Der folgende Artikel ist ein Gastbeitrag von Tim Tabellion, der sich in seiner Seminararbeit an der FHWS im Studiengang E-Commerce mit dem Thema Faceted Navigation – Best Practice auseinander gesetzt hat.
1 Einleitung
Der Online-Handel bietet Tag für Tag eine Fülle an neuen Produkten und riesigen bestehen Inventaren. Online-Shop-Betreiber können diese schnell und mit allen relevanten Informationen in ihr Shop-System einpflegen und dem Kunden zur Verfügung stellen. Firmen wie Amazon verwalten ein Produkt-sortiment von circa 150 Millionen Produkten im deutschsprachigen Raum. In Amerika sind es sogar über 280 Millionen Artikel.[1]
Laut einer Studie von deals.com wird der Umsatz pro Kopf in Deutschland 2015 um 14,9% auf mehr als 1.200 Euro steigen. Dies bedeutet einen Umsatz von 52,79 Milliarden Euro im Jahr. Der Markt bietet also weiterhin viel Potenzial.[2]
Ein wichtiges Ziel für Online-Shops sollte also darin bestehen, diese riesige Auswahl schnell und gezielt für den Kunden zur Verfügung zu stellen: Wenn man davon ausgeht, man suche einen bestimmten Artikel, kann eine große Produktvielfalt nicht automatisch verkaufsförderlich sein. Beispielsweise kann der Kauf eines Schuhs mit einer bestimmten Funktion, Farbe und Größe bei einem Online-Händler wie Zalando schnell ausarten. Der Kunde möchte in der Regel zügig und ohne großen Aufwand zum Produkt der Begierde geführt werden, oder zumindest bei einer Vorauswahl mit seinen gewünschten Attributen landen. Wer möchte schon 20.000 Paar Schuhe druchforsten, bis er zufällig einen Schuh findet, dieser dann aber leider in der gewünschten Größe ausverkauft ist?
Um diese Suche zu vereinfachen, verwenden Online-Shops meist Navigationshilfen, um den Fokus des Kunden unter den Millionen von Produkten auf die für ihn relevanten zu lenken. Ein Instrument hierfür ist die so genannte Facettensuche, welche auch unter dem Begriff Facettennavigation bekannt ist.
Ziel dieser Arbeit ist es, abgeleitet von den psychologischen Grundlagen der menschlichen Suche und seiner Entscheidungsfindung, die Wichtigkeit dieser Art Navigation zu erklären. Nachdem näher auf die Herkunft und Entstehung der facettierten Suche eingegangen wurde, werden Elemente und Einsatzbereiche aufgezeigt.
2 Psychologische Grundlagen
2.1 Die magische Zahl Sieben
Das menschliche Gehirn legt Informationen automatisch im Kurzzeitgedächtnis ab. Allerdings bietet dieses nur limitierten Platz. Laut George Miller kann der Mensch sich in der Regel sieben Einheiten (Abweichung von +/- 2 Einheiten möglich) einprägen. Kleinste Störungen führen zum sofortigen Verlust dieser Informationen. Miller kommt zu der Erkenntnis, dass das menschliche Urteils- und Erinnerungsvermögen in direkter Verbindung zur Fähigkeit der Informationsaufnahme steht.[3]
Abgeleitet auf die Suchergebnisse eines Online-Shops bedeutet dies, dass der Kunde besser auf eine Suchergebnisseite mit einer kleinen und spezifischen Auswahl reagiert. 15 Seiten à 100 Paar verschiedener Schuhe, können also den Kaufprozess negativ beeinflussen.
2.2 Risikoaversion und Sicherheitseffekt
Risikoaversion, auch Risikoscheu genannt, „liegt vor, wenn negative Abweichungspotentiale vom Erwartungswert seitens des Entscheidungsträgers höher gewichtet werden als positive Abweichungspotenziale“.[4] Der Mensch neigt dazu, im Entscheidungsprozess Dinge zu überschätzen und zu übergewichten, vorallem wenn dadurch absolute Sicherheit in seiner Entscheidung erlangen kann.[5]
2.3 Paradox of Choice
Im Kapital “Deciding and Choosing” beschreibt Schwartz wie Entscheidungen zu Stande kommen:
- Ziel/Ziele genau definieren
- Wichtigkeit der Ziele genau evaluieren
- Ordnen der Optionen
- Evaluation, wie genau die Optionen zu den Zielen passen
- Beste Option auswählen
- Später die Konsequenzen der Auswahl an die Ziele anpassen, und sie auf weitere zukünftige Möglichkeiten prüfen[6]
In einem Beispiel geht er genau auf die verschiedenen Aspekte beim Mieten einer Wohnung ein: Standort, Geräumigkeit, Zustand der Wohnung, Sicherheit und Miete. Diese können von Person zu Person verschieden stark gewichtet werden und führen so zu unterschiedlichen, individuellen Präferenzen und Entscheidungen.[7] Als weiteres Beispiel könnte man die Attribute eines Schuhes im Online-Shop sehen (Farbe, Preis, Größe, Hersteller).
„Even with a limited number of options, going through this process can be hard work. As the number of options increases, the effort required to make a good decision escalates as well,…”[8]
3 Faceted Navigation
Aufgrund eben aufgeführter Erkenntnisse spielt unsere Suche nach Informationen eine wichtige Rolle bei der Entscheidungsfindung. Die Faceted Navigation hilft dabei, gezielt und auch auf Umwegen eine Auswahl an Möglichkeiten zu erstellen.
