In diesem Review und Megatutorial tritt das Theme Blocksy Pro gemeinsam mit dem Blockeditor Qubely Pro an. Wird es eine Chance gegen den aktuellen Favoriten Kadence Pro + Kadence Block Pro haben?

Dieser Beitrag beleuchtet nicht nur die Features dieser Kombination – wie immer muss diese auch zeigen können, dass sich ein nahezu echtes Projekt damit umsetzen lässt: unsere Skateboard-Schule „Skatedogz“. In diesem Video (ohne Ton) kannst du dir kurz anschauen, wie die Website zum Schluss ungefähr aussehen soll.
Am besten direkt danach unser fast 1,5 Stunden langes Megatutorial ansehen, in dem von der Installation, der Umsetzung von Skatedogz-Website, Supportanfragen und Spezialtricks alles besprochen wird, was der angehende Blocksy-Nutzer wissen muss.
Das Theme: Blocksy
Der Herausforderer Blocksy hat starke Konkurrenz. Bei unserem letzten Test hat sich Kadence + Kadence Pro als echte Geheimwaffe entpuppt. Sie macht nicht nur in 98 % der Fälle Elementor überflüssig. Es macht auch noch riesig Spaß damit zu arbeiten. Was kann Blocksy besser?
Blocksy ist ebenfalls schön schlank. Und eine Supportanfrage zu einem zuerst als Bug wahrgenommen hat gezeigt, dass der Hersteller hohen Wert auf Performance legt. Das hat uns besonders gut gefallen.
Blocksy ist jedoch nur ein Theme, also das Grundgerüst für den Content. Die Blöcke muss man mit einem Plugin von Drittanbietern erstellen. Diese gilt es also zusätzlich zu installieren.
Zur Auswahl stehen Stackable und Qubely.


Beide Blocklieferanten haben einige Blöcke mehr, die sich bei Kadence Blocks Pro (noch) nicht finden lassen.
Wir haben uns letztlich für Qubely entschieden, da es mit dem Business-Starterpack bereits ein Layout hatte, was nur noch an die Skatedogz anzupassen war. Dies ist aber keineswegs notwendig. Auch ohne Starterpack lassen sich beliebige Layout-Wünsche umsetzen.

Für das Business-Theme empfiehlt Blocksy den Einsatz von Qubely, was nach der Lizenzierung prompt installiert war.
Blocksy konfigurieren
Wie für moderne Themes üblich lässt sich Blocksy voll und ganz im Customizer anpassen.

Die Möglichkeiten hier decken sich ungefähr mit denen bei Kadence. Neben den allgemeinen Einstellungen, dem Header und Footer, der Typografie sind besonders die Inhaltstypen wichtig. Hier lassen sich Blog-Beiträge und Kategorieseiten bzw. Seiten genau an die eigenen Vorstellungen anpassen.
Blocksy bietet aktuell 13 Startersites an:

Eine überschaubare und mit Kadence vergleichbare Anzahl. Die Sites sind professionell gestaltet und lassen sich installieren und auf Wunsch auch wieder deinstallieren.

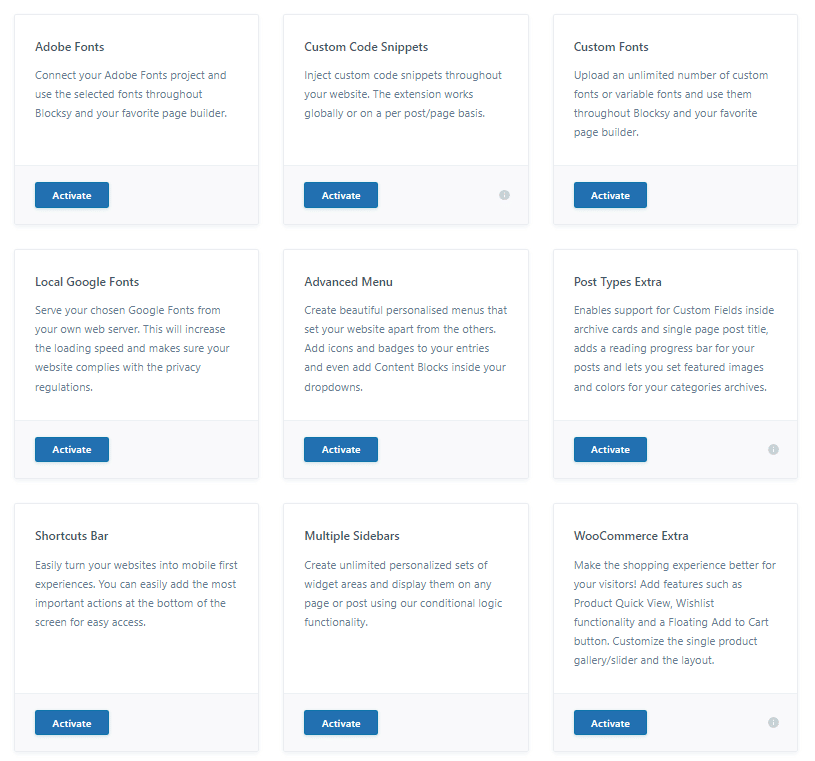
Zusätzlich lassen sich diverse Erweiterungen installieren, die im Alltag unentbehrlich sind (zum Beispiel ein Cookies-Consent-Modul).

