Hast Du schon das neue Layout bei Google gesehen? Einige Nutzer hatten es schon vorher als Test gesehen und waren genauso verwundert wie ich. Die meisten haben gehofft, das es nicht bleibt, doch seit dem 13. Januar 2020 ist nun klar, dass es sich nicht bloß um eine Testvariante handelt, die schnell wieder verschwinden wird, sondern offenbar länger von Google so eingesetzt werden wird:
Last year, our search results on mobile gained a new look. That’s now rolling out to desktop results this week, presenting site domain names and brand icons prominently, along with a bolded “Ad” label for ads. Here’s a mockup: pic.twitter.com/aM9UAbSKtv
— Google SearchLiaison (@searchliaison) January 13, 2020
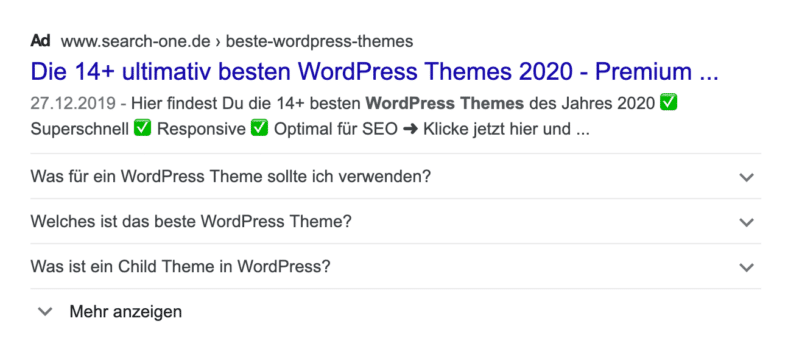
Google zieht nun also die URL bzw. Domain über den Seitentitel und stellt das Favicon der Seite als kleines Icon davor! Gleichzeitig ändert sich die Kennzeichnung der Anzeigen über den organischen Treffern. Im US-Layout findet sich hier nur noch ein kleines schwarzes „Ad“ in identischer Position und Größe wie die Favicons der organischen Treffer. Einzig ein keiner grauer Middot hinter dem Ad, lässt noch eine optische Unterscheidung zu.
Damit dreht Google offenbar weiter an der CTR-Schraube, was die Klicks auf bezahlte Anzeigen angeht. Ich bin sehr gespannt, wie sich das in den kommenden Quartalszahlen nieder schlägt!
Google behauptet zum Zeitpunkt der Einführung für die mobile Suche, das neue Format stelle die Marke einer Website in den Vordergrund und helfe den Suchenden, besser zu verstehen, woher die jeweiligen Informationen kommen, die Ergebnisse leichter zu scannen und zu entscheiden, was sie sich näher ansehen wollen…
Aber genug gejammert! Als SEOs kann man dies natürlich auch als Chance begreifen, denn immerhin hat man nun ein Element mehr in den SERPs, das man für sich selbst nutzen und optimieren kann, damit man vielleicht doch ein paar mehr Klicks als der Wettbewerb abbekommt und dadurch vielleicht sogar ein paar Positionen nach oben wandern?!
Kann man mit dem Favicon die CTR des Snippets verbessern?
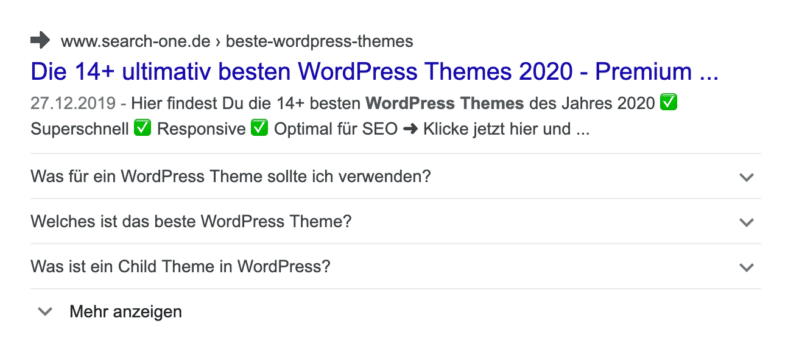
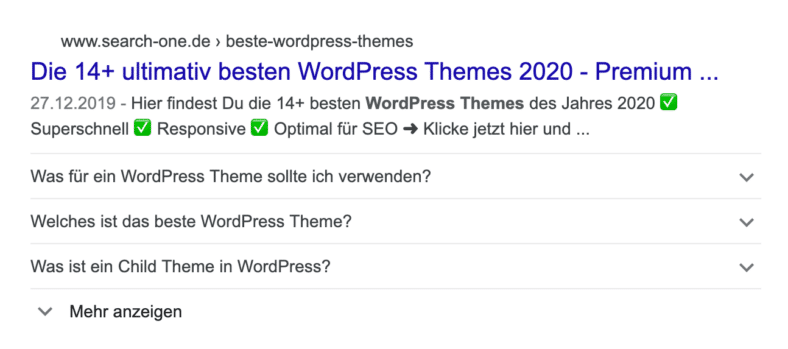
Wenn ich mir also beispielsweise das Suchergebnis zu „wordpress themes“ anschaue, stelle ich mir die Frage, wie ich das Favicon dazu nutzen kann, meine CTR an der Position zu verbessern:
Mir fallen spontan dafür folgende Möglichkeiten ein:
1. Auffallen durch Pfeile und andere Symbole
Ähnlich wie ich das bereits in den Meta-Beschreibungen praktiziere, kann man das Favicon ebenfalls als visuellen Anker nutzen und einen dicken Pfeil in beliebiger Farbe hinterlegen, der mit Sicherheit mehr Aufmerksamkeit auf die URL lenken wird.
Entweder in der Farbe der URL:

