Das BeTheme gehört zu einem der großen und beliebten Themes auf Themeforest, dem größten WordPress-Theme-Marktplatz der Welt.
Der mit Abstand größte Vorteil des BeThemes sind die über 450 Fertig-Websites, die in allen erdenklichen Stilen und für extrem viele unterschiedliche Branchen vorliegen.
Video-Tutorial: deutsche Website mit dem BeTheme erstellen
Du fragst Dich vielleicht, wie es sich anfühlt, mit dem BeTheme zu arbeiten? Schau Dir einfach unser Video-Tutorial an, in dem wir eine deutsche Website mit dem BeTheme erstellen:
Am besten probierst du das BeTheme einfach direkt aus!
Review: das BeTheme ausführlich getestet

Über das BeTheme
Das BeTheme wird bereits seit 2014 von der Muffingroup entwickelt und stetig mit neuen Features und Themepacks ergänzt. Die Muffingroup bietet einige andere Produkte auf Themeforest an, doch BeTheme ist das weitaus erfolgreichste. Im Test war folgende Version:

Seitdem ist jede Woche (!) eine neue Version rausgekommen und jede Version enthält wiederum eine neue Prebuilt-Website. Wahnsinn!
Mögliche Website-Typen auf Basis von BeTheme
Das BeTheme ist ein Multi-Purpose-Theme. Mit ihm lassen sich alle erdenklichen Typen von Websites erstellen – darunter Blogs, Onlineshops, Event-Websites, Sales-Seiten, Magazine u. v. a.
Es gibt eine Menge Features, die mit BeTheme kommen. Eines sticht jedoch wirklich heraus.
BeTheme bietet mehr als 450 fertige Layouts
BeTheme bietet Layouts (größtenteils mit mehreren Unterseiten) in verschiedenen Stilen, Fonts, Grafiken und Bildern an. Diese fertigen Layouts fallen in verschiedene Kategorien wie Business, Unterhaltung, Kreativität, Blog und mehr. Die schiere Anzahl der Layouts macht das BeTheme zum Marktführer unter den Layout-Anbietern. Uns ist kein Theme bekannt, dass auch nur annähernd so viele Optionen in diesem Bereich offeriert.
Layouts lassen sich bei BeTheme mit einem Klick installieren, wie im Video (oben) getestet. Allerdings muss der Nutzer, um ein alte Prebuild-Website loszuwerden, einen Datenbankreset durchführen. Dazu ist das kostenlosse Plugin WordPress Database Reset notwendig.





Dieser Prozess ist alles andere als nutzerfreundlich. Dass es auch deutlich besser geht, demonstriert z.B. Avada, die dies alles mit einem Klick automatisiert haben. Gerade wenn der Nutzer fünf oder zehn Layouts durchprobieren möchte, fängt dieser Prozess an zu nerven.
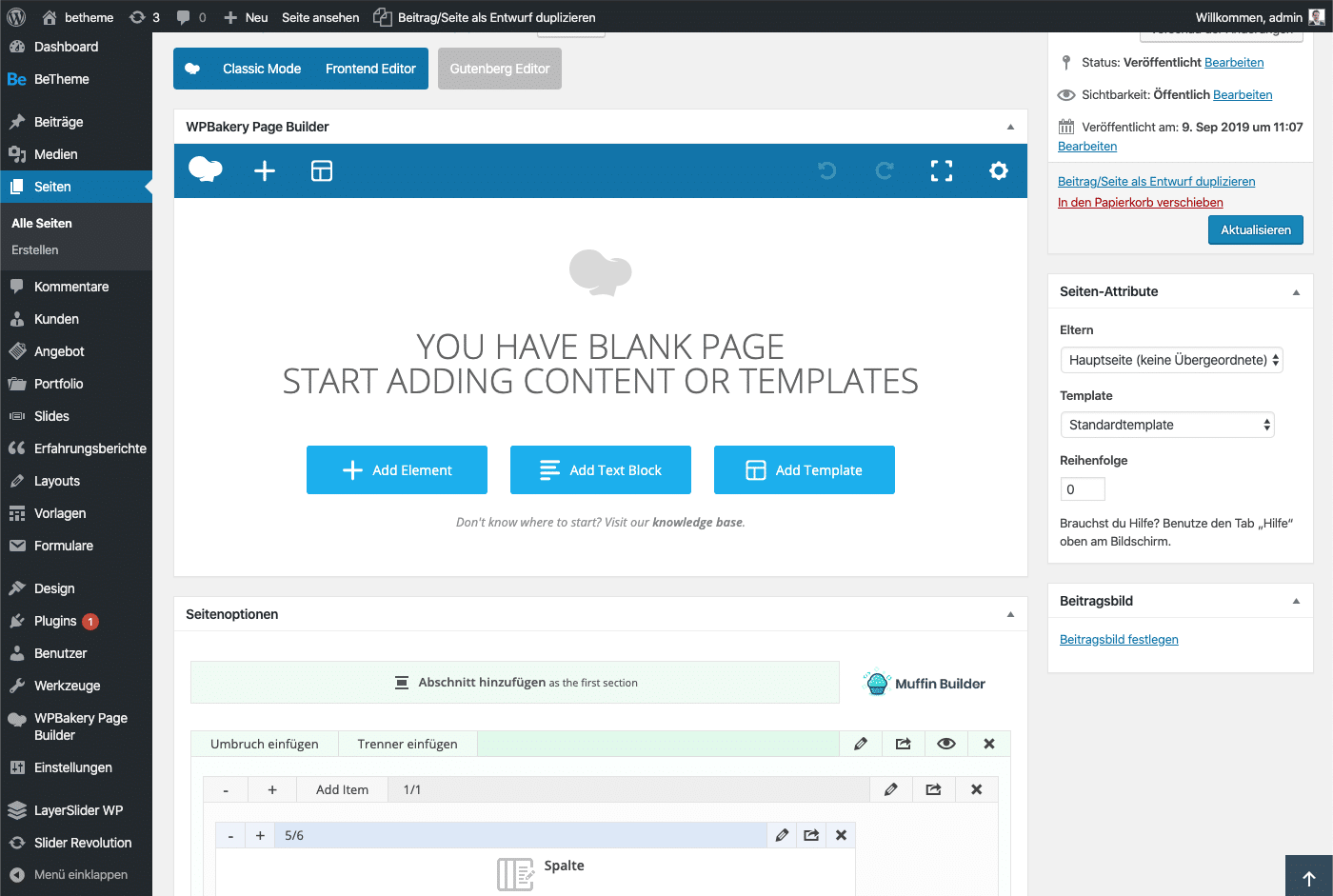
So sieht das Backend von BeTheme aus
Leider bietet das BeTheme keine vereinheitlichte Backend-Oberfläche an. Der hauseigene Editor nennt sich Muffin Builder.

