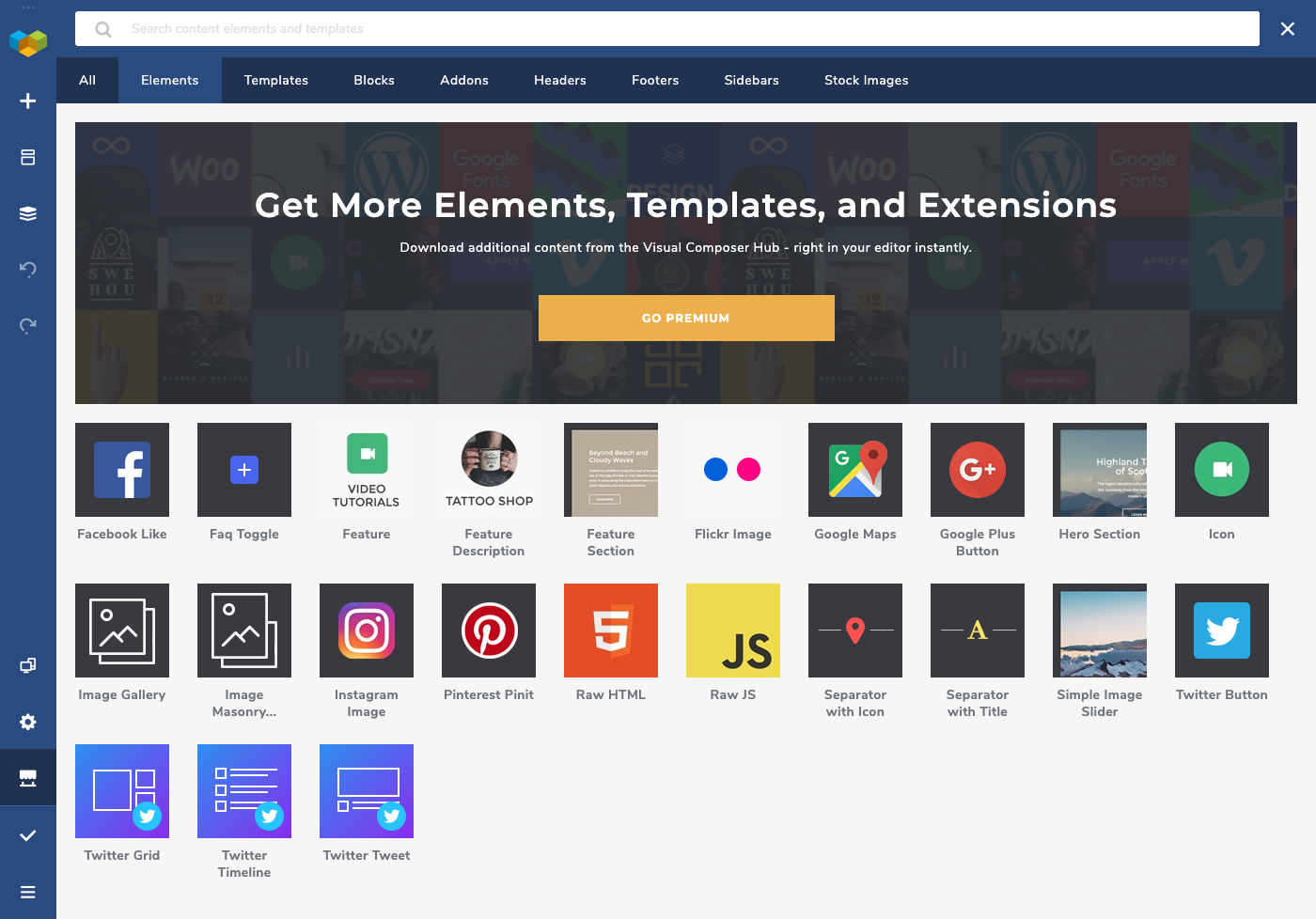
- Das Visual Composer Hub bietet zahlreiche Erweiterungen und Addons für den Site Builder.

- Es gibt alleine über 100 Content-Elemente für die Gestaltung der unterschiedlichsten Layouts.
- Auch mit Layouts geizt der Visual Composer nicht. Es gibt über 100 davon
- Das User-Interface ist anpassbar. Es lässt sich frei schwebend oder angedockt an einer Seite nutzen.
- Der Themebuilder ist sicher ein Alleinstellungsmerkmal der Premium-Version. Mit ihm lassen sich komplette Layouts für ganze Seiten oder die einzelnen Komponenten (Headers, Footers, Sidebars etc.) erstellen
- Parallax, Hintergrundvideos, Gradienten und andere beliebte Effekte beherrscht das Plugin ohne Probleme
- Visual Composer wirbt mit einer umfangreichen Entwickler-API.