3.1 Geschichte
S.R. Ranganathan war mit dem zu seiner Zeit etablierten Klassifikationssystem in seiner Bibliothek unzufrieden. Begrenzte vorhandene Kategorien machten die Einordnung von Titeln mit neuen Themen unmöglich. Er entwickelte ein System, in welchem er ein modernisiertes Klassifikationsschema erklärte und den Einsatz von Facetten beschreibt. Es ermöglichte ihm Kategorien zu schaffen (Medizin war beispielsweise eine Oberkategorie für Krankheiten oder Anatomie). Dieses Schema half dabei, eine neue Sortierung von großen und neuen Informationsmengen zu gewährleisten. Facetten bilden hierbei verschiedene Detaileben der Bücher ab.[9]
3.2 Was ist Faceted Navigation?
Die Faceted Navigation (auch Faceted Search oder Filtersuche genannt) ermöglicht es den Nutzern, „Produkte oder Informationen zu finden, die auf mehr als einer Dimension basieren.“[10] Als Dimension können in diesem Fall Produkteigenschaften wie Farbe, Größe, Produkttyp und weitere Attribute verstanden werden.[11]
Barbara Kwasnick versteht unter dieser Art Navigation: „Der Gedanke der Facetten beruht auf dem Glaube, dass es mehr als einen Weg gibt die Welt zu sehen, und sogar die Klassifikation, die als stabil betrachtet werden, tatsächlich provisorisch und dynamisch sind. Die Herausforderung ist es, Klassifikationen zu bauen, die flexibel sind und neue Phänomene aufnehmen können.“[12]
Kwasnick, Barbara H. 1999. The role of classification in knowledge representation and discovery. Library Trends48 (1): 22-47
Weiterhin schreibt sie, dass die Herausforderung nach der Erstellung darin liegt, sie handhabbar zu gestalten. Im Web ist diese Dynamik stets nur wenige Klicks entfernt. Facetten bilden ein mehrdimensionales Schema und der Browser ist ein gängiges Werkzeug, um durch sie hindurch zu navigieren.[13]
Kwasnick unterscheidet vier Strukturen: Hierarchien, Bäume, Paradigmen und Facetten. Wenn eine der ersten drei sinnvoll einsetzbar sind, sollen diese auch genutzt werden. Erst wenn die Datenmengen diese Klassifikationen überschreiten, soll man auf die Facetten zurückgreifen, um die Übersichtlichkeit und Zugänglichkeit der Daten zu wahren.[14]
Im Vergleich zur hierarchischen Suche, bietet die Faceted Navigation eine flexiblere Lösung an. Wie in Abbildung 1 zu sehen ist, gibt es im linken Baum nur einen Weg zum Ziel („schwarzer Punkt“) zu kommen. Das Suchergebnis kann Schrittweise eingeschränkt bzw. auf eine tiefere Detailebene gebracht werden. Dieses Prinzip wird auch als Drill-Down bezeichnet. Das Gegenteil des Drill-Down ist der Drill-Up, welcher eine Aufsteigen auf eine nächst höhere Ebene beschreibt. Hierbei zu erwähnen ist, dass nichtmehr auf andere Kategorien zugegriffen werden kann.[15]
Eine Facettennavigation hingegen ermöglicht es grundsätzlich vorherige Einschränkungen aufzuheben und gleichzeitig spätere beizubehalten. Wie im rechten Cluster (Abb. 1) zu erkennen ist, kann man jederzeit auf jede Teilkategorie und jeden –baum zugreifen, unabhängig von der Detailebene, in welcher man sich befindet.
Abbildung 1: Navigational and Faceted Search[16]
Als Richtwert für den sinnvollen Einsatz von Facetten beschreibt Denton, dass es mindestens 3 Dimensionen mit mehreren Entitäten, welche sich gegenseitig ergänzen und ausschließen, geben sollte.[17]
3.3 Vorteile und Probleme der Faceted Navigation
Kwasnick beschreibt mehrere Vorteile der Facettennavigation für System und ihre Nutzer: sie erfordern keine kompletten Kenntnisse der Entitäten oder ihrer Zusammenhänge; leichte Neuaufnahme; Flexibilität; Ausdrucksstärke der Elemente und die verschiedenen Perspektiven.[18]
Des Weiteren führt sie aber auch drei Probleme auf: die Wahl der richtigen Facetten stellt sich als schwierig dar; die Möglichkeit, die einzelnen Beziehungen zu beschreiben; und die Komplexität der Visualisierung des kompletten Systems. Die Auswahl der Facetten ist äußerst wichtig. Dies erfordert ein fundiertes Wissen über die zu klassifizierenden Objekte und die Benutzer. Die Beschreibung der Beziehungen wird von ihr als sehr komplex beschrieben, und ist je nach Nutzer unterschiedlich.[19] Was die Visualisierung betrifft, schreibt Kwasnick: „Informationstechnologie lässt auf neue, multidimensionale Visualisierungsmöglichkeiten und auf die Entwicklung computergeschützter Wege hoffen, Muster und Anomalien zu entdecken, die vielleicht zu neuen Kenntnissen führen können.“[20] Das Web sollte also eine gute Grundlage für diese Annahme sein.
