Der Gutenberg-Editor hatte Anfangs wenig Freunde und auch ich war zu Beginn alles andere als begeistert. Zu wenige Möglichkeiten, Blöcke und Erweiterungen haben zum Zeitpunkt der Veröffentlichung relativ triste Webseiten und Artikel produziert. Manche Blogger haben sogar das Ende von WordPress vorausgesagt.
Glücklichweise könnte dies nicht weiter von der Realität entfernt sein. Zugegeben, die Einführung des neuen WordPress-Inhaltseditors hätte besser laufen können. Aber spätestens jetzt ist klar, dass Gutenberg sich zu einem ausgezeichneten Werkzeug für die Gestaltung großartig aussehender WordPress-Websites entwickelt hat. Ich selbst setze Gutenberg bei allen neuen WordPress-Webseiten ein.
Einer der größten Vorteile ist die mittlerweile riesige Anzahl von Gutenberg-Plugins, die man zur Erweiterung einsetzen kann. Sogar ohne Programmiererfahrung kann man mit den richtigen Plugins nahezu jeden Aspekt einer Webseite so gestalten, wie man es möchte.
Allerdings habe ich in den Kommentaren zu meinen Artikeln Die besten WordPress Plugins und die besten WordPress Themes bereits festgestellt, dass die meisten WordPress-Nutzer diese Möglichkeiten von Gutenberg garnicht kennen.