Nachteile des Visual Composer Site Builders
- Der Visual Composer Site Builder ist manchmal, so der Eindruck nach eigenen ausführlichen Tests (s. Surfschule-Video), etwas in der Vergangenheit hängengeblieben. Die Größe eines Bildes bestimmt sich beispielsweise über ein Wort, das in ein Textfeld einzugeben ist. Genaue Pixelgröße angeben geht nicht.
- Bei der Bearbeitung von Text direkt auf der Seite verdunkelt der Visual Composer alles außer den Text. Das soll wohl helfen, uns hat es eher irritiert, da es sich anfühlt, als wären die restlichen Features nicht mehr nutzbar. Nur ein Klick führt aus diesem Modus wieder raus.
- Rückgängig/Wiederherstellen funktioniert nicht zuverlässig, wenn überhaupt. Das als Feature zu listen, ist schon mutig.
- Das Visual Composer Hub wird als Besonderheit angeboten. So besonders ist es dann aber auch nicht. Andere Plugins liefern die meisten Content-Elemente direkt mit und man muss diese nicht erst in einem „Hub“ runterladen.
- Das Plugin gibt es nur im Abomodell.
Kosten & Besonderheiten des Visual Composer Site Builders
Der Preis für den Visual Composer Site Builder staffelt sich wie folgt:
- 59 USD jährlich für eine einzelne Websitelizenz
- 149 USD jährlich für für drei Websitelizenzen
- 349 USD jährlich für beliebig viele Websitelizenzen
Ab dem zweiten Jahr gibt es einen Nachlass von 40 %.
Innerhalb von 15 Tagen gibt es eine 100 % Geld-zurück-Garantie.
Unsere Einschätzung