4 Faceted Navigation im E-Commerce
Die Menge der online verfügbaren Produkte ist immens. Online-Shops stehen also vor der Schwierigkeit dem Kunden auf möglichst einfachem und direktem Weg das anzuzeigen, wonach er sucht. Die wird nun im Hinblick auf die psychologischen und technischen Aspekte beleuchtet.
4.1 Navigationsarten in Online-Shops
Unternavigation: Diese Art der Navigation beruht auf dem Prinzip des Drill-Downs. Hier wird nach festen Kriterien eingeschränkt, ohne die Möglichkeit der Kombination zu wahren. Häufig wird dies für Sub-Kategorien eingesetzt, und führt wie in einem Strukturbaum auf festem Weg zum gewünschten Ziel.[21]

Abbildung 2, hardwareversand.de[22]
Der Weg zum All-in-PC wird bei Hardwareversand (Abbildung 2) über das Navigationsmenü als Drill-Down vorgegeben. Der Klickpfad sah folgendermaßen aus: Startseite – Desktop-PCs – All-in-OnePCs. Wenn man sich nun für einen bestimmten Hersteller entscheiden möchte kann man der Struktur noch weiter folgen.
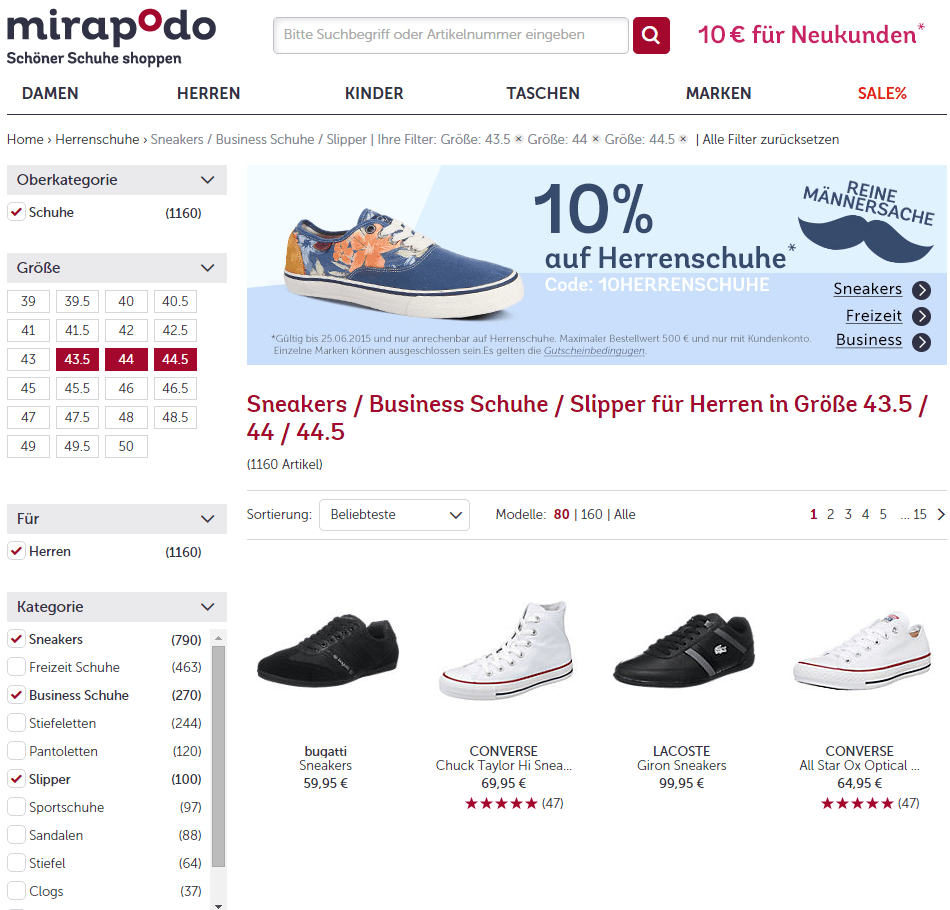
Facettennavigation: „Unter einer Facettensuche versteht man eine Einschränkung der Auswahl nach verschiedenen Eigenschaften, Merkmalen oder Werten.“[23] So beschreibt Brückmann die Facettierte Suche. Es ist möglich parallel, und Schritt für Schritt nach verschiedenen Attributen (gleichzeitig) zu filtern.[24]

Abbildung 3, mirapodo.de[25]
Wie in Abbildung 3 zu erkennen ist, wurden hier verschiedene Entitäten als Möglichkeiten angegeben. Die interne Suche des Shops gibt die Schnittmenge aller angebene Werte wieder. Die Möglichkeit der Aufhebung oder des Hinzufügens eines Suchkriteriums bleibt unberührt und kann beliebig oft wiederholt werden.
Filternavigation: Auch hierbei können Eigenschaften gezielt eingeschränkt werden, allerdings kann nicht zeitgleich nach verschiedenen Werten gesucht werden. Man ist die Dimension beschränkt, in welcher man sich befindet. Um Verwechselungen zu vermeiden, sei erwähnt, dass die Facettennavigation häufig als Filternavigation bezeichnet wird.[26]
4.2 Voraussetzungen für facettierte Navigation in Online-Shops
4.2.1 Größe des Sortiments
Eine Facettennavigation setzt eine geeignete Größe des Sortiments voraus. Sollte der Online-Shop eine beschränkte und überschaubare Auswahl an Produkten bereitstellen, könnte der Kunde dies als kompliziert empfinden. Als Faustregel legt Brückmann daher eine Auswahl von mehr als 50 Produkten fest. Vor allem für Sortimente, bei denen Produkte auf mehreren Dimensionen basieren, sollte der Kunde durch eine facettierte Suche unterstützt werden. Als Beispiele führt er folgende Branchen auf:
Mode: Neben der Produktart wird hier meist noch nach „Größe, Farbe, Material und Preis“ gefiltert.