Elemente in diesem Backend-Builder lassen sich nach einem Klick auf den Bleistift editieren.

Zwar bietet der Muffin Builder wirklich eine Menge Optionen, er ist und bleibt aber ein Backend-Builder. Damit hat er keine WYSIWIG-Fähigkeiten.
Der Hersteller hat dieses Defizit erkannt und einen externen WYSIWIG-Editor eingebaut. Unter all den Optionen, die es hier gibt, hat er leider den mit Abstand unflexibelsten Editor, den berühmt-berüchtigten WPBakery Page Builder ausgewählt:

WPBakery bietet natürlich auch ein Backend-Editor an und somit hat man dann die Qual der Wahl im Backend.
Ein Klick auf Frontend Editor öffnet genau diesen. Ganz unten befinden sich dann auch die Steuerelemente von WPBakery, allerdings lassen sich damit leider nicht die vorgefertigten Elemente aus dem ausgewählten Layout bearbeiten.

Dieses Gewusel ist sehr gewöhnungsbedürtig und bedeutet, dass die vorgefertigten Layouts – die große Stärke des BeThemes – nicht wirklich flexibel einsetzbar sind. Mal muss man mit dem einen Editor arbeiten und mal mit dem anderen.
Konfiguration: die BeTheme-Theme-Optionen
BeTheme hat ein ausführliches und sehr gutes Optionssystem, mit dem sich umfangreiche Einstellungen vornehmen lassen.

Wenn das Header-Plugin (s. u.) aktiv ist, werden jedoch sehr viele Optionen ausgeblendet, da diese dann über das Plugin selbst konfiguriert werden. Hier gibt es also wieder einen Bruch in der Bedienung. Eine direkte Integration in das Theme wäre hiersicher sinnvoller, da das Bearbeiten von Header und Footer sicher eine Kernfunktion jedes Themes sein sollte. Davon abgesehen, lässt das Optionssystem kaum Wünsche offen.
Header-Builder
BeTheme kommt mit einem separaten Header-Builder (das Header-Plugin). Mit einer Auswahl von mehr als 20 Stilen für die Kopfzeile gibt es umfangreiche Möglichkeiten diese anzupassen. Es können Logos eingesetzt, Farben geändert und andere Fonts benutzt werden. Ein anderes cooles Feature ist die Möglichkeit verschiedene Menüs für verschiedene Seiten der Website zu nutzen.

Selbstverständlich lässt sich der Header für Tablets und Mobile responsiv anpassen. Einen Footer-Builder gibt es jedoch nicht.
Unterstützung für eine Handvoll Plugins
BeTheme bietet selbst den Header Builder als Plugin und unterstützt ein paar weitere Plugins von Drittherstellern – allen voran natürlich den WPBakery Page Builder. Nennenswert sind hier Contact Form 7, Layer Slider und Slider Revolution.

