Enfold hat nahezu eine Viertelmillion Kunden. Damit gehört es zu den ganz großen WordPress-Themes und ist sicher eines der besten Themes auf Themeforest.
Der Hersteller Kriesi Media ist ein deutschsprachiger Anbieter mit Sitz in Wien, der besonders stolz darauf ist, dass er bereits 2008 Themes angeboten hat und das Enfold mittlerweile das am besten bewertete WordPress-Theme auf Themeforest ist. Themeforest ist der größte Anbieter von WordPress-Themes im Netz.
Video-Tutorial: deutsche Website mit dem Enfold erstellen
Wie fühlt es sich an, mit Enfold zu arbeiten?
Am besten probierst du Enfold einfach direkt aus!
Review: Enfold ausführlich getestet

Über das Enfold Theme
Enfold gibt es bereits seit 2013. Der Anbieter Kriesi hat bis vor Kurzem diverse WordPress-Themes angeboten, sich aber jetzt auf Enfold kommittet und die Weiterentwicklung aller anderen Themes eingestellt. Wir haben folgende Version auf Basis von WordPress 5.3. getestet:
Mögliche Website-Typen auf Basis von Enfold
Enfold gilt als ausgereift und vor allem sehr zuverlässig und schnell zu bedienen. An Features geizt es auch nicht. Es ist ein Multi Purpose-Theme, mit dem sich normale, statische Websites, aber auch Blogs, Onlineshops, Eventsites etc. erstellen lassen.
Die besten Features bei Enfold
Jedes moderne Theme bringt eine ganze Reihe an Features mit – so auch Enfold. Uns haben folgende Features besonders gut gefallen:
Enfold Support auf Deutsch!
Wenn du gerne und gut schriftlich in Englisch kommunizierst, dann ist das eher kein wichtiges Feature. Allerdings stammen die weitaus meisten Themes aus englischen Softwareschmieden. Dementsprechend ist Deutsch als Supportsprache auch eher selten. Da Enfold aus dem schönen Wien kommt, kannst du aber auch Anfragen auf Deutsch schicken und auch Antworten auf Deutsch erhalten.