Daher habe ich in diesem Artikel, die aus meiner Sicht besten Gutenberg-Plugins zusammen gestellt, mit denen das Erstellen einer Webseite sehr einfach und schnell von der Hand geht.
1. Kadence Blocks *Testsieger*
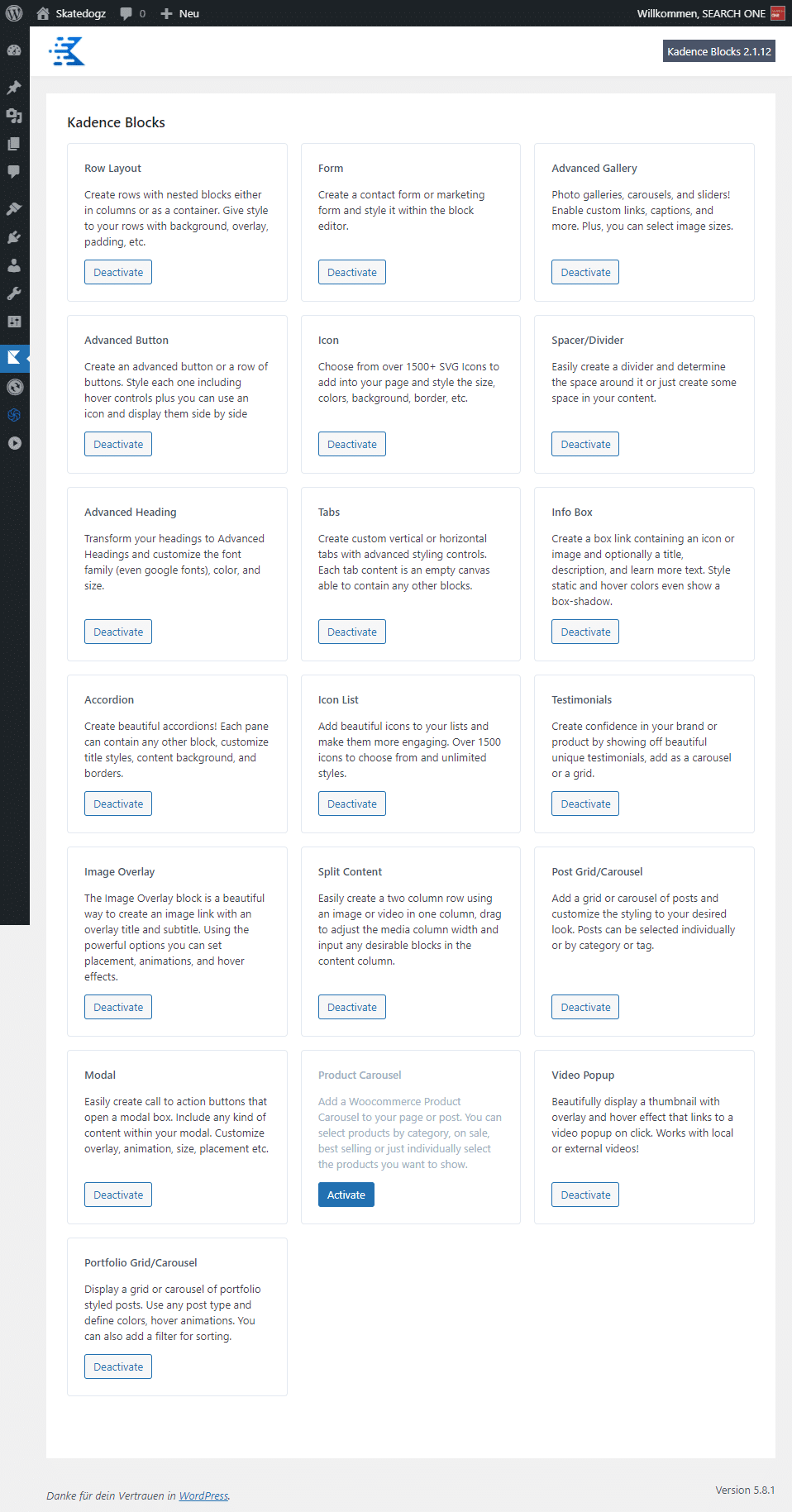
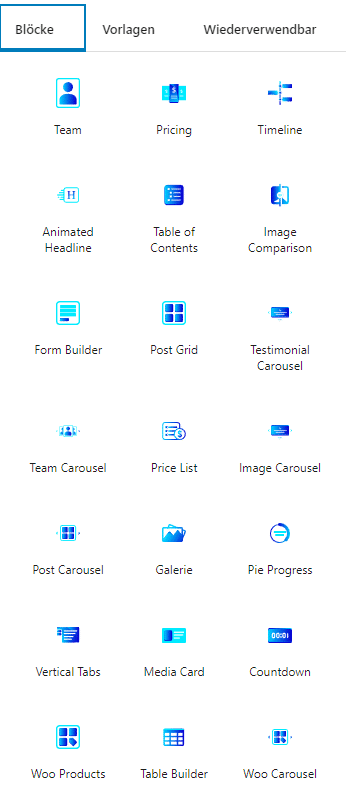
Kadence Blocks hat sich in unseren Tests als das beste Gutenberg-Plugin erwiesen, wenn man mit Gutenberg die Funktionen eines PageBuilders nachbilden möchte. Aktuell gibt es 23 Kadence-Blöcke für jeden erdenklichen Anwendungsfall, die sich komfortabel in Modulen aktivieren lassen:

Das beste Feature ist dabei der Zeilen/Layout-Block, mit dem sich benutzerdefinierte Layouts mit bis zu 6 Spalten erstellen lassen. Dabei stehen jede Menge Layout- und Darstellungsoptionen zu Verfügung.
Kadence Blocks enthalten außerdem eine Designbibliothek mit vorgefertigen Inhalten zum Einfügen in die eigene Website. Sämtliche Inhalte sind selbstverständlich responsiv und passen sich der jeweiligen Bildschirmgröße an.