Der Visual Composer hat seine eigene Fangemeinde. Er ist immer noch sehr beliebt. Die Abspaltung zum WPBakery Page Builder hat sicherlich gut getan. Die neue Oberfläche fühlt sich modern und zukunftssicher an. Auch wenn der Visual Composer Site Builder nicht unsere erste Wahl wäre, so muss man ihm schon zugestehen, dass einige Features wirklich überzeugen, z. B. die Galeriefunktion aber auch der Umgang mit Zeilen und Spalten geht gut von der Hand. Wer über die teils altbackenen Funktionen hinwegsehen kann, der findet mit dem Visual Composer Site Builder ein Plugin, das moderne Layouts im Handumdrehen ermöglicht – eine gründliche Einarbeitung vorausgesetzt. Die regelmäßigen Updates lassen hoffen, dass sich die Situation in der Zukunft immer weiter verbessert.
Video: Die Surfschule mit dem Visual Composer Site Builder nachgebaut
Über unseren Link kannst du Visual Composer Site Builder ausprobieren →
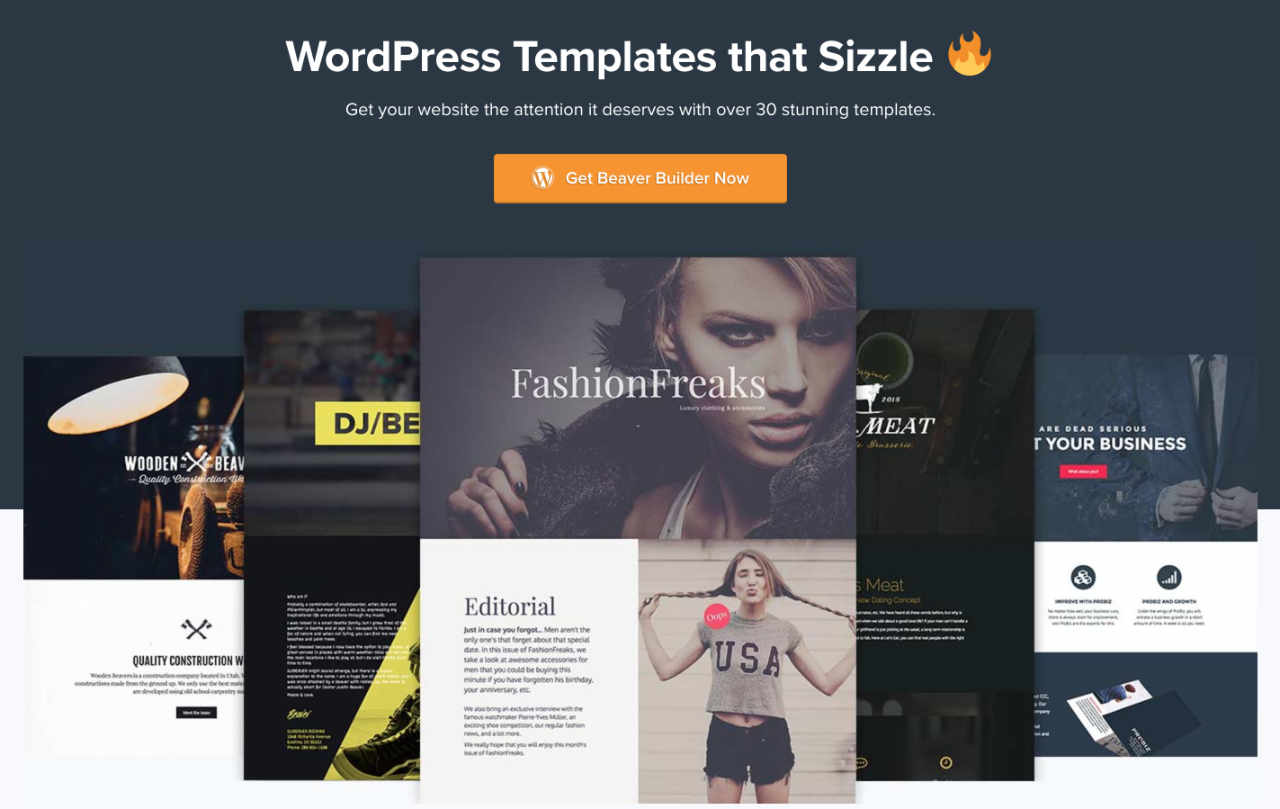
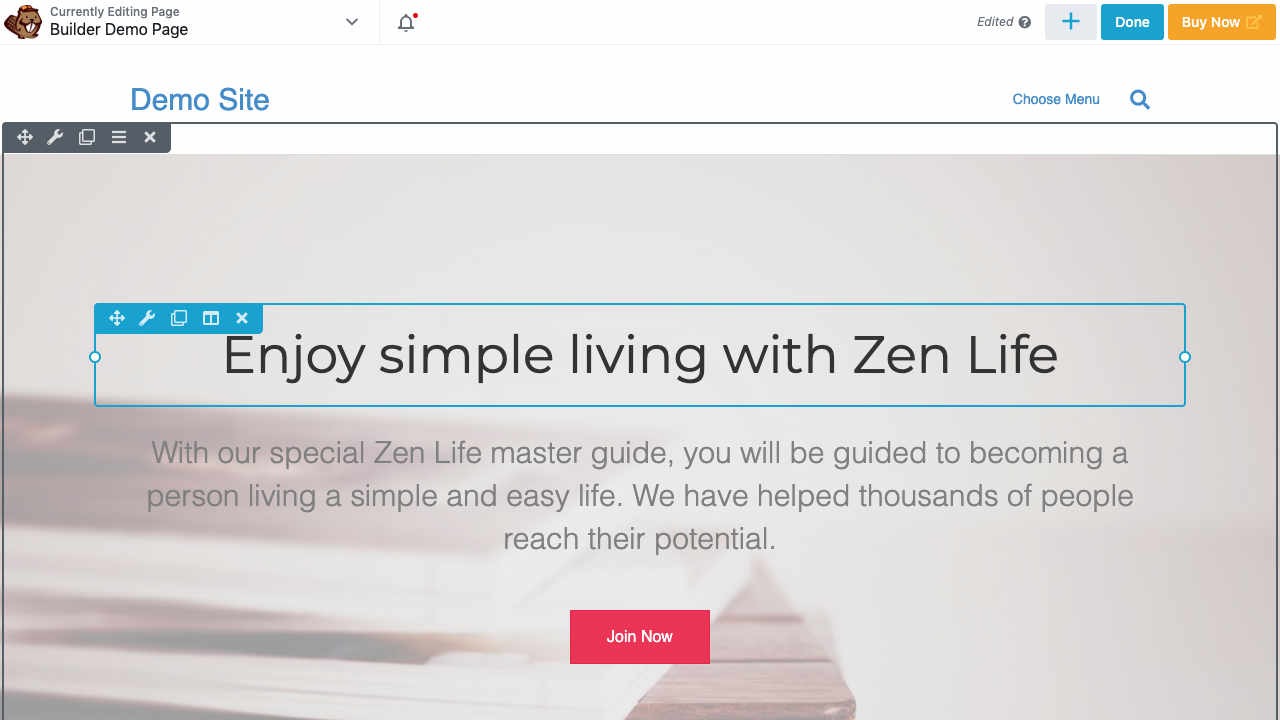
Der Beaver Builder

Der Beaver Builder ist vor allem für seine Zuverlässigkeit bekannt. Die Feature-Auswahl ist im Vergleich zu den meisten anderen Buildern beschränkt. Jedoch lässt sich alles Notwendige durchaus mit dem Beaver Builder bewerkstelligen. Allerdings muss man hier manchmal zweimal hinschauen, bevor man das Feature findet.
Vorteile und Funktionen des Beaver Builders
- Der Frontend-Modus ist einfach und übersichtlich. Das Umschalten zwischen Bearbeiten-Modus und Vorschau funktioniert in Echtzeit.
- Änderungen am Inhalt und den Styling-Optionen sind zwar nicht auf der Seite selbst (inline), sondern in einer eigenen Box, werden dafür aber (fast) in Echtzeit auf der Seite angezeigt.
- Layout-Anweisungen werden über klar strukturiertes HTML und CSS eingestellt. Beaver Builder generiert keine Shortcodes.