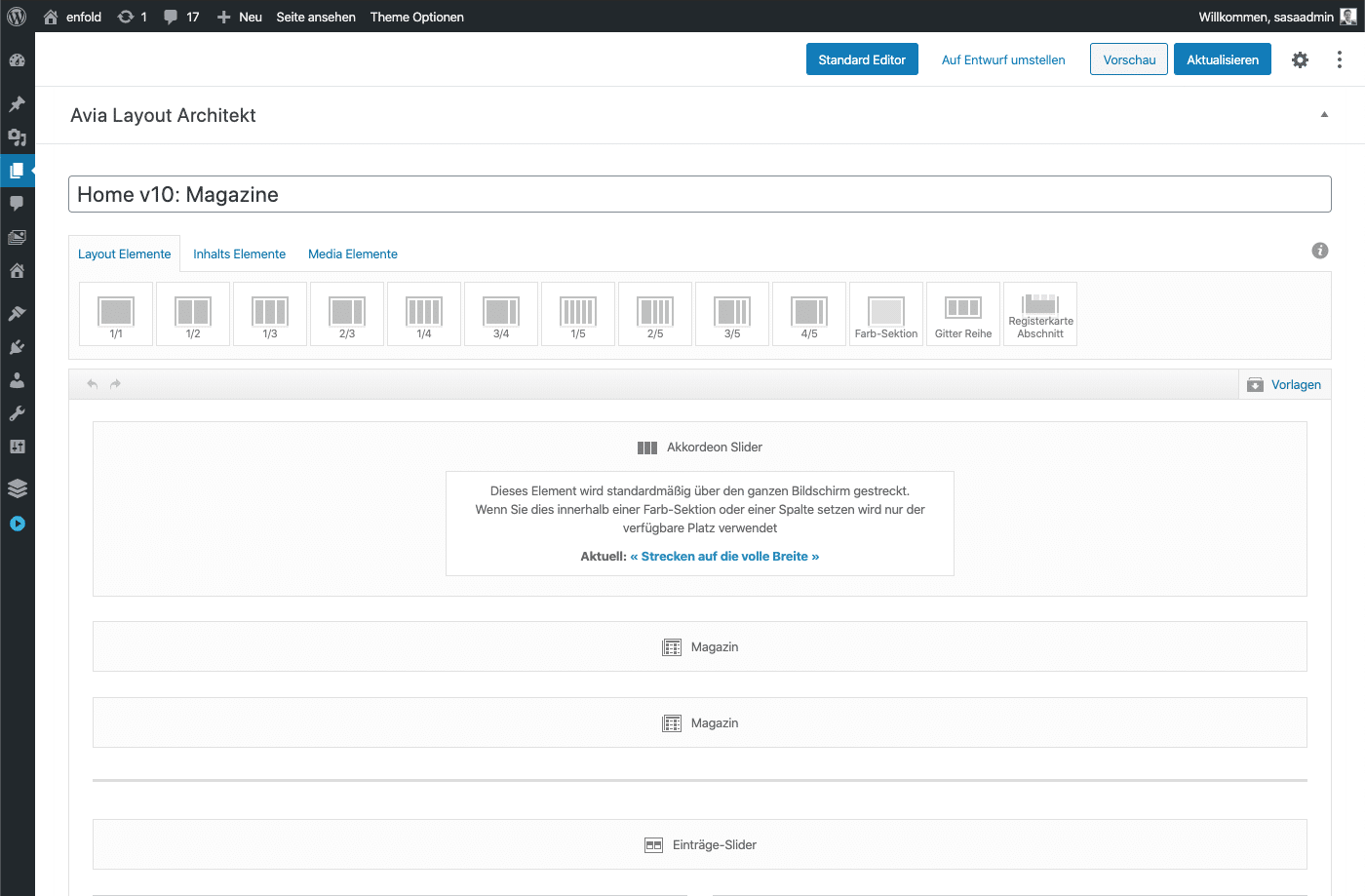
Der Backend-Editor
Ja, leider gibt es keinen eingebauten Frontend-Editor. Was aber die Arbeit mit dem Backend-Editor (Avia Layout Architect) betrifft, so geht diese sehr zügig vonstatten und ist auch sehr flexibel. Auch wenn das Interface etwas altbacken und spartanisch rüberkommt. Es gibt laut unseren Tests und Versuchen nicht wirklich eine Layoutherausforderung, die dieser Editor im Zusammenspielt mit dem Enfold-Theme nicht meistern könnte.