Elektronik: Hier spielen unterschiedliche Attribute wie beispielsweise Funktionsumfang und Preis eine Rolle und sollten deshalb filterbar sein.[27]
4.2.2 Datenbank
Als Grundlage für die facettierte Suche dient eine Datenbank, welche die Eigenschaften (Facetten) der Produkte enthält. Diese in der Datenbank hinterlegten Attribute müssen dann mit den einzelnen Produkten im Shop verknüpft werden.[28]
4.2.3 Seitengeschwindigkeit
Eine weitere Voraussetzung ist das Zusammenspiel zwischen Backend und Frontend. Eine zügige Ladezeit kann maßgeblich zum Erfolg der Navigation und des Shops beitragen. Laut einer Studie von kissmetrics.com verlassen 40% der User eine Webseite, welche 3 Sekunden für den Aufbau braucht.[29]
4.3 Aufbau der Facettensuche im Online-Handel
4.3.1 Struktur und Inhalt
Optimierte Inhalte können vor allem via Usertests festgestellt werden. Das Feedback der Kunden kann somit aufschlussreich für die Priorisierung der Facetten in der Navigation sein. Hierdurch können gezielt für den Kunden relevante Attribute erforscht werden. Diesen Inhalt nun in eine auf den User angepasste Struktur zu bringen, ist der nächste Schritt. Hier spielen laut Brückmann vier Aspekte eine Rolle:
Gruppierung: Eigenschaften sollten sinnvoll und übersichtlich zusammengefasst sein.
Reihenfolge: Basierend auf den Ergebnissen der Usertest, sollten die Attribute auf den Kunden ausgelegt und für seine Suche optimiert sein. Sie sollte auf seine Ordnungsstruktur angepasst sein.
Balance: Gruppen von Optionen sollten nicht zu groß und nicht zu klein sein – zu viele Eigenschaften können auf den ersten Blick abschreckend wirken.
Gruppierungen von verschiedenen Optionen dürfen nicht zu klein, aber auch nicht erdrückend wirken. Er empfiehlt eine festgelegte Zahl von maximal 10 Auswahlmöglichkeiten. Weitere können durch ein Erweiterungswunsch angezeigt werden. Ebenso sollten weniger gewichtete Gruppen ausgeblendet werden, um „für mehr Klarheit und eine einfache Erfassbarkeit“[30] zu sorgen. http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html
Redundanz: Dopplungen oder Wiederholungen einzelner Gruppierungen und Optionen sollten vermieden werden.[31]
4.3.2 Positionierung
Die Facettierte Navigation wird häufig im linken Bereich der Seite platziert. Danach folgt ein Einsatz oberhalb der Ergebnisse. Die rechte Seite sollte aufgrund der schlechten Auffindbarkeit der Navigation vermieden werden.[32]
4.3.3 Darstellung der einzelnen Elemente
Die Darstellung und die Bedienbarkeit der einzelnen Elemente ist essentiell, um den psychologischen Aspekten gerecht zu werden. Der User sollte zügig zu einer komprimierten Auswahl gelangen. Folgend werden verschiedene Möglichkeiten der Gestaltung des Such-Interface vorgestellt.
Links: Die Darstellung per Link wurde vor allem durch Amazon geprägt. Grundsätzlich bieten Links 2 verschiedene Funktionen. Die erste ist ein Drill-down, um beispielsweise von Computerherstellern auf einen bestimmten zu gelangen. Die zweite ist die Auswahl einer bestimmten Facette. Hier könnte man genau alle PCs mit einer bestimmten Rechenleistung anzeigen lassen.
Checkboxes: Diese bieten im Vergleich zu Links mehrere Auswahlmöglichkeiten gleichzeitig. Der Nutzer kann gleichzeitig nach blauen und grünen Schuhen suchen.
Dropdown: Ein Dropdown ermöglicht die Darstellung mehrerer Facetten in einem Menü. Es wird eine Facette pro Kategorie zugelassen.
Schieberegler: Diese eignen sich für die einfache Darstellung und Justierung von Preisspannen oder Entfernungen. Die Studie von usability.de zeigte, dass die User „Spaß bei der Benutzung“ hatten. Bei großen Spannen, wie „einer Skala zwischen 0 und 10.000 Euro“, sollten aufgrund der Bedienungsfreundlichkeit auf Textfelder mit Checkboxes zurückgegriffen werden.