Die Bezahlvariante enthält darüber hinaus neun weitere Extensions.

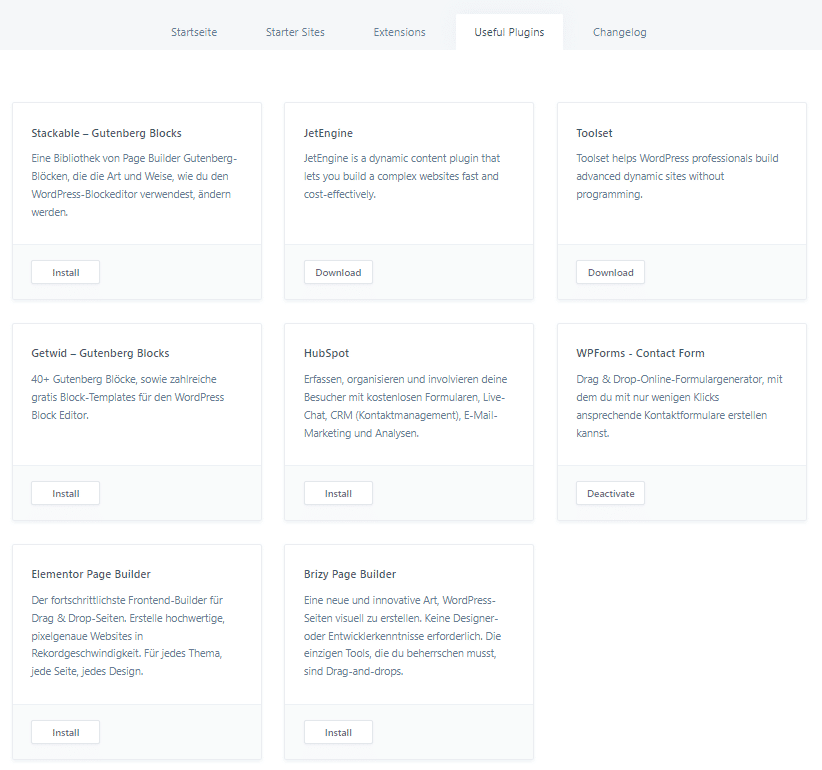
Unter Plugins schlägt Blocksy ebensolche von Drittanbietern vor. Qubely fehlt hier in der Liste. Allerdings wird dies automatisch bei der Installation der Business-Starter-Site mitinstalliert.
Qubely
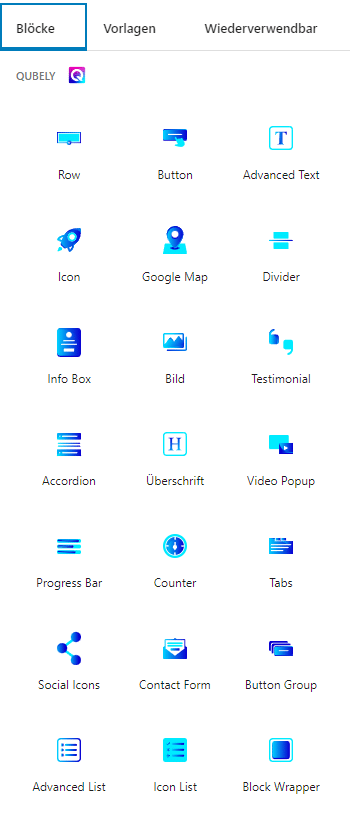
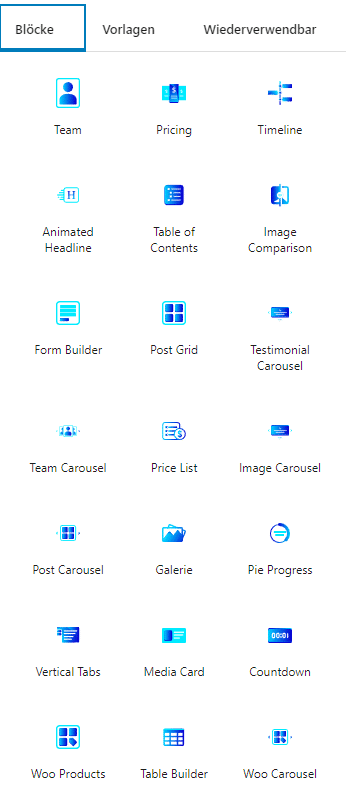
Qubely hat keine nennenswerten Settings. Gerade einmal Api-Key-Felder für Goolge-Maps, ReCaptache und Mailchimp. Dafür trumpft es mit einer Vielzahl von Contentblöcken.