Stabilität und Schnelligkeit
Klar ist ein Frontend-Editor ein Vorteil im visuellen Sinne. Es lässt sich auf jeden Fall „einfacher“ damit arbeiten. Wer jedoch schon einmal versucht hat eine längere oder komplexere Seite mit Divi oder einem anderen populäre Frontend-Editor zu bearbeiten, der hat sicher schon rausgefunden, dass die Reaktionszeit solcher Editoren gerne langsamer wird. Vor allem auf langsameren Computern und Laptops. Manchmal crasht direkt der ganze Browser. Daran leidet Enfold prinzibedingt natürlich nicht. Wer sich einmal mit dem Avia Layout Architekt vertraut gemacht hat, der ist blitzschnell bei der Umsetzung. Und abstürzen tut das auch nichts.
Nachteile: Diese Schwächen hat Enfold
Wo Licht ist, da ist auch Schatten. So auch bei Enfold:
- Leider gibt es keinen eingebauten Frontend-Editor. Die Arbeit mit dem Backend-Editor ist im Vergleich manchmal etwas unintuitiv. Die Hoffnung bleibt, dass der Hersteller hier in Zukunft etwas ändert. Aus Sicht der WordPress-Theme-Branche ist das gar nicht mal so unwahrscheinlich, da der Trend ganz klar dorthin geht. Es ist im Prinzip kaum vorstellbar, dass es in fünf bis zehn Jahren ein modernes, erfolgreiches Enfold ohne modernen WYSIWIG-Editor gibt. Mal sehen, was Enfold Version 5 bringt.