Seitentypen
Es gibt zusätzliche Seitentypen für Kunden, Angebote, Portfolios und Erfahrungsberichte. Diese Contenttypen helfen dabei, Arbeitsbeispiele zu demonstrieren, Salesseiten zu erstellen, Testimonials einzubinden etc. Diese Seitentypen werden wiederum von diversen Layout-Vorlagen verwendet.
Vorlagen für den Muffin Builder
Layouts können auch vordefiniert werden:

So lassen sich eine Reihe von „Lieblingsvorlagen“ erstellen, die sich dann in der Zukunft immer wieder nutzen lassen. Wer einmal weiß, wie bestimmte Contentelemente aussehen sollen, der kann so schnell arbeiten.
Content-Elemente
Content-Elemente gibt es im BeTheme reichlich.

BeTheme in Deutsch: Webseiten in deutscher Sprache
BeTheme ist recht gut übersetzt. Nach der Umstellung deiner WordPress-Installation auf Deutsch, sind jedoch problemlos deutsche Websites möglich.
Wie sich auf den Screenshots erkennen lässt, sind die meisten Bedienungselemente bereits ins Deutsche übersetzt. Hier und da, insbesondere nach Einführung neuer Features, finden sich für ein paar Tage englische Begriffe im Backend. Nach einem Update der Übersetzungen sind diese dann auf deutsch. Auch wenn Englisch nicht zu deinen Stärken gehört, solltest du gut mit BeTheme zurecht kommen.
Einziger Haken: Die Dokumentation und viele Schulungsvideos sind wie bei fast allen Themes grundsätzlich auf Englisch. Das gilt auch für den Support. Ganz ohne Englischkenntnisse geht es mit dem BeTheme leider nicht. Aber hierfür reicht es in der Regel, mit einem Übersetzungsprogramm wie Google Translate oder DeepL zu arbeiten.
Support
Für Kunden von BeTheme gibt es Zugang zum Supportforum auf Englisch, solange eine Lizenz besteht. Außerdem
- gibt es einen Kanal auf Youtube, der viele Videotutorials zum BeTheme hat und
- im sehr ausführlichen User Guide sind alle Features des BeThemes dokumentiert.
Nachteile: Diese Schwächen hat das BeTheme
Das BeTheme ist im Großen und Ganzen empfehlenswert. Nicht ohne Grund hat sich schon sechstellig verkauft. Allerdings gibt es auch Einschränkungen, die man vor dem Kauf auf jeden Fall kennen sollte:
- WPBakery und Muffin Builder sind nicht untereinander kompatibel. Inhalte, die mit einem erstellt wurden, lassen sich mit dem anderen nicht bearbeiten und umgekehrt.
- Der Muffin Builder ist nur im Backend verwendbar.
- WPBakery ist keine moderne Option mehr als WYSIWIG-Editor.
- Fertig-Layouts lassen sich nur im Backend und mit dem Muffin Builder bearbeiten.
- Inhalte werden mit Shortcodes abgespeichert. Dadurch wird ein Theme-Lockin verursacht. Wechsel auf ein anderes Theme ist zwar möglich, aber mit sehr viel Kleinarbeit verbunden.
Kosten

Unser Fazit
BeTheme bietet eine Menge Features und ist nicht wirklich auf ein Einsatzgebiet beschränkt. Es gibt wöchentliche Updates und der Hauptgrund Nummer Eins für das BeTheme ist sicher die schier unglaubliche Menge an teils sehr attraktiven Layouts, die alle möglichen Einsatzzwecke abdecken und kaum einen Wunsch übrig lassen. Dafür gibt es definitiv Sonderpunkte.
Punkte abziehen muss man aber auf jeden Fall für die nicht wirklich modernen Editor und die Krückenlösung mit WPBakery. Der Muffin Builder ist zwar sehr mächtig und von einem Backend-Editor kann man kaum mehr erwarten, allerdings ist es auch nicht mehr zeitgemäß nur einen wirklich guten Backend-Editor zu haben. Dann doch besser Elementor oder Divi integrieren. Mal sehen, ob der Hersteller hier in Zukunft etwas ändert, denn mit einem richtig guten Frontend-Editor wäre das BeTheme der Hammer.
Wenn wir BeTheme einer Zielgruppe wirklich empfehlen müssen, dann den WordPress-Nutzern, die immer wieder Inspiration für neue Layouts brauchen oder für diverse Kunden aus allen möglichen Bereichen Webseiten mit einem professionellen WordPress Theme erstellen wollen. Denn da führt kein Weg an BeTheme vorbei. Da Themes heute ja wirklich nicht mehr teuer sind, eignet sich das BeTheme auf jeden Fall als Zweit- oder Drittkauf und vor allem für Webdesigner.