Schau Dir für einen besseren Eindruck am besten das nachfolgende Video aus unserem umfangreichen Testbericht zum Kadence Theme und Kadence Blocks an:
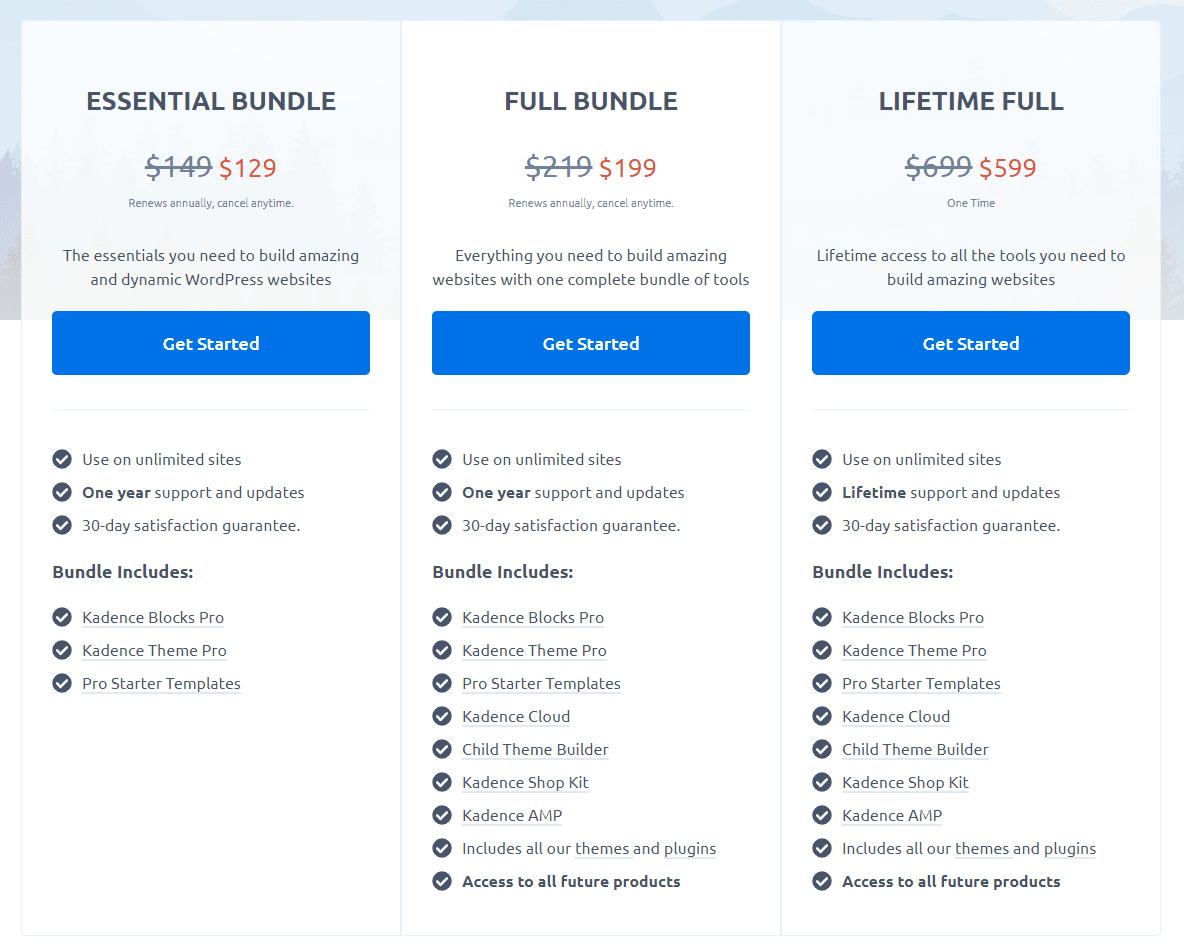
Für unseren Test hatten wir das Essential Bundle für 149 USD im Jahr lizenziert, weil es sowohl die Pro-Version des Kadence Themes, als auch die Kadence Blocks Pro enthält. Damit erhält man außerdem Zugriff auf die sehr schicken und praktischen Pro Starter Templates, mit denen sich eine Website regelrecht in Minuten erstellen lässt! Das Full Bundle für 219 USD bietet für Shops und Agenturen interessante Zusatzfeatures und mit der Lifetime-Option kaufst du dich aus dem Abo-Modell.