- Nach der Installation gab es ein paar kleinere Probleme (s. Video) mit der Darstellung der Menüs. Die waren aber auch schnell behoben, wenn man weiß, wo der Haken zu setzen ist.
- Wie die meisten Themes ist auch Enfold ein Shorcode-Spaghetti-Monster. Einmal damit eine Website aufgebaut, wird der Wechsel zu einem anderen Theme aufwendig. Andere Editoren zeigen ja, dass das nicht unbedingt sein muss.
- Die Auswahl der Fertiglayouts ist gut, aber nicht sonderlich umfangreich mit ganzen 36. Man sollte meinen, dass das reichen sollte und das tut es oft auch, allerdings bietet die Konkurrenz hier in der Regel bereits eine dreistellige Auswahl.
- Wer mehr als ein Demolayout probieren möchte, der muss die WordPress-Datenbank mit einem Plugin zurücksetzen. Ein Tutorial dazu findet sich im Video (s. o.).
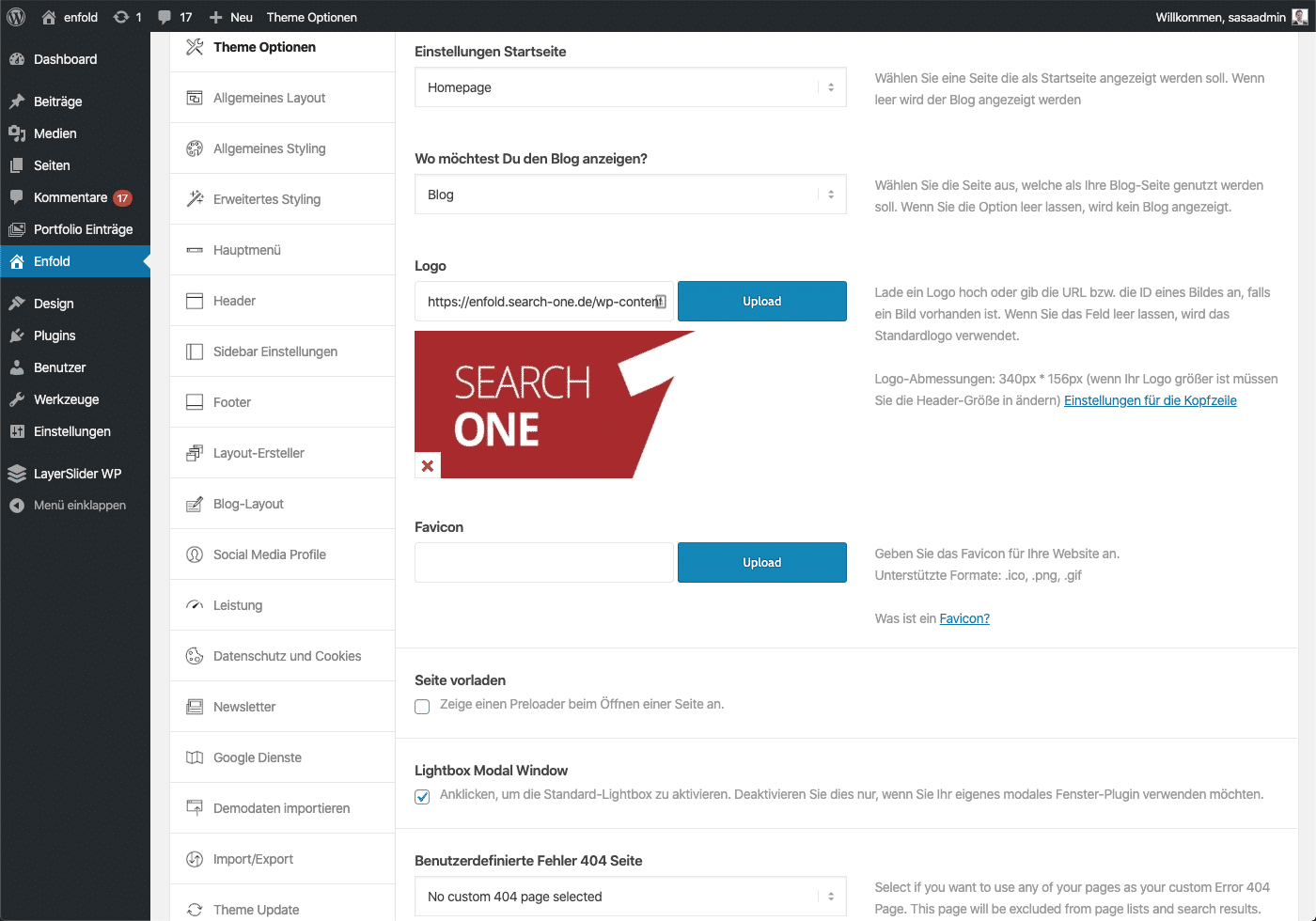
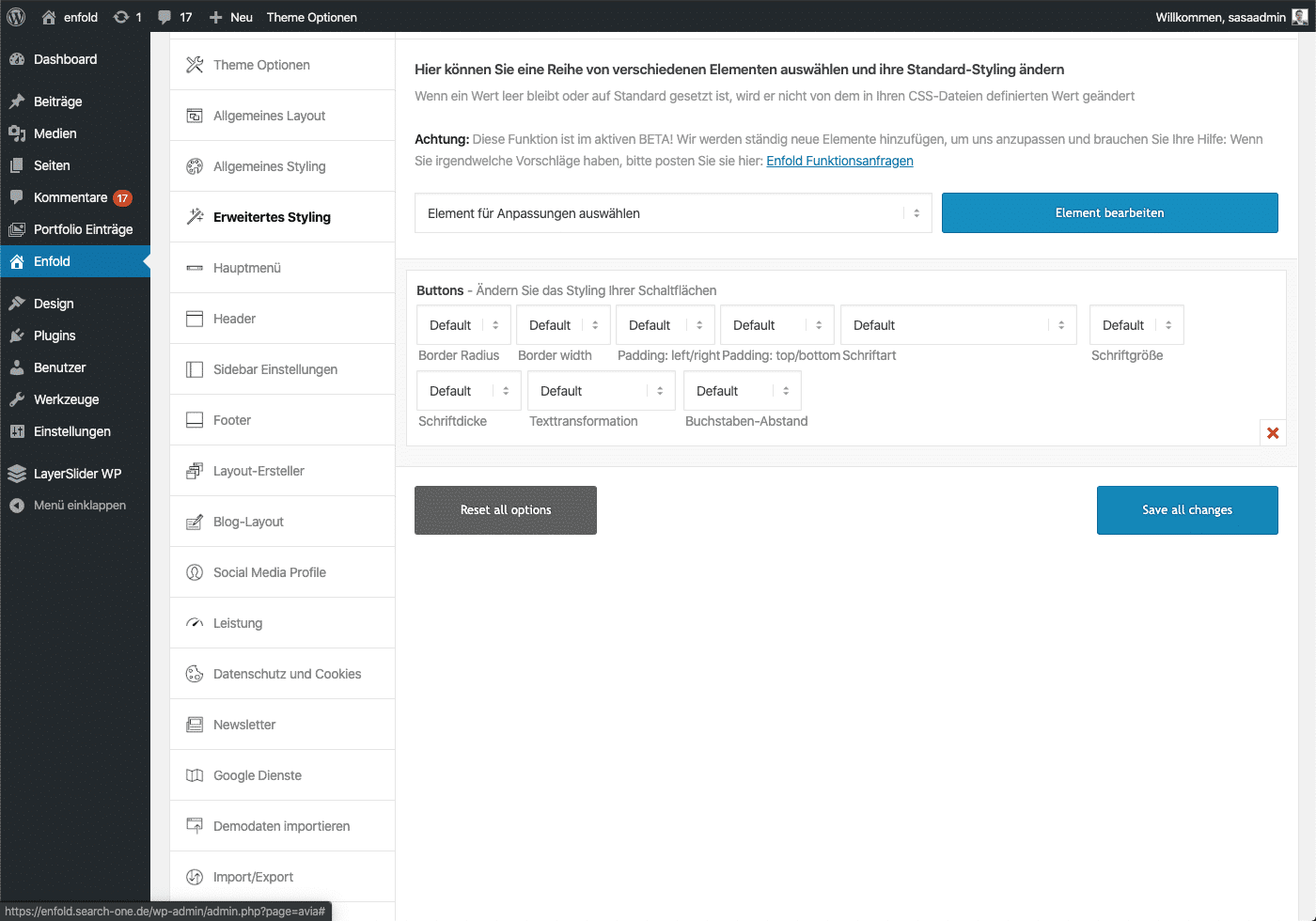
Konfiguration: die Enfold-Themeoptionen
Enfold hat ausführliche Konfigurationsmöglichkeiten auch in den Themeoptionen, die den WordPress eigenen Themecustomizer überflüssig machen. Das Menü ist in 18 Punkte aufgeteilt und ist superflink im Vergleich zum Customizer.

