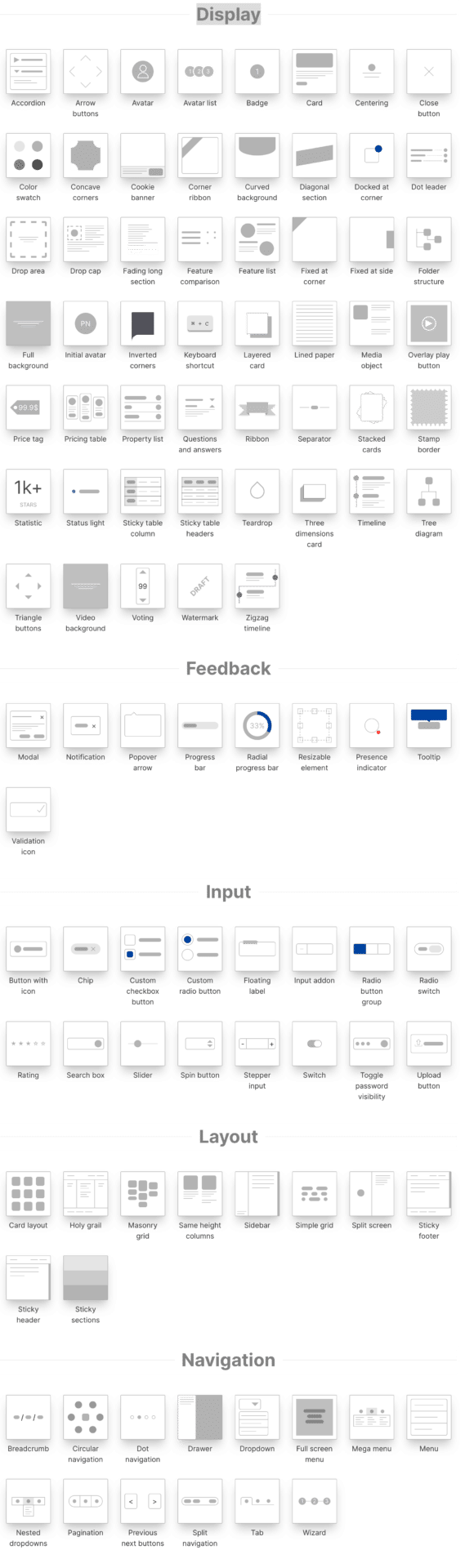
Unter https://csslayout.io findet man eine fantastische Sammlung von beliebten Layouts und Mustern, die mit CSS erstellt wurden. Die Sammlung umfasst bereits mehr als 100 Muster und wächst weiter. Die folgenden Beispiele sind nur mit CSS erstellt. Schau sie dir an!
Das besondere an der Sammlung ist, dass diese keine Abhängigkeiten zu anderen Libraries hat, keinerlei Frameworks verwendet, ohne CSS-Hacks auskommt und auf echte Anwendungsfälle ausgerichtet ist. Laut dem Entwickler werden in Kürze noch Best Practice Beispiele, sowie eine Unterstützung für Barrierefreiheit integriert.
Auf die Frage „Wieso er die Layouts veröffentlicht hat“, antwortet Phuoc Nguyen:
Als Frontend-Entwickler habe ich mit vielen Layouts und Komponenten zu tun. Es gibt viele CSS-Frameworks, die beliebte Layouts/Komponenten bereitstellen, aber ich möchte sie nicht alle in mein Projekt integrieren.
Deshalb sammle ich die beliebtesten Layouts und Komponenten, die mit reinem CSS erstellt werden können. Sie werden von modernen CSS-Funktionen wie Flexbox und Grid unterstützt.
Sie sind großartige Ausgangspunkte, die du ganz einfach für deine eigenen Bedürfnisse anpassen kannst. Wenn du sie zusammenstellst, kannst du jedes mögliche Layout erstellen, das es in der Realität gibt.
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.