Da Kadence die Verwendung auf unbegrenzt vielen Webseiten erlaubt, ist das aus unserer Sicht ein sehr fairer Preis!

2. Spectra
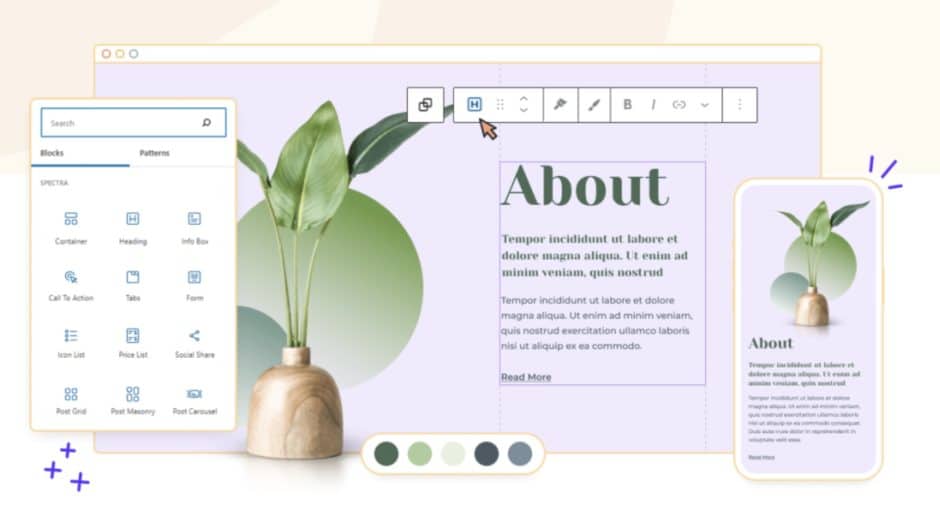
Das kostenlose Plugin Spectra (ehemals Ultimate Addons for Gutenberg) stammt von den Machern des großartigen Astra-Themes und funktioniert daher perfekt mit diesem. Spectra hat sich von einem einfachen Plugin, das ein paar Blöcke hinzugefügt hat, zu einem vollständigen Page Builder mit Blöcken, Vorlagen, Wireframes und vielem mehr entwickelt.

Für Power-User, die erweiterte Webdesign-Funktionen benötigen, gibt es jetzt Spectra Pro. Diese Premium-Version erweitert die Möglichkeiten des kostenlosen Plugins durch neue Blöcke wie den Instagram Feed Block, den Registration Block, den Login Block und den Loop Builder Block.
Ein weiteres tolles Feature von Spectra Pro ist die Dynamic Content Extension. Im Gegensatz zu typischen statischen Inhalten, die unverändert bleiben, wenn sie nicht manuell aktualisiert werden, ermöglicht Spectra Pro die dynamische Darstellung von Text und Bildern auf der gesamten Website mithilfe von Spectra-Blöcken und verleiht dem Webdesign mehr Flair und Vielseitigkeit.
Die Preise für Spectra Pro beginnen bei 49 US-Dollar pro Jahr mit dem „Spectra Pro Plan“, aber es sind auch andere Pakete wie das Essential Toolkit und das bald erscheinende Business Toolkit erhältlich.
3. Stackable *Design-Tipp*
Das Stackable Plugin bringt eine Reihe wirklich gut aussehender Blöcke mit und eignet sich daher besonders für Nutzer, die sich nicht selbst um das Aussehen ihrer Webseite kümmern wollen. Für alle enthaltenen Blöcke gibt es mehrere Layout- bzw. Designvarianten, die wirklich alle out of the box großartig aussehen.
Ein weiterer Vorteil von Stackable ist die intuitive Benutzeroberfläche, die großartige Konfigurationsmöglichkeiten bietet. Die integrierte Blockdesign-Bibliothek bringt 310 fertige Vorlagen mit, die sich perfekt für jeden Bereich einer Website eignen. Dabei kannst Du aus hellen, dunklen und anderen visuell dynamischen, voreingestellten Abschnittsdesigns frei wählen.