- Wenn Beaver Builder ausgeschaltet wird, bleibt ein klar strukturiertes HTML-Gerüst zurück. Das macht ein späteres Verarbeiten deutlich einfacher (– sollte dies jemals notwendig sein).
- BB befreit den Nutzer davon, ein Theme basierend auf einem Design auszuwählen. Er ermöglicht das einfache Erstellen eigener Designs.
- Die Entwickler arbeiten mit großer Geschwindigkeit an der Verbesserung des Plugins (besseres UI, bessere Performance etc.) und nicht – wie andere Plugin-Hersteller – ausschließlich am Hinzufügen von Eye-Candy.
- Es gibt eine große aktive und leidenschaftliche Entwickler-Community rund um Beaver Builder. Das ist wichtig, wenn doch mal was schiefgeht bzw. der Website-Betreiber einen Entwickler finden möchte, um die eigene Website mit zusätzlicher Funktionalität auszustatten.
Nachteile des Beaver Builders
- Der Inline-Editor ist der einzige Teil der Software, der manchmal herumzickt.
- Beaver Builder besitzt unter allen WordPress-Page-Builder-Plugins mit Abstand die wenigsten Vorlagen für Content-Elemente. Dies scheint eine bewusste Entscheidung der Hersteller zu sein. Oft ist es möglich, die eigenen Wünsche zu erfüllen, allerdings ist die Auswahl des richtigen Moduls etwas schwieriger, da die Icons bzw. die Beschreibung nicht unbedingt dem Industriestandard entsprechen.
- Für Layout-Änderungen gibt es kein Undo. Manchmal bedeutet das, von vorne anfangen zu müssen.
- Um wirklich die größtmögliche Flexibilität beim Layout zu erhalten, empfiehlt es sich, zusammen mit dem Plugin das „Beaver Builder Theme“ zu erwerben. Für insgesamt 199 USD hat man dann wirklich alles, was man braucht, von einem Hersteller. Im Vergleich mit anderen Plugins ist das eher teuer.
Kosten & Besonderheiten des Beaver Builders
Der Preis des Beaver Builders staffelt sich wie folgt:
- 99 USD einmalig für eine Lizenz und unbegrenzte Installationen
- 199 USD einmalig für das „Beaver Builder Theme“ und die Option, Multisite zu nutzen
- 399 USD einmalig zahlen Agenturen, die zusätzlich Whitelabelling haben wollen.
Nach einem Jahr muss man allerdings erneuern, um Updates zu erhalten. Die Erneuerung kostet 40 % weniger.
Unsere Einschätzung
Von uns erhält der Beaver Builder eine klare Empfehlung – einfach wegen des Gefühls, das sich bei der Arbeit mit BB einstellt. Selbst komplexere Layouts lassen sich leicht erstellen. Auch wenn der Builder manchmal nicht 100 % intuitiv ist, bietet die Oberfläche nach entsprechender Einarbeitungszeit fast immer eine passende Lösung. Wenn das Team rund um diesen Page-Builder jetzt noch mehr Vorlagen für Content-Elemente einbaut und kleinere Probleme bei der Nutzung der Editoren in den Griff bekommt, dann wäre der Beaver Builder wahrscheinlich der beste WordPress-Page-Builder.