Das sind deutlich mehr als bei Kadence Blocks Pro. Auch wenn es mehr Blöcke gibt, so sollte die schiere Anzahl der Features nicht das ausschlaggebende Argument für Qubely sein. Im Vergleich lassen sich die Kadence Blocks etwas leichter bedienen. Das sieht man im Video immer wieder, da es manchmal ein leichter Kampf war, etwas genau so aussehen zu lassen, wie bei den Kadence Blocks. Beispiele:

Im Screenshot sind zwei Probleme zu erkennen. Unter (1) leuchtet grün der innere Abstand der Zeile. Kadence erlaubt das Einstellen mit der Maus. Einfach anklicken und hoch oder runterziehen, um die Höhe zu verstellen. Sehr intuitiv. Qubely möchte jedoch, dass dieser Wert im Menü geändert wird (2). Das funktioniert auch, ist aber weniger intuitiv und mehr Arbeit.
Die Galerie (3) ist voll funktionsfähig und im fertigen Layout sieht sie dann so aus.

Alles Top. Das Problem ist hier eher, dass es im Backend leicht anders aussieht. Das hat Kadence deutlich besser gelöst. Auch wenn es dort nicht 100 % WYSIWYG ist, so kommen wir dem doch ganz schön nah.
Weitere Problemchen:
- Im Video musste ich immer wieder die Typografie-Kontrolle ausschalten, da Qubely die Fonteinstellungen nicht ohne Weiteres von Blocksy übernimmt. Unnötige Schritte. Dies sollte Qubely konfigurierbar machen.
- Die Dimensionen der Inhaltsboxen zu bestimmen, ist etwas schwerfälliger.
- Kleinigkeiten, wie das Einstellen der Überschrift (also zum Beispiel H4 statt H2) im Postgrid waren nicht möglich. Kadence konnte das.

Qubely hat (noch) mehr Features. Ist es flüssiger zu bedienen? Nein. Aber der Abstand ist jetzt nicht so groß, dass alleine deswegen die Entscheidung auf das eine oder andere Paket fallen muss. Ein ausgiebiger Test beider Plugins ist empfehlenswert. Mit Qubely oder Kadence Blocks zu arbeiten, fühlt sich definitiv leicht anders an.
Blocksy Erfahrungen
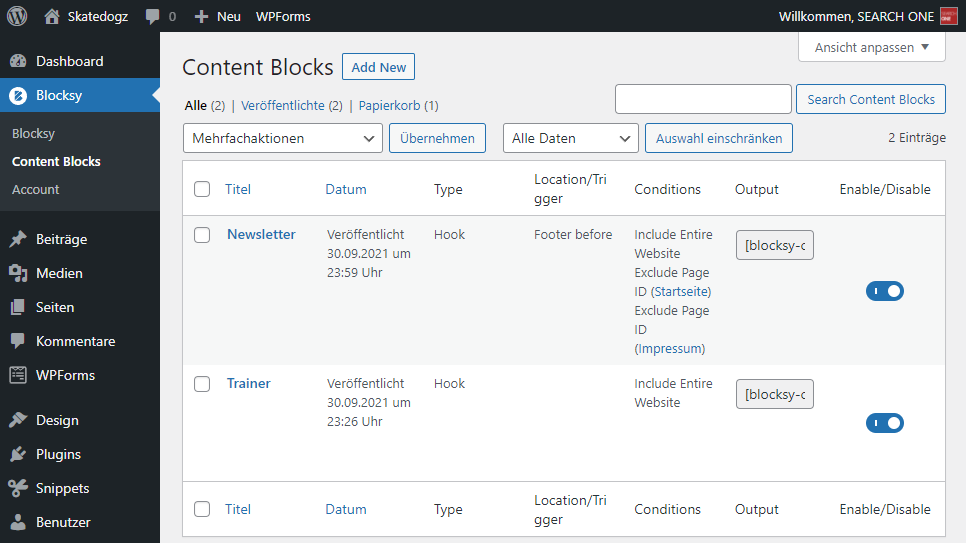
Mit Blocksy konnte ich hauptsächlich gute Erfahrungen machen. Vor allem das Pro-Feature „Content Blocks“ ist gelungen – wenn man erstmal weiß, wie genau es funktioniert. Denn hier gab es bei der ersten Nutzung Schwierigkeiten.