Oder sogar im auffälligen blau des Seitentitels:

Hier könnte man mal sämtliche Farben des Regenbogens gegeneinander antreten lassen, um den besten Kandidaten heraus zu finden 🙂
2. Auffallen durch „kein“ Favicon
Verwendet man ein Favicon, das nur weiße Pixel enthält, könnte dies im Layout der Webseite durch die Irritation einen Anker für das Auge darstellen und ggf. zu einer höheren Klickrate führen.

Falls Google weiße Favicons irgendwie erkennt und dann ausblendet, könnte man auch Muster aus sehr sehr hellen grauen Pixeln einsetzen, die auf den meisten Endgeräten nicht vom weißen Hintergrund unterschieden werden können 😉
3. Fake-Anzeige in den organischen Treffern?!
Ein durchaus interessantes Experiment wäre es aus meiner Sicht zudem, seinen organischen Treffer als Anzeige auszuzeichnen und dabei eventuell beim einen oder anderen Nutzer ins Auge zu stechen. ich gehe zwar nicht davon aus, dass das besonders positiv auf die CTR wirken sollte, spannend wäre es jedoch allemal. Leider lässt sich das Deutsche „Anzeige“ keinesfalls im Favicon unterbringen, mir ist es jedoch gelungen dem Englischen „Ad“ von Google innerhalb des Favicons recht nahe zukommen.

Hinweis: Bei Risiken und Nebenwirkungen fragen Sie Ihren SEO oder Google
Natürlich handelt es sich hierbei um eine Manipulation des Snippets und für so manchen seriösen SEO vielleicht auch eine Spielerei, denn bei einer ordentlichen Marke, sollte das Favicon aus meiner Sicht durch Darstellung des Logos wahrscheinlich schon den besten Impact auf die CTR haben.
Für die eine oder andere unbekannte Seite oder experimentierfreudige SEOs halte ich es dennoch für eine spannende Möglichkeit, die natürlich auch ein paar Risiken birgt, denn es wird wahrscheinlich All-zu-sehr-Manipulatives nicht lange dargestellt. Immerhin schreibt Google in seiner Erklärung: Favicon zur Anzeige in den Suchergebnissen festlegen:
- Sowohl die Favicon-Datei als auch die Startseite dürfen für Google nicht blockiert sein, damit sie gecrawlt werden können.
- Das Favicon sollte eine grafische Darstellung Ihres Website-Logos sein, damit Nutzer es beim Stöbern in den Suchergebnissen schnell zuordnen können.
- Das Favicon sollte ein Vielfaches von 48 px sein, z. B. 48 x 48 px, 96 x 96 px oder 144 x 144 px. SVG-Dateien haben keine bestimmte Größe. Jedes gültige Favicon-Format wird unterstützt. Für die Verwendung in den Suchergebnissen skaliert Google das Bild auf 16 x 16 px – achten Sie also darauf, dass es in dieser Auflösung gut aussieht. Hinweis: Geben Sie kein Favicon im Format 16 x 16 px an.
- Die Favicon-URL sollte sich möglichst nicht ändern.
- Favicons, die Google als unangemessen einstuft, werden nicht angezeigt. […] Wenn eine solche Darstellung in einem Favicon erkannt wird, ersetzt Google es durch ein Standardsymbol.
Daher könnte der kreative Umgang mit dem Favicon unter Umständen dazu führen, dass das Standardsymbol angezeigt wird, das Google auch verwendet, wenn eine Domain kein Favicon hinterlegt hat:
Was meint Ihr dazu? Habt ihr mit dem Favicon schon herumgespielt? Gibt es schon Erkenntnisse in Sachen CTR-Verbesserungen oder eventuell auch Verschlechterungen? Favicon-Penaltys? Schreibt es mir in die Kommentare!
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.