Video: Die Surfschule mit dem Beaver Builder nachgebaut
Über unseren Link kannst du Beaver Builder ausprobieren →
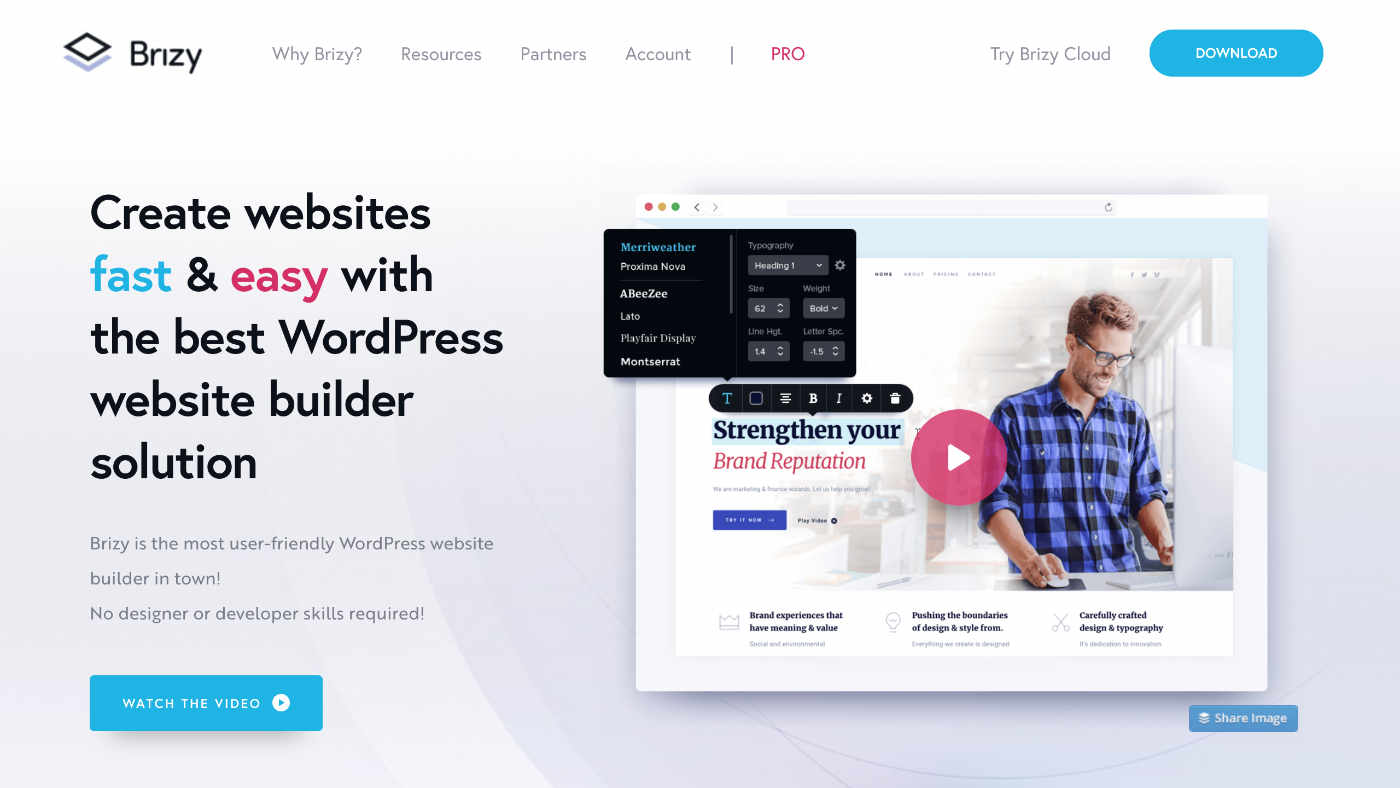
Brizy-Page-Builder
Brizy ist ein verhältnismäßig neuer und schneller WordPress-Page-Builder. Besonders augenfällig sind die vielen professionell gestalteten Templates und Designs.
Die Vorteile und Funktionen von Brizy
- Direkt bei der ersten Nutzung wird klar, wie gut das visuelle Bearbeiten von Seitenelementen klappt. Der Nutzer arbeitet direkt auf der Seite. Das funktioniert sehr zuverlässig und schnell. Dieses Erlebnis sollten alle Page-Builder liefern.
- Die Brizy-Vorlagen lassen sich wirklich sehen. Für jeden Anwendungsfall (Kontakt, Karten, Features, Testimonials etc.) gibt es eine gute Auswahl an professionellen Layouts. Es kommen auch ständig neue hinzu.
- Responsives Layout ist von Grund auf integriert.
- Eigene Spalten-basierte Layouts zu erstellen ist kinderleicht.
- Brizy Pro erlaubt das Erstellen von Headern und Footern, damit ist Brizy wie der neue Visual Composer mehr als nur ein Page-Builder.
- Ein Rollen-basiertes System erlaubt die Eingrenzung der Rechte beim Bearbeiten einer Seite. Ein Feature, das bei größeren Teams eine Rolle spielen kann.
- Brizy verwendet keine Shortcodes, was ein Wechsel zu einer anderen Plattform deutlich erleichtern kann.
- Global Blocks erlauben das Abspeichern von einmal erstellten Content-Elementen, sodass diese auch auf weiteren Seiten eingebunden werden können. Der Clou: Bei Änderung eines globalen Blocks werden diese Änderungen auch auf allen Seiten sichtbar, auf denen dieser globale Block eingebunden ist.
- Undo/Redo funktioniert recht gut. Das hat nicht jeder Builder.
- Automatisches Speichern funktioniert ähnlich wie bei Google-Docs und hat auch sonst niemand.
- Für das Neusortieren von Blöcken gibt es ein eigenes Interface, das das Verschieben etwas vereinfacht.

Die Nachteile von Brizy
- Das Projekt ist recht neu. Viele Kernfeatures müssen noch weiter ausgebaut werden, um auf das Niveau der etablierten Page-Builder zu gelangen. Das Brizy-Team veröffentlicht jedoch ständig neue Features und Verbesserungen.
- Die Dokumentation ist nicht wirklich berauschend. Es gibt, wahrscheinlich aufgrund der Neuheit, einfach noch nicht so viele Tutorials.
- Sehr unüblicher Customer-Support über Github. Man muss dort – auch als Nicht-Entwickler – erst ein Konto einrichten und dann Tickets erstellen.