Die Content-Blöcke wurden nicht richtig auf den Seiten eingebunden. Zuerst sah es nach einem Bug aus, der sich dann aber als Feature herausstellte.
Hier ein Tipp, der nicht im Video vorkommt:
Um einen Content-Block einfach frei auf einer Seite oder in einem Beitrag zu plazieren, braucht es regelrecht nur den passenden Shortcode (oben im Screenshot in der Output-Spalte). Kopieren, Einfügen, Abspeichern und schon wird der Block an der gewünschten Stelle angezeigt. Allerdings fehlt das dazugehörige CSS und JS, so dass das Layout „kaputt“ ist.

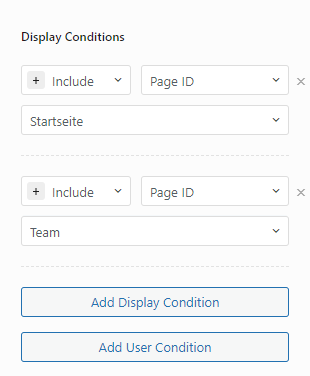
Der Trick ist unter Display Conditions den Filter so einzustellen, dass die gewünschte Location auch abgedeckt wird. Im Screenshot ist Entire Website ausgewählt. So wird unter Umständen unnötiger Code auf jeder Seite geladen. Besser wäre es hier die beiden Seiten einzustellen, auf denen dieser Team-Content-Block geladen wird. So am besten:

So lässt sich die Ladezeit aller anderen Seiten und Beiträge beschleunigen.
Dieser Umstand hat allerdings unnötig Zeit gekostet, da hierfür erst eine Antwort durch den Support notwendig war. So konnten wir auch gleich diesen testen. Blocksy ist noch ein kleines Team und so antwortet der Inhaber nach nur wenigen Minuten und immer freundlich. Vielleicht kann der Entwickler hier so bei der Bedienung darauf hinweisen, dass man nicht erst nachfragen muss.
Preise


Blocksy vs. Kadence Review und Fazit
Blocksy oder Kadence? Das ist hier die Frage. Um diese zu beantworten, solltest du unbedingt beiden Themes eine Chance geben. Denn das erlaubt dir, ein gutes Gefühl dafür zu bekommen, was dir persönlich wichtig an Theme und Block-Builder ist.
Blocksy ist sehr gut optimiert und intuitiv zu bedienen. Der E-Mail-Austausch mit dem Support hat gezeigt, dass es dem Entwickler super wichtig ist, dass die Website sehr gut optimiert ist. In der Praxis dürften die Unterschiede aber eher zu vernachlässigen sein. Blocksy und Kadence sind beide sauschnell. Es kommt im Alltag eher darauf an, wie einfach das Theme zu bedienen ist und wie gut es mit dem Block-Builder harmoniert.
Da das Kadence-Theme und der Kadence-Block-Builder aus dem gleichen Hause kommen, ist dieses Paar besser integriert. Für diesen Test würde ich daher Kadence vorziehen. Aber es gilt eines zu bedenken:
Theoretisch lässt sich Kadence auch mit Qubely verwenden und Blocksy mit Kadence Blocks. Willkommen in der neuen Welt der maximalen WordPress-Modularität, in der alles mit allem kombiniert werden kann. Das ist tatsächlich von WordPress so gewollt und gibt den Nutzern die maximale Freiheit. Für uns Tester und auch die Endnutzer bedeutet das: Wir haben die Qual der Wahl.
Wir hoffen auch deswegen, dass dir unsere Videos dabei helfen können, eine gute Entscheidung zu treffen. So sparst du dir die Installation und kannst direkt sehen, wo die großen Unterschiede liegen.
Es gibt noch eine Menge zu tun. Also bis zum nächsten Review 😉
Saša out.
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.