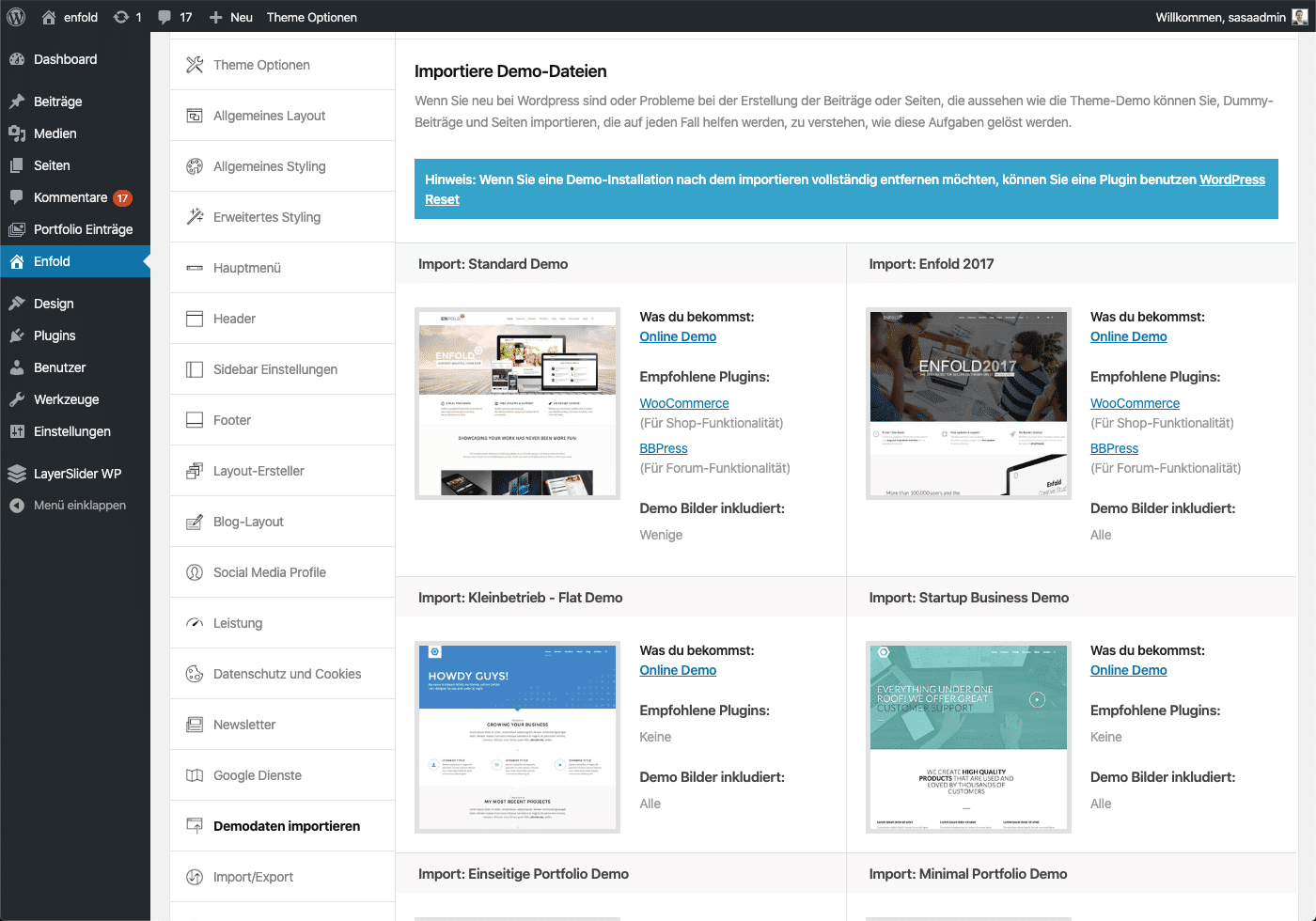
Die Demolayouts lassen sich über den Menüpunkt „Demodaten importieren“ ausprobieren.