Kosten & Besonderheiten von Brizy
Der Preis von Brizy staffelt sich wie folgt:
- 49 USD jährlich für 3 Sites
- 99 USD jährlich für unbegrenzte Sites
- 299 USD einmalig für Lifetime-Updates und -Support
Brizy hat einen noch recht jungen Cloud-Dienst gelauncht, der es auch ohne WordPress möglich macht, mit Brizy Seiten zu gestalten. Damit tritt Brizy mit Squarespace in Konkurrenz, wobei es hier eher darum geht, einzelne Seiten zu erstellen, um diese zur Vermarktung von Produkten und Leistungen zu verwenden. Im Abo ist brizy.cloud aktuell noch kostenlos enthalten. Wer nur den Cloud-Dienst nutzen will, zahlt extra.
Unsere Einschätzung
Brizy hat als Branchenneuling enormes Potenzial. Mit der Oberfläche zu arbeiten, macht einfach nur Spaß. Wenn das Team wie bisher an der Produktqualität arbeitet, dann bekommen Elementor, Oxygen und Beaver Builder bald ernstzunehmende Konkurrenz. Der Editor fühlt sich sehr gut an und ist auf jeden Fall einen Test wert.
Die Surfschule mit dem Page-Builder Brizy nachgebaut
Über unseren Link kannst du Brizy ausprobieren →
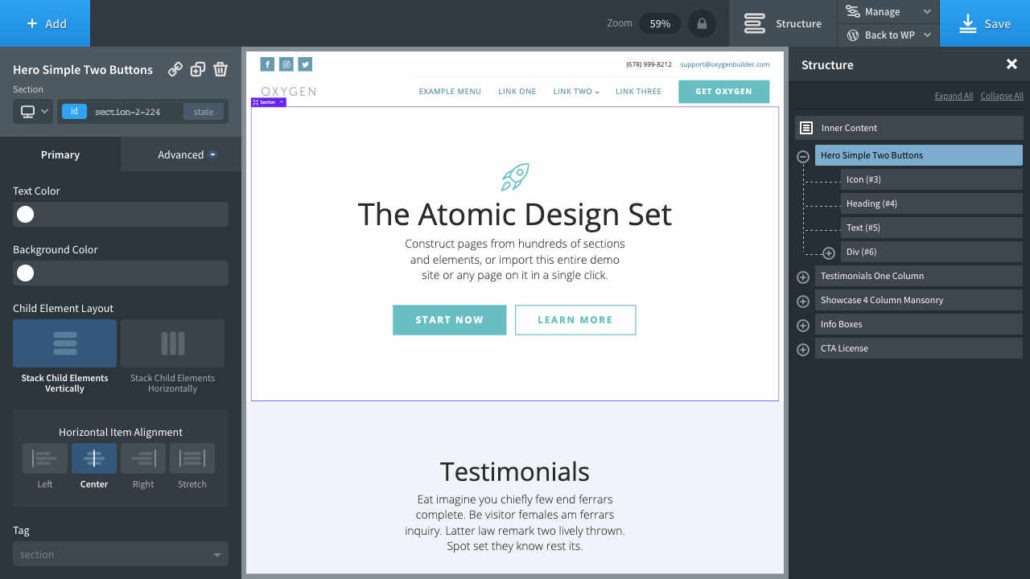
Der Oxygen-Builder

Der Oxygen-Builder ist am ehesten mit Brizy zu vergleichen, auch wenn der Builder ein paar Jahre älter ist. Content und Layouts werden live auf der Seite erstellt. Die Auswahl an Templates und Designs ist ebenfalls vergleichbar. Oxygen ist jedoch schon ein bisschen ausgereifter als Brizy.
Vorteile und Funktionen von Oxygen
- Oxygen hat ein intuitives Drag-and-Drop-Interface. Ganze Seitenlayouts lassen sich im Handumdrehen erstellen. Auch Vorlagen für einzelne Seitenelemente gibt es zur Genüge.
- Der Builder bietet darüber hinaus auch gute Unterstützung für Coder, die mit JavaScript, HTML, PHP und CSS arbeiten.
- Oxygen hat aktuell ein attraktives Preismodell. Der Kunde zahlt nur einmal und erhält auf Lebenszeit Updates und Support.
- Die Gliederung ist mächtiger als bei Brizy.
- Die Bedienung von Oxygen ist wirklich flüssig.

Nachteile von Oxygen
- Anders als die meisten Page-Builder ist Oxygen mehr auf den Entwickler fokussiert. Die meisten Aufgaben lassen sich aber auch als Nicht-Entwickler erledigen.
- Der Page-Builder erzeugt eine Menge Shortcode-Müll, der bei einem Umzug störend ist.
- Wie tragbar das Preismodell ist, muss sich erst noch zeigen. Unter Umständen könnte es den Anbieter in Schwierigkeiten bringen. Damit ist auch niemandem geholfen.
Kosten & Besonderheiten von Oxygen
Das Preismodell von Oxygen ist ziemlich simpel: Für 99 USD einmalig gibt es Lifetime-Support und -Updates. Zudem gibt es eine 60-Tage-Geld-zurück-Garantie, also könnt Ihr Oxygen einfach ausprobieren.