4. Toolset *Tipp für komplexe Layouts!*

Wenn Du Deine Website ohne jegliche Programmierung erstellen willst, aber dennoch nicht auf komplexe Layouts verzichten willst, dann solltest Du Dir unbedingt Toolset als erstes Gutenberg-Plugin anschauen.
Mit den Blöcken von Toolset kannst Du einfach neue Funktionen hinzufügen, darunter benutzerdefinierte Posttypen, eine benutzerdefinierte Suche, Galerien, die Möglichkeit benutzerdefinierte Inhaltslisten anzuzeigen und vieles mehr. Alles in nur einem Plugin und das ganz ohne Programmierung.
Darüber hinaus kannst Du Toolset auch normale, statische Gutenberg-Blöcke dynamisch machen, so dass sie für jede Seite bzw. jeden Beitrag den richtigen Inhalt anzeigen. Auf einer Immobilienwebsite kannst Du beispielsweise eine Vorlage erstellen, um Häuser anzuzeigen und dieser mittels Toolset einen dynamischen Bildblock hinzufügen. Toolset bietet eine große Auswahl ansprechender Designs und sorgt dafür, dass Deine Seiten auf verschiedenen Bildschirmgrößen funktionieren.
Schau Dir am besten die Toolset-Demoseiten an, oder lade direkt das Plugin kostenlos herunterladen und probiere es selbst aus.
5. Qubely Pro
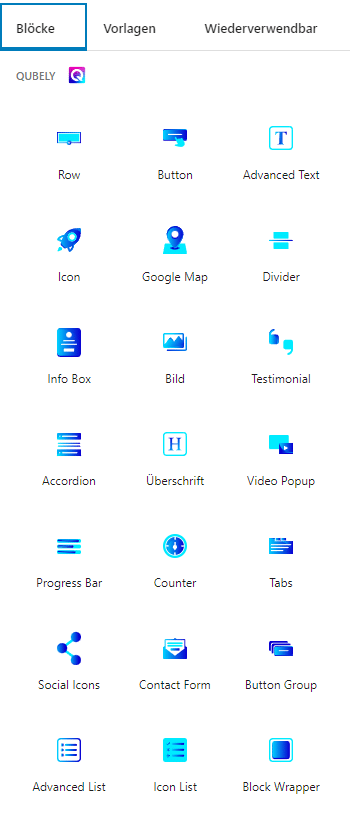
Qubely hat keine nennenswerten Settings. Gerade einmal Api-Key-Felder für Goolge-Maps, ReCaptache und Mailchimp. Dafür trumpft es mit einer Vielzahl von Contentblöcken:


Das sind deutlich mehr als bei Kadence Blocks Pro. Auch wenn es mehr Blöcke gibt, so sollte die schiere Anzahl der Features nicht das ausschlaggebende Argument für Qubely sein. Im Vergleich lassen sich die Kadence Blocks etwas leichter bedienen. Das sieht man in unserem Test- und Tutorial-Video immer wieder, da es manchmal ein leichter Kampf war, etwas genau so aussehen zu lassen, wie bei den Kadence Blocks.
Qubely kostet 39 USD jährlich für eine Site, 59 USD jährlich für fünf Sites und 99 USD jährlich für beliebige Installationen.