Allgemein lässt sich sagen, dass die Optionen spartanisch dargestellt sind, was aber durchaus ausreicht. Viele Einstellungsmöglichkeiten finden sich auch direkt in z. B. den Content-Elementen selbst.
Auch die Voreinstellungen für die eingebauten Content-Elemente lassen sich im Bereich „Erweitertes Styling“ überarbeiten.

Plugin-Unterstützung Enfold
Enfold unterstützt die wichtigsten Plugins, solange sie auf Shortcodes basieren. Integriert in das Theme ist neben dem Backend-Editor z. B. LayerSlider WP. Sehr gute Unterstützung gibt es für WooCommerce und BBPress. Onlineshops und Forenseiten sind somit auch kein Problem.
Content-Elemente
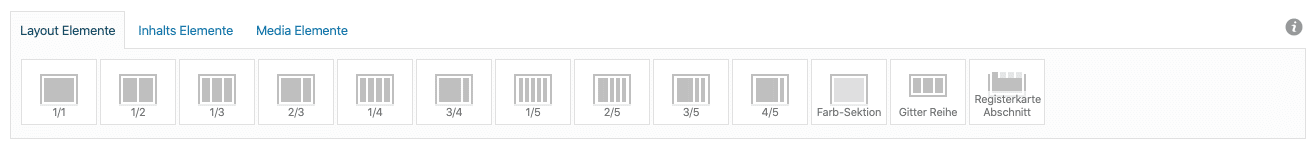
Enfold hat sich Gedanken über die Anordnung von Content-Elementen gemacht. Diese werden auf logische Art und Weise in drei Kategorien aufgeteilt:
Die Layout-Elemente

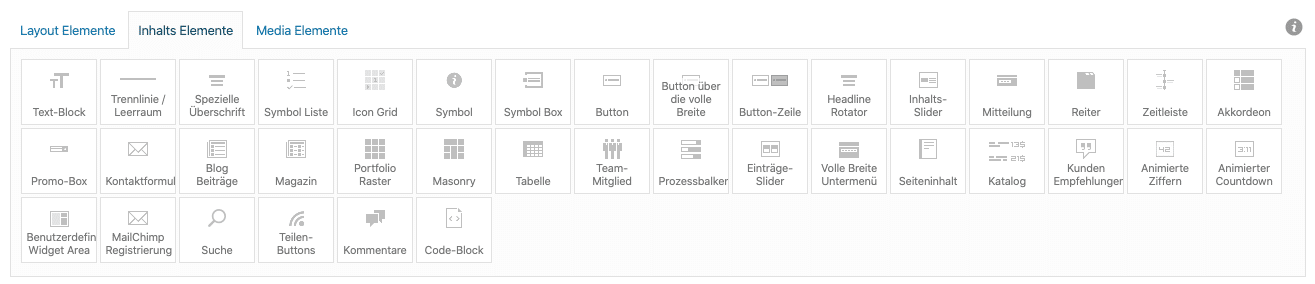
Die Content-Elemente

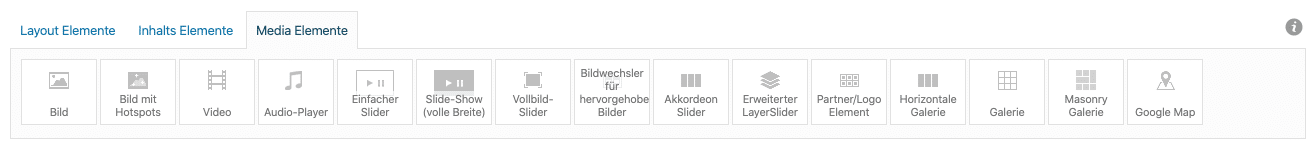
Die Medien-Elemente

Wer sich daran erstmal gewöhnt hat, der möchte es nicht mehr missen. Denn es ist mental leichter, das richtige Element zu finden. Wenn ich eine Gallerie einfügen möchte, dann schaue ich in die Liste der Medien-Elemente. Wenn ich eine Überschrift einfügen möchte, schaue ich in die Content-Elemente. Macht einfach Sinn!
Aus der Dokumentation die Liste der Content-Elemente:

Und eine Liste der Medien-Elemente:

Warum machen das nicht alle so?
Enfold in Deutsch: Webseiten in deutscher Sprache
Das ist eine der großen Stärken. Die Dokumentation ist zwar (aufgrund des deutlich größeren Marktes) auf Englisch, aber (fast) alle Bedienungelemente