Textfeld: Ein Textfeld ermöglicht die Eingabe eines genauen Wertes innerhalb des Filters. Eingaben werden durch einen Button abgesendet und können innerhalb der aktuellen Ergebnisse oder Seitenweit gesucht werden.[33]
4.3.4 Wortwahl
Auf die Frage, wie User Texte im Web lesen, antwortete Jakob Nielsen:
“They don’t. People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences.”[34]
Bei Produktsortimenten mit umfangreichen Kategorien und Attributen ist ein klares und verständliches Wording Teil des Erfolges einer Navigation. Man sollte die Regeln des „writing for the web“ beachten. Der Nutzer liest keine vollständigen Texte, sondern scannt für ihn relevante Informationen. Die „Scannability“ (zu dt. Erfassbarkeit) kann unterstützt werden, indem Wörter mit wichtigem Informationsgehalt priorisiert dargestellt werden. Des Weiteren sollte auf Grundformen von Wörtern zurückgegriffen werden.[35] In seinem Artikel schreibt Brückmann, dass das Wort „Farbe“ der Beschreibung „Farbe auswählen“ vorzuziehen sei. Weiterhin sollte der Kunde durch positives Wording Sicherheit bei der Benutzung gewinnen. „Filter aufheben“ oder „Filter zurücksetzen“ sollten „Filter löschen“ vorgezogen werden.[36]
5 Suchmaschinenoptimierung bei facettierter Navigation
Filterbare Navigationen erzeugen eine große Menge an URLs. Diese können Duplicate Content erzeugen und einen Großteil des Crawling-Budgets aufbrauchen. Maile Ohye erwähnt im Google Webmaster Central Blog mehrere zu beachtende Punkte. Jede Kategorie und jedes Produkt benötigen eine eindeutige URL; Kontrolle des Wachstums und Volumen der Seiten; und, dass Google stets alle Inhalte crawlen kann.[37] Folgender Teil befasst sich mit den häufigsten Best und Worst Practices bei der Implementierung facettierter Navigationen.
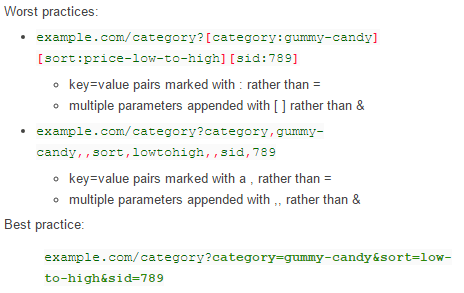
5.1 Standard-Codierung
URL-Parameter sollten in der Standard-Codierung eingefügt werden. Um einen Parameter anzuhängen, sollte ein „?“ verwendet werden. Weitere Parameter können durch „&“ hinzugefügt werden. Des Weiteren erwähnt er die Verwendung von „key=value“-Paaren.[38]

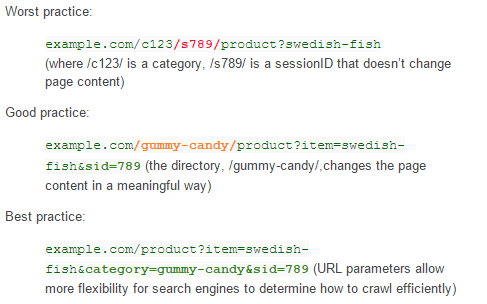
5.2 Parameter, welche den Inhalt der Seite nicht verändern
Der Google-Bot kann schwer zwischen relevanten Informationen (bspw. Name der Kategorie) und gegenteiligen (bspw. Session-IDs) unterscheiden, wenn viele Werte im URL-Pfad angegeben werden. Neben der Session-ID, gehören hierzu noch Tracking- und Referrer-IDs, sowie Timestamps. Folgende Abbildung zeigt Anwendungsbeispiele zu dieser Problematik.[39]

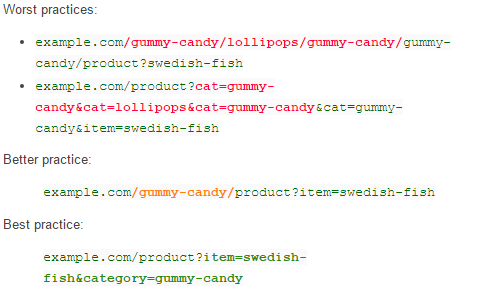
5.3 Unlogische URLs
Unlogische URL-Parameter verursachen weniger effizientes Crawling ebenso wie Indexierung. Intern empfiehlt Ohye (2014) auf die Sinnhaftigkeit der Struktur zu achten, bevor eine URL generiert wird. Falls viele Informationen für eine Session notwendig seien sollten, verweist er auf die Verwedung von Cookies.[40]

5.4 Filtermöglichkeiten ohne Ergebnisse
Die Möglichkeiten des Filterns ohne Ergebnisse sollte dem User nicht angeboten werden. Anstatt eine leere, für den Nutzer meist frustrierende Seite anzuzeigen, muss ihm die Option genommen werden, dorthin zu gelangen. Auch hierdurch wird s.g. „Crawl Space“ eingespart. Folgender Screenshot zeigt einen ausgegrauten Link, welcher nicht geklickt werden kann. Selbiges sollte auch für nicht mehr vorhandene Produkte gelten. Hier rät er zu einem 404-Verweis.[41]

6 State of the Art: Faceted Navigation
In Folgendem werden facettierte Navigationen nach den in Kapitel 4 beschriebenen Aspekten analysiert. Kriterien, welche betrachtet werden, sind: Positionierung, Struktur und Inhalt, Darstellung der Elemente und Wortwahl.
6.1 mirapodo
Positionierung: mirapodo platziert die Facettennavigation auf der linken Seite, was für den Nutzer erwartungskonform ist.[42] Ergänzt wird dies, durch ein Dropdown-Menü welches sich über der Ergebnisseite befindet.