Unsere Einschätzung
Wer sich gleichzeitig Brizy und Oxygen anschaut, der kommt ins Grübeln. Beide Page-Builder sind einfach zu bedienen und unter der Haube ganz schön mächtig. Wer sich den einen anschaut, der sollte auch den anderen prüfen. Letztendlich ist das Geschmackssache.
Video: Die Surfschule mit dem Page-Builder Oxygen nachgebaut
Über unseren Link kannst du Oxygen ausprobieren →
Page Builder von SiteOrigin
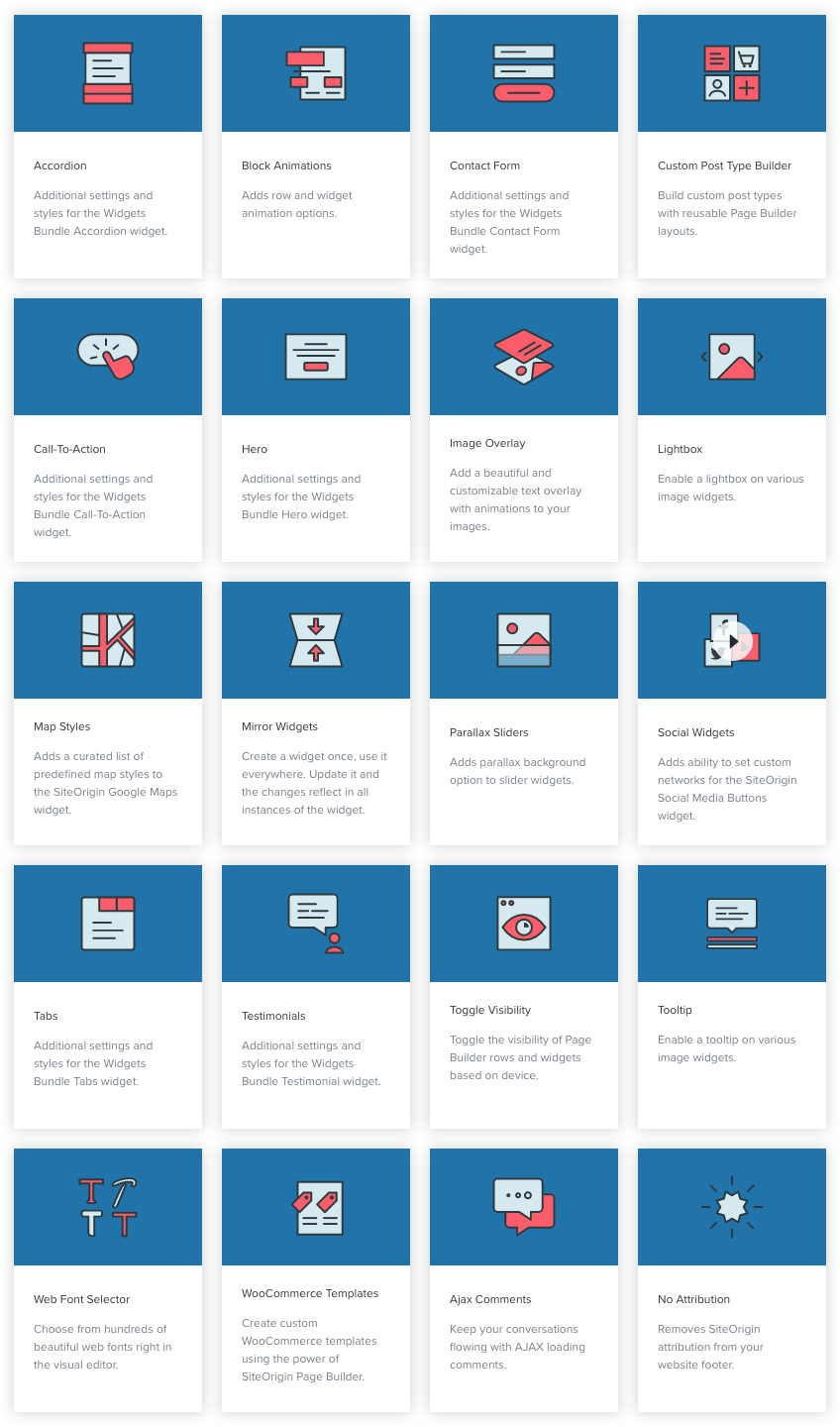
Den kostenlosen Page Builder von SiteOrigin haben wir bei unserer ersten Recherche irgendwie übersehen. Das beliebte Plugin zur Seitenerstellung für WordPress wurde mehr als eine Million mal herunter geladen. Damit lassen sich relativ einfach, responsive und spaltenbasierte Inhalte zu erstellen. Dabei platziert man Widgets, die man bereits aus dem WordPress Backend kennt in vorher definierte Bereiche. Der Page Builder arbeitet mit Standard WordPress Widgets, so dass man aus einer sehr großen Anzahl vorhandener Elemente wählen kann, oder mittels Plugins weitere Widgets hinzufügen kann. In der Premium-Version sind dann viele nützliche und sinnvolle Widgets enthalten:

Der Page Builder von SiteOrigin funktioniert grundsätzlich mit jedem Theme. Dank der einfachen Drag-and-Drop-Funktion des Page Builders muss man keine Zeile Code schreiben. Der Page Builder generiert den gesamten Code für die Darstellung, allerdings kann es natürlich zu Überschneidungen beim CSS kommen. Wir empfehlen daher eines der kostenlosen Themes oder der Premium Themes von SiteOrigin zu verwenden!
