Wer die beliebtesten Formular-Plugins für WordPress miteinander vergleicht, stellt schnell fest: Alle kosten quasi das gleiche und haben fast identische Features. Rein von der Oberfläche oder der Featureliste scheint es unmöglich, sich für eines der Pakete zu entscheiden.
Daher haben wir in diesem Beitrag die vier populärsten Formbuilder auf den Prüfstand gestellt und ordentlich durchleuchtet: Formidable Forms, Gravity Forms, NinjaForms und WPForms.

Jedes Formular-Plugin muss im Test ein mehrseitiges Formular für unsere Skatedogz-Website (die wir bereits bei den letzten Theme-Tests verwendet hatten) meistern. Ein einfaches Kontaktformular war uns dafür zu einfach, wir wollten auch komplexere Formularelemente wie Dateiuploads integrieren.
Das Testszenario: Die (fiktive) Skateschule wächst. Sie braucht ein Bewerbungsformular für neue Trainer. So sieht das Formular auf einer Seite aus:

Neben Kontaktinfos können Bewerber ihre Erfahrung in Jahren auf einem Slider einstellen, mehr als eine Website verlinken und Dateien (Videos, PDFs) von sich hochladen. Später werden die Felder auf drei Seiten aufgeteilt.
Daher haben wir das kostenlose und sehr verbreitete Contact Form 7 Plugin im unserem Test leider nicht berücksichtigen können, dieses bietet schlichtweg zu wenige Funktionen.
Das folgende Video demonstriert die Erstellung des Formulars für alle vier Plugins:
Der gesamte Erstellungsprozess geht selbstverständlich mittels Drag & Drop, d.h. man braucht nicht programmieren können, oder irgendwelche Shortcodes oder HTML-Code bearbeiten!
Es lohnt sich auf jeden Fall reinzuschauen, denn der Erfahrungsbericht offenbart nicht nur die Stärken, sondern auch viele Schwächen der einzelnen Plugins.
Nur ein Plugin hat im Test wirklich überzeugt.