Struktur und Inhalt: Die Anordnung der Kategorien, welche „above the fold“ ins Auge stechen, sind Oberkategorie, Größe, „Für“ und Kategorie. Weitere, wie bspw. Farbe, Preis und Marke sind weiter unten zu finden.
Darstellung der Elemente: mirapodo setzt überwiegend auf Checkboxes. Bei „Farbe“[43] und „Größe“ werden optische Filter eingesetzt. Auf den häufig verwendeten Schieberegler bei der Kategorie „Preis“ wird verzichtet. Stattdessen werden Preiscluster per Checkbox[44] auswählbar gemacht. Zur Übersicht werden ausgewählte Optionen als Breadcrumbs angezeigt.


Wortwahl: Es wird auf klares Wording geachtet. Alle Auswahlmöglichkeiten sind klar benannt. Was auffällt, ist das redundante Auftreten des Wortes „Kategorie“ in mehreren Optionen.[45]
Siehe: http://www.mirapodo.de/herren/schuhe/sneakers_stiefeletten/groesse-39_groesse-44_groesse-50/1/
6.2 Zalando
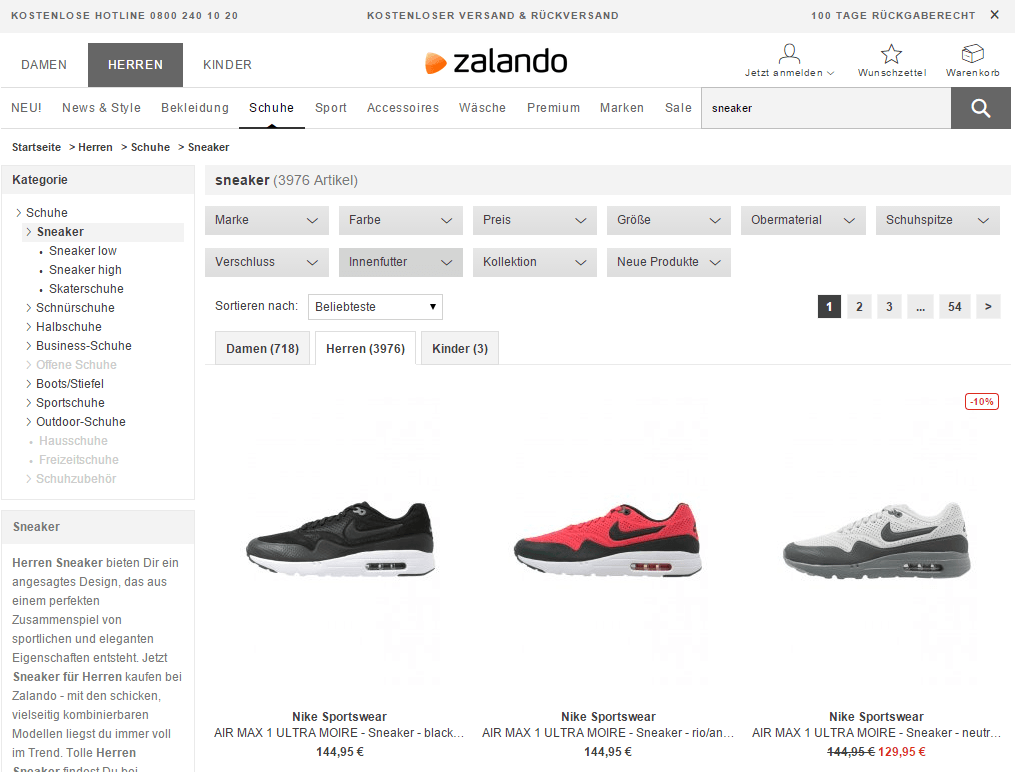
Positionierung: Auf der linken Seite befindet sich eine Drill-Down-Navigation. Die facettierte Suche bei Zalando befindet sich über den Ergebnissen der Suche nach „sneaker“.

Struktur und Inhalt: Die einzelnen Optionen werden anders als bei mirapodo priorisiert. Der Fokus liegt auf „Marke“, „Farbe“, „Preis“ und „Größe“.[46]
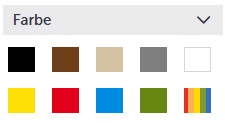
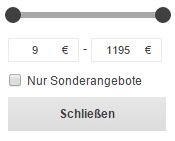
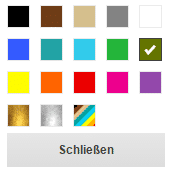
Darstellung der Elemente: Einzelne Attribute, welche ausgewählt werden können, erscheinen per Dropdown. Es kommen überwiegend Checkboxes zum Einsatz, lediglich bei „Preis“[47] wird ein Schieberegler eingesetzt. „Farben“[48] werden optisch auswählbar gemacht, indem sie angezeigt werden.


Wortwahl: Alle Kategorien sind selbsterklärend benannt. Es wird sehr detailliert klar, nach welchen Kriterien man Filtern kann.