6. Custom Blocks Constructor – Lazy Blocks
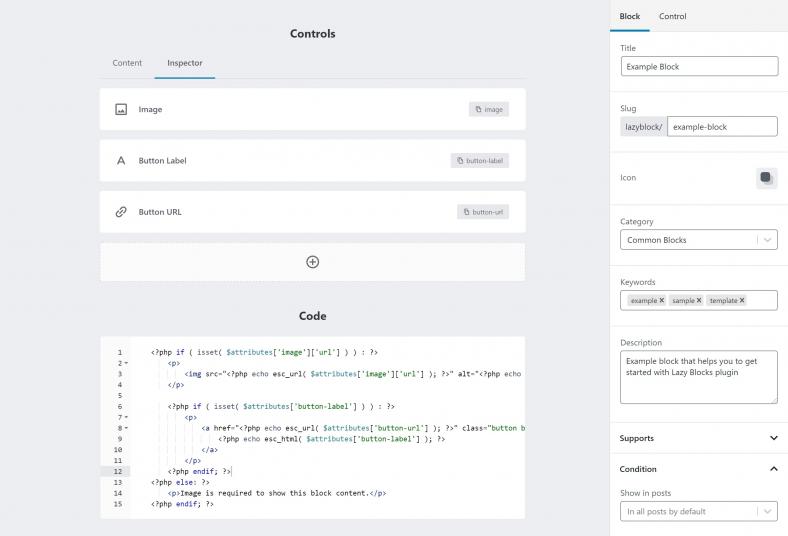
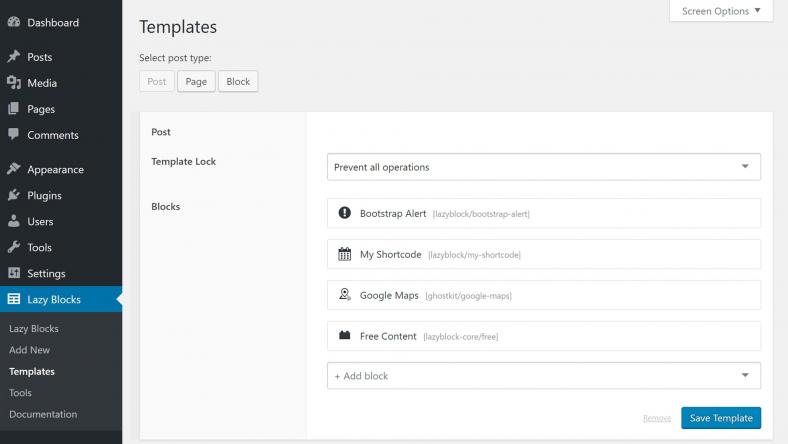
Lazy Blocks ist mein neues Lieblingspluging für die Arbeit mit Gutenberg. Damit erstellst Du ganz einfach benutzerdefinierte Blöcke visuell, fügst Steuerelemente per Drag & Drop zu deinen Blöcken hinzu und hinterlegst für deine Blöcke HTML- oder PHP-Code. Du kannst sowohl benutzerdefinierte Blöcke als auch benutzerdefinierte Metafelder für unterschiedliche Beitragstypen erstellen. Außerdem kannst du für jeden Beitragstyp Beitragsvorlagen mit vordefinierten Blöcken erstellen.
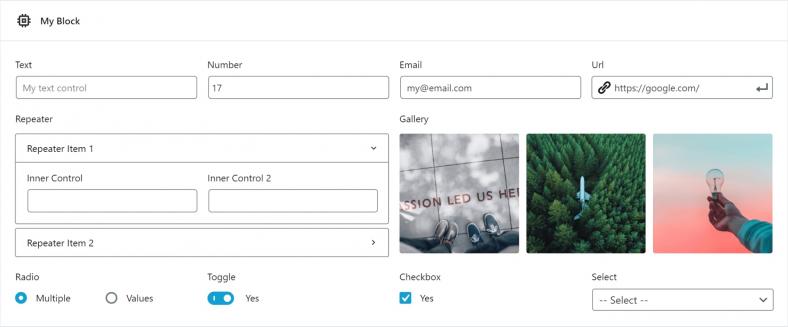
So einfach geht es, mit Lazy Blocks einen benutzerdefinierten Block im WordPress-Editor zu erstellen:
- Benutzerdefinierten Block anlegen: Gib deinem benutzerdefinierten Block einen Namen, lege ein Icon, eine Kategorie, etc. fest.