Mittels Zeilen- und Widgetstile lassen sich die eigenen Inhalte optisch anpassen und somit einzigartig gestalten. Eigenschaften wie Abstände, Hintergrundfarben und Spaltenabstände lassen sich ebenfalls gezielt anpassen oder mit eigenem CSS-Code gezielt umgestalten.
Kosten & Besonderheiten von SiteOrigin Premium
Das jährliche Abo startet bei 29 USD für eine Webseite, bis 5 Webseiten kosten 49 USD und die Developer-Lizenz für 99 USD ist dann unbeschränkt für beliebig viele Webseiten gültig. Eine aktive Lizenz ermöglicht den Zugriff auf den Premium-E-Mail-Support und sämtliche Plugin-Updates. Die Lizenz kann natürlich jederzeit gekündigt werden. Sehr gut ist: SiteOrigin bietet eine 60-Tage-Geld-zurück-Garantie auf alle Jahres- und Einmalpakete.
Unsere Einschätzung
Insbesondere die SiteOrigin Premium Version enthält alle Elemente, die man auf einer normalen Webseite benötigt und kann eine tolle Alternative sein, seine Webseite aufzubauen. Der Page Builder unterstützt eine Live-Bearbeitung womit man Inhalte sehen und Widgets in Echtzeit bearbeiten kann. Mit einem der kostenlosen Themes oder einem Premium Themes von SiteOrigin kann man seine Seite sehr schnell und professionell gestalten.
Über unseren Link kannst du SiteOrigin ausprobieren →
Gutenberg-Editor (kostenlos)
Gutenberg ist der aktuelle WordPress-Editor, der mit Version 5.0 im Backend den altbackenen Standardeditor ersetzt hat. Da der Editor aktuell noch auf das Backend beschränkt ist, konkurriert er nicht wirklich mit den Frontend-Page-Buildern, die wir hier getestet haben. Die Frage ist vielmehr, ob die Einführung von Gutenberg es obsolet macht, sich heute noch einen Page-Builder anzuschaffen.
Aus unserer Sicht können wir dies derzeit noch ganz klar verneinen. Gutenberg ist bis jetzt nicht in der Lage, die Welt der Frontend-Editoren umzukrempeln. Das hat vor allem drei Gründe:
- Gutenberg hat zwar mittlerweile auch Spalten, allerdings sind die in ihrer Funktionsweise noch relativ rudimentär.
- Gutenberg hat aktuell noch keine Zeilen, die es ermöglichen, Spalten darin zu platzieren – zumindest nicht ohne entsprechende Shortcode-Plugins. Mit der grandiosen Toolset-Erweiterung kannst Du aber trotzdem individuelle Layouts und sogar eigene Post-Types ohne Programmieraufwand erstellen.
- Außerdem ist Gutenberg nicht im Frontend, also auf der Seite selbst, zu finden. Er ist ausschließlich im Adminpanel als Backend-Editor implementiert. Er wird also auch in Zukunft wahrscheinlich keine Livebearbeitung von Elementen auf einer Seite unterstützen.
Es könnte sein, dass sich das irgendwann einmal ändert. Die WordPress-Roadmap sieht eine tiefere Integration von Gutenberg für Header, Footer und Sidebar vor, allerdings steht das derzeit noch alles in den Sternen. Bis es so weit ist, führt also kein Weg an einem ordentlichen WordPress-Page-Builder vorbei. Wenigstens nicht für Website-Betreiber, die gehobenere Ansprüche an Layout und Content-Darstellung haben und sich nicht auf feste Templates beschränken lassen wollen.
Fazit: Welcher Page-Builder ist denn jetzt der beste für mich?
Das möchte jeder gerne wissen. Allerdings ist diese Frage nicht allgemein und für jeden gleichermaßen zu beantworten. Auch wenn nach einem Test jeder seinen eigenen Favoriten haben wird, so heißt das nicht, dass dieser Page-Builder der beste für alle ist. Ausprobieren ist angesagt. Und hier können wir folgenden Tipp geben: Einfach die folgenden vier Page-Builder in dieser Reihenfolge testen und ausprobieren, womit Du am besten zurechtkommst!
Dabei wird garantiert jeder SEINEN Page-Builder finden <3
Wir wünschen viel Spaß beim Testen 🙂
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.