7 Fazit
Die Faceted Navigation ist zum heutigen Zeitpunkt für Online-Shops mit einem Produktsortiment von mehr als 50 Produkten kaum mehr weg zu denken. Sie bringt Licht ins Dunkle riesiger Produkt-Kataloge und hilft dem potentiellen Kunden zügig zu seinem Wunschprodukt oder einer Auswahl dieser zu gelangen. Das Potenzial dieser Art von Suche ist enorm. Der User kann genau angeben, wonach er sucht. Falls ihm Fehler dabei unterlaufen, ist er in der Lage diese mit wenigen Klicks rückgängig zu machen oder gar zu erweitern. Shops wie Zalando und Amazon sind allerdings mit ihrem täglichen Wachstum des Sortiments kaum mehr in der Lage alle Facetten zu kontrollieren und zu optimieren. Die Lösung liegt also oft in der Automatisierung. Dies birgt allerdings Schwierigkeiten für den User mit sich. Es können Facetten und Optionen entstehen, welche beispielsweise viel zu detailliert sind und die Kaufentscheidung maßgeblich beeinträchtigen können.
Meiner Meinung nach kann man den Begriff „Best Practice“ bei diesem Thema schwer pauschalisieren. Es ist vielmehr eine branchenabhängige Funktion, welche von Anbieter zu Anbieter vollkommen individuell auf den Kundenstamm angepasst werden sollte. Selbst innerhalb von Branchen variieren die Interessen der Kunden sehr stark. Es müssen ganze Produktlinien vollkommen unterschiedlich präsentiert und aufgearbeitet werden. Der Online-Shop-Betreiber muss sich also die Frage stellen, ob es denn Sinn macht, nach jedem einzelnen Pin eines Prozessors filtern zu lassen, oder ob der Kunde einfach einen fertigen Computer kaufen möchte. Das Beispiel von Zalando zeigt eine Generallösung. Man kann sowohl einfach nach Preis, Größe und Funktion sortieren, als auch die Form der Schuhspitze bestimmen. Stellt sich nur die Frage, welchen Uplift beziehungsweise Downlift so etwas bringt.
9 Literaturverzeichnis
- Kahneman, Daniel (2011): Thinking, Fast and Slow, Penguin, S.302-304
- Kwasnick, Barbara H. (1999): The Role of Classification in Knowledge Representation and Discovery, Library Trends, S.22-42
- Schwartz, Barry (2004): The Paradox of choice – why more is less, Harper Collins e-books, S.47-52
- o.V. (1984): A Tribute to S.R. Ranganathan, the Father of Indian Library Science, S. 40
- o.V.: Faceted Search: Die neue Suche im Usability-Test, S.1-16
10 Verzeichnis der Internetquellen
- Brückmann, Manuel (2013): 12 Praxistipps: Conversion Optimierung mit Facettensuche und Filternavigation, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 01.06.2015)
- Demery, Paul (2007): Most new e-commerce platforms designed with “faceted” search, Venda says, https://www.internetretailer.com/2007/05/16/most-new-e-commerce-platforms-designed-with-faceted-search (Stand: 01.06.2015)
- Denton, William (2011): How to make a Faceted Classification and put it on the Web, https://www.miskatonic.org/library/facet-web-howto.html (Stand 02.06.2015)
- Grimminger, Ronald (2010): Die neue Suche: Faceted Search, http://www.konversionskraft.de/trends/die-neue-suche-faceted-search.html (Stand: 02.06.2016)
- Miller, George A. (1956): The Magical Number Seven, Plus or Minus Two: Some Limits on our Capacity for Processing Information, http://psychclassics.yorku.ca/Miller/ (Stand: 01.06.2015)
- Nielsen, Jakob (1997): How Users Read on the Web, http://www.nngroup.com/articles/how-users-read-on-the-web/ (Stand: 02.06.2015)
- Ohye, Maile (2014): Faceted Navigation best (and 5 of the worst) practices, http://googlewebmastercentral.blogspot.de/2014/02/faceted-navigation-best-and-5-of-worst.html (Stand: 02.06.2015)
- V.: http://wirtschaftslexikon.gabler.de/Archiv/14089/risikopraeferenz-v10.html(Stand: 01.06.2015)
- o.V.: http://www.itwissen.info/definition/lexikon/Drill-Down-drill-down.html (Stand: 01.06.2015)
- o.V.: https://blog.kissmetrics.com/loading-time/ (Stand: 02.06.2015)
11 Fußnoten
- [1] Vgl. o.V., http://marketplace-analytics.de/sortimentsgroesse-von-amazon-in-alle-laendern (Stand: 01.06.2015, 15:00)
- [2] Vgl. o.V., http://www.deals.com/umfragen/e-commerce-studie-2015 (Stand: 01.06.2015, 15:23)
- [3] Vgl. Miller, http://psychclassics.yorku.ca/Miller/ (Stand: 01.06.2015, 16:30)
- [4] Vgl. o.V., http://wirtschaftslexikon.gabler.de/Archiv/14089/risikopraeferenz-v10.html (Stand: 01.06.2015, 16:51)
- [5] Vgl. Kahneman, S. 302-304
- [6] Vgl. Schwartz, S. 47
- [7] Vgl. Schwartz, S. 48-52
- [8] Schwartz, S. 48
- [9] Vgl. o.V. (1984), S. 40
- [10] o.V., Faceted Search: Die neue Suche im Usability-Test, S.1