- Steuerelemente hinzufügen: Füge Kontrollfelder wie einfache Text- oder komplexe Bildauswahlen hinzu.
- Ausgabecode schreiben: Gib den Code für deinen benutzerdefinierten Block mit HTML- und PHP-Unterstützung aus.



7. Kioken Blocks
Trotz der rasanten Verbreitung von Block-Sammlungs-Plugins im letzten Jahr, ist Kioken Blocks ein relativ unbekannter Newcomer, den du vielleicht verpasst hast. Kioken umfasst derzeit 17 Blöcke, die alle mit dem Schwerpunkt auf einem schickes Basisdesign erstellt wurden, das sich nahtlos in das Thema des Nutzers einfügt. Jeder Block kann mit weiteren Anpassungsmöglichkeiten komplett umgestaltet werden. Die Blöcke sind keine vorgefertigten Kopien anderer Kollektionen, sondern bieten ihre eigenen Stile und Funktionen.

Kioken Blocks will eine schnellere und einfachere Alternative zu komplexen Page Builder Plugins bieten: Es gibt Höhen und Tiefen bei der Arbeit mit Gutenberg und Kioken Blocks zielt darauf ab, diese ‚Tiefen‘ abzudecken.
8. Atomic Blocks *Tipp für AMP-Seiten*
Die Atomic Blocks sind eine Sammlung von Seitenbausteinen für den neuen Gutenberg-Editor. Das Erstellen von Seiten mit dem Blockeditor und Atomic Blocks gibt Dir wesentlich mehr Kontrolle über das Aussehen Deiner Seiten.
Die Installation des Atomic Block-Plugins fügt Deiner WordPress-Installation eine Sammlung schöner Seitenbausteine hinzu, mit denen Du schnell und einfach das Seitenlayout anpassen oder neue Elemente für die Steigerung des Engagements einbauen kannst. Atomic Blocks bieten dabei so gut wie alles was man für eine erfolgreiche Webeite braucht, von anpassbaren Schaltflächen bis hin zu wunderschön gestalteten Seitenabschnitten und ganzseitigen Layout-Designs über den Block Abschnitt & Layout.
Wenn Du sehen willst, wie man mit den Atomic Blocks arbeitet, schau Dir einfach das folgende Video an:
Zusätzlich zu den Inhalts-Blöcken, die bereits von Beginn an enthalten waren, gibt es mittlerweile einen brandneuen Sektions- und Layout-Block. Dieser Block wird mit einer Bibliothek von vorgefertigten Abschnitten und Layouts geliefert, damit Du mit dem neuen Block-Editor schnell und einfach eine schöne Website erstellen kannst.
Das Besondere an den Atomic Blocks ist die AMP-Unterstützung: Das Projekt Accelerated Mobile Pages (AMP) ist ein Veröffentlichungsformat, das von Google entwickelt wurde, um die Website-Performance für mobile Website-Nutzer zu verbessern. AMP-Seiten sind speziell für Nutzer aus der Google-Suche konzipiert, um Webseitenseiten schnell und ohne Verwendung von Fremddaten zu laden. Atomic Blocks hat als eines der wenigen Erweiterungen bereits eine Unterstützung für AMP in jeden Block eingebaut.
Schau Dir am besten die Demoseite an, oder lade das Plugin kostenlos herunter.
9. Ultimate Addons for Gutenberg *kostenlos*

Das kostenlose Ultimate Addons for Gutenberg Plugin ist von den Machern des großartigen Astra Themes und arbeitet daher perfekt mit diesem zusammen. Die Ultimate Addons sind eines der beliebtesten Gutenberg-Plugins und bringen mehr als 20 Blöcke mit, die sich für jede Art von Websites eignen.
Falls Du noch weitere Gutenberg-Plugins kennst, die Du vielleicht selbst im Einsatz hast, schreib mir Deine Erfahrungen gerne in den Kommentaren.
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.