Aber dazu mehr im Testbericht.
Vorab-Information: Installation, Funktionsumfang & Preise
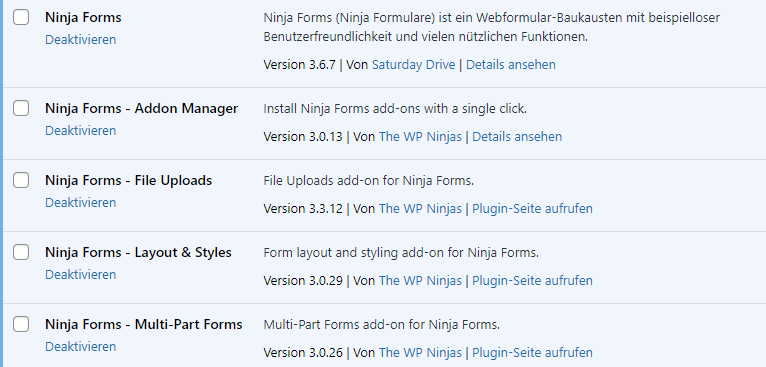
Die Installation verlief bei allen Plugins ohne Probleme. Nur bei Ninjaforms ist es notwendig zusätzliche Module, also Erweiterungen zu installieren, um zum Beispiel das Formular auf mehrere Seiten aufzuteilen oder mehrspaltige Formulare anlegen zu können.
Alle vier Formular-Plugins bieten bereits in der günstigen Basisversion die wichtigsten Felder; angefangen bei Text, Absatz, Checkboxen, Radio-Buttons, Dropdown-Felder, verborgene Felder, Felder für das Datum und die Uhrzeit und viele mehr.
Für normale Kontaktformulare ohne große Ansprüche sind alle Formular-Plugins wirklich ausreichend.
Außerdem bieten alle der getesteten Form-Builder die Möglichkeit abgeschickte Formulare weiterzuverarbeiten und Einreichungen an diverse Drittanbieter weiterzureichen. Hier ist es aber wichtig zu wissen, mit welchem Drittanbieter man arbeiten möchte, denn nicht jeder Anbieter ist in den Basisversion erhalten. Alle Plugins bieten außerdem einen Datei-Upload und können Formulare auch in der Basisversion schon auf mehrere Seiten aufteilen.
Alle getesteten Formular-Plugins beherrschen selbstverständlich auch bedingte Logiken, mit denen man Felder ein- und ausblenden kann, je nachdem, was der Nutzer davor ausgewählt hat.
Für sämtliche Formular-Plugins fallen jährliche Lizenzkosten an: Formidable Forms gibt es schon ab ca. 40 USD, Gravity Forms erst ab 59 USD, NinjaForms kostet 49 USD und WPForms liegt bei 40 USD. Wer sämtliche Features braucht, zahlt bei allen Anbietern rund 300 USD im Jahr.
1. Formidable Forms
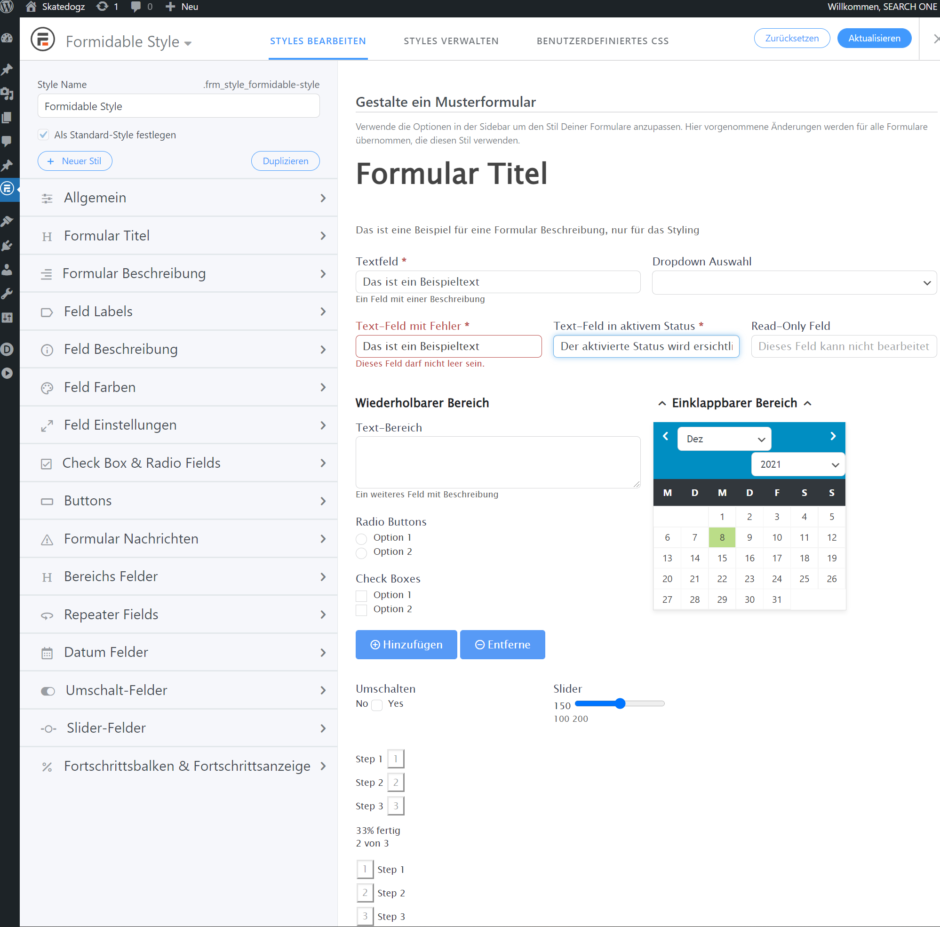
Formidable bietet mehr wichtige Felder an als die Mitbewerber. Außerdem ist es sehr übersichtlich.

Felder lassen sich nach Belieben im Formularbereich verschieben und, wie auf dem Screenshot zu erkennen, nebeneinander in Spalten arrangieren.

Am einfachsten geht das mit dem Feld „Bereich“, das erlaubt, mehrere Felder in einer Box zu gruppieren. Die Mitbewerber können das nicht so einfach. Einmal in einem Bereich lassen sich die Felder per Auswahl unter „Set Row Layout“ anordnen.

Layouteinstellungen gibt es für jedes Feld. Diese können global eingestellt werden und lassen sich so an alle Anforderungen anpassen.

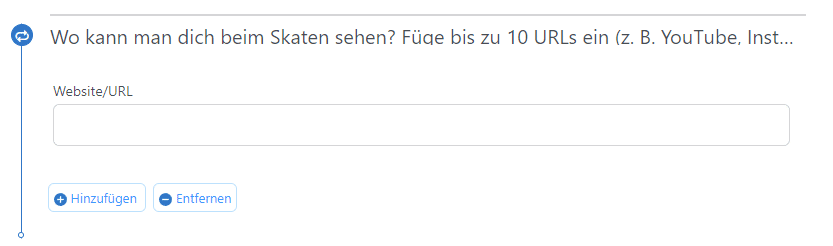
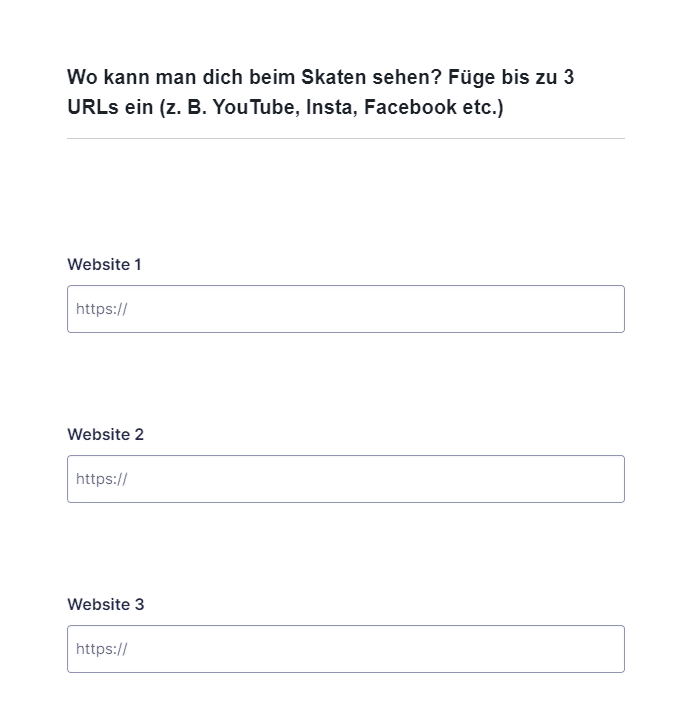
Besonders gut gefallen ein paar der Sonderfelder, die es bereits in der Basisversion gibt. Das „Repeater“-Feld erlaubt das Duplizieren von Formularfeldern für den Ausfüller. Im Video ist das für das Feld „Website/URL“ demonstriert. So kann ein Ausfüller zum Beispiel mehr als eine Website eintragen. Ein Slider ermöglicht die Angabe einer Zahl aus einem Bereich, zum Beispiel „Wie viel Jahre Erfahrung hast du?“.

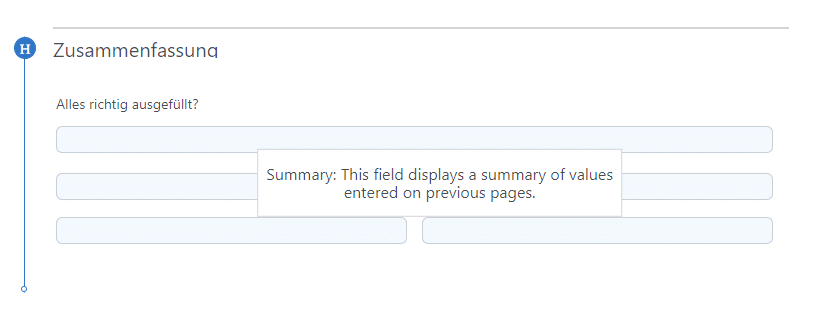
Das Feld „Zusammenfassung“ bieten nur zwei der vier Kontrahenten. Dies lässt sich auf der letzten Seite einbinden. So kann der Ausfüller zum Schluss überprüfen, ob alle Felder richtig ausgefüllt sind.

Die ausgegrauten Drittanbieter stehen nur bei den teureren Lizenzen zur Verfügung.

Hat auch nicht jeder: Mit der Formularplanung lassen sich Formulareinreichungen öffnen, schließen und sogar planen und limitieren.
2. Gravity Forms
Gravity fällt vor allem durch seine „cleane“ Oberfläche auf.

Die Felder lassen sich in Spalten anordnen.

Leider hat Gravity kein Repeater-Feld. So ist es notwendig, mehrere Felder in das Formular einzufügen. Auch gibt es keinen Slider. Für einen Zahlenbereich muss ein normales Zahlenfeld herhalten. Über die Validierung gelingt es zwar auch den Bereich von 5-40 einzugrenzen, aber cool ist anders. Der Seitenumbruch funktionierte tadellos, aber ein gruppierendes Feld wie das Feld „Bereich“ bei Formidable gibt es nicht. Immerhin gibt es die Möglichkeit Sektionen anzulegen.
3. NinjaForms
Bei Ninja Forms ist nicht ganz klar, ob man ein Ninja sein muss, um diese Software zu bedienen oder ob sie einem Ninjafähigkeiten verleihen möchte.

Sehr wichtig bei den Ninja Forms ist es, die zusätzlichen Module von der Herstellersite zu laden und zu installieren. Erst dann funktionieren mehrspaltige Layouts und Multiseitenformulare wie gewünscht.

Die Meldung oben links (1) ging nie weg. Es gab auch keinen „Schließen“-Button. Die Sektionsüberschriften (2) zeigt Ninja nur an, wenn das Feld aktiv ist. Dann fährt die rechte Spalte aus und offenbart den Text (3). Den Text im Layoutbereich zu haben, erscheint wohl nicht wichtig, wie der Folgescreenshot zeigt.

Die Übersichtlichkeit des Interfaces ist jedoch vorbildlich. Ebenso die Geschwindigkeit. Ein Klick auf einen Button und das Formularfeld erscheint sofort. Bei allen anderen Buildern dauert es 1-2 Sekunden. In der Basisversion bietet Ninja keinen Slider. Aber es gibt einen Repeater, den ich erst nach dem Videotest ans Laufen bekommen habe. Allerdings ist er nicht 100% einsatzfähig:

Unter (1) lässt sich die Überschrift einstellen, die dann auch unter (2) auf dem Button übernommen wird. Das Wort „ADD“ bleibt aber immer vorne auf dem Button stehen. Anpassen lässt sich das nicht.
Unser Favorit ist Ninja nicht. Ninja fühlt sich leicht und schnell an. Wer über die kleinen Mankos hinwegsehen kann und sich mit den Eigenheiten vertraut macht, der wird sicher auch mit Ninja glücklich. Die wichtigsten Funktionen werden abgedeckt und bestimmt lassen sich diese kleinen Fehlerchen auch über den Support korrigieren.
4. WPForms
An WPForms habe ich selbst hohe Erwartungen gestellt, hatte dann aber vor allem bei der Gestaltung mit einigen Problemen zu kämpfen.

Auch wenn WPForms sehr aufgeräumt ist, stecken die Problemchen im Detail. Erstens fehlt es an vielen Feldtypen (im Vergleich zu des Testgegnern) und die Möglichkeit Formularfelder in ein Wunschlayout zu bringen, lässt im Vergleich zu Wünschen übrig. Mehr Infos im Video.
Fazit: Der Gewinner in unserem WordPress-Formular-Plugin Vergleich
Alle Formularplugins können einfache Kontaktformulare erstellen und dies auch schnell und ansehnlich. Bei unserem Test hat sich jedoch schnell gezeigt, wer die Nase vorn hat.
Platz 1: Formidable Forms
Insgesamt konnte uns Formidable Forms am meisten überzeugen. Es ist schlichtweg noch etwas mächtiger als Gravity Forms und daher unser Favorit!
Unser Platz 1 geht verdient am Formidable Forms! Herzlichen Glückwunsch!
Platz 2: Gravity Forms
Gravity Forms spielt ungefähr auf dem gleichen Niveau wie der Sieger spielt. Beide sind übersichtlich und schon in der Basisversion sehr mächtig.
Gravity Forms verpasst nur knapp den Gesamtsieg und ist in jedem Fall ein Blick wert!
Platz 3: NinjaForms
Die Installation bei NinjaForms war unnötig kompliziert. Es hat zwar keine besonderen Fähigkeiten, ist aber von den Vieren das schnellste Plugin.
Insgesamt stört uns daran allerdings, dass das Backend nicht so übersichtlich ist, wie das der anderen drei Plugins. Wen das nicht stört, für den ist NinjaForms ebenfalls eine gute Wahl.
Platz 4: WPForms
WPForms bildet hier klar das Schlusslicht. Die Layoutmöglichkeiten sind vergleichsweise bescheiden. Auch gibt es keine weiteren Herausstellungsmerkmale oder besonderen Funktionen.
Das war für uns etwas überraschend, da WPForms eines der bekanntesten Formular Plugins ist, aber die anderen haben schlichtweg mehr zu bieten.
Am Ende haben im Grunde Kleinigkeiten, wie das hervorragende Repeater-Feld und die übersichtlichen Feldbereiche bei Formidable Forms über den Gesamtsieg im Vergleich der besten Formular-Plugins für WordPress entschieden.
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.