- [11] Vgl. Demery, https://www.internetretailer.com/2007/05/16/most-new-e-commerce-platforms-designed-with-faceted-search (Stand: 01.06.2015, 20:15)
- [12] Kwasnick, S.39
- [13] Vgl. Denton, https://www.miskatonic.org/library/facet-web-howto.html (Stand: 01.06.2015, 20:45)
- [14] Vgl. Kwasnick, S. 22
- [15] Vgl. o.V., http://www.itwissen.info/definition/lexikon/Drill-Down-drill-down.html (Stand: 01.06.2015, 21:20)
- [16] Screenshot, Jim Kalbach, https://experiencinginformation.files.wordpress.com/2012/01/facets-jk.gif (Stand: 01.06.2015, 22:25)
- [17] Vgl. Denton, https://www.miskatonic.org/library/facet-web-howto.html (Stand: 01.06.2015, 20:50)
- [18] Vgl. Kwasnick, S.41
- [19] Vgl. Kwasnick, S.41-42
- [20] Kwasnick, S.42
- [21] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 01.06.2015, 21:55)
- [22] Screenshot, http://www.hardwareversand.de/2003/All-in-One+PCs.search (Stand 01.06.2015, 22:00)
- [23] Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 01.06.2015, 22:30)
- [24] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 01.06.2015, 22:35)
- [25] Screenshot, http://www.mirapodo.de/herren/schuhe/business-schuhe_slipper_sneakers/groesse-435_groesse-44_groesse-445/1/ (Stand: 01.06.2015, 23:00)
- [26] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 01.06.2015, 23:15)
- [27] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 01.06.2015, 23:30)
- [28] Vgl. Grimminger, http://www.konversionskraft.de/trends/die-neue-suche-faceted-search.html (Stand: 02.06.2015, 10:30)
- [29] Vgl., o.V., https://blog.kissmetrics.com/loading-time/ (Stand: 02.06.2015, 11:00)
- [30] Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 02.06.2015, 11:30)
- [31] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 02.06.2015, 11:40)
- [32] Vgl. Grimminger, http://www.konversionskraft.de/trends/die-neue-suche-faceted-search.html (Stand: 02.05.2015, 11:50)
- [33] o.V., Faceted Search: Die neue Suche im Usability-Test, S.14-16
- [34] Nielsen, http://www.nngroup.com/articles/how-users-read-on-the-web/ (Stand: 02.06.2015, 12:30)
- [35] Vgl. Nielsen, http://www.nngroup.com/articles/how-users-read-on-the-web/ (Stand: 02.06.2015, 12:35)
- [36] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand 02.06.2015, 12:55)
- [37] Vgl. Ohye, http://googlewebmastercentral.blogspot.de/2014/02/faceted-navigation-best-and-5-of-worst.html (Stand: 02.06.2015, 14:00)
- [38] Siehe Anlage 1, S. 14
- [39] Siehe Anlage 2, S. 14
- [40] Siehe Anlage 3, S. 15
- [41] Siehe anlage 4, S. 15
- [42] Vgl. Brückmann, http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-facetten-suche-filternavigation.html (Stand: 02.06.2015, 15:30)
- [43] Siehe Anlage 6, S. 16
- [44] Siehe Anlage 7, S. 17
- [45] Siehe Anlage 5, S. 16
- [46] Siehe Anlage 8, S. 17
- [47] Siehe Anlage 9, S. 18
- [48] Siehe Anlage 10, S. 18
- [49] Quelle: Screenshot von Ohye: Faceted Navigation best (and 5 of the worst) practices, http://googlewebmastercentral.blogspot.de/2014/02/faceted-navigation-best-and-5-of-worst.html (Stand: 02.06.2015)
- [50] Quelle: Screenshot von Ohye: Faceted Navigation best (and 5 of the worst) practices, http://googlewebmastercentral.blogspot.de/2014/02/faceted-navigation-best-and-5-of-worst.html (Stand: 02.06.2015)
- [51] Quelle: Screenshot von Ohye: Faceted Navigation best (and 5 of the worst) practices, http://googlewebmastercentral.blogspot.de/2014/02/faceted-navigation-best-and-5-of-worst.html (Stand: 02.06.2015)
- [52]Quelle: Screenshot von Ohye: Faceted Navigation best (and 5 of the worst) practices, http://googlewebmastercentral.blogspot.de/2014/02/faceted-navigation-best-and-5-of-worst.html (Stand: 02.06.2015)
- [53] Quelle: Screenshot von http://www.mirapodo.de/herren/schuhe/sneakers_stiefeletten/groesse-39_groesse-44_groesse-50/1/ (Stand: 02.06.2015)
- [54] Quelle: Screenshot von http://www.mirapodo.de/herren/schuhe/sneakers_stiefeletten/groesse-39_groesse-44_groesse-50/1/ (Stand: 02.06.2015)
- [55] Quelle: Screenshot von http://www.mirapodo.de/herren/schuhe/sneakers_stiefeletten/groesse-39_groesse-44_groesse-50/1/ (Stand: 02.06.2015)
- [56] Quelle: Screenshot von https://www.zalando.de/herrenschuhe-sneaker/?q=sneaker&r=false (Stand: 02.06.2015)
- [57] Quelle: Screenshot von https://www.zalando.de/herrenschuhe-sneaker/?q=sneaker&r=false (Stand: 02.06.2015)
- [58] Quelle: Screenshot von https://www.zalando.de/herrenschuhe-sneaker/?q=sneaker&r=false (Stand: 02.06.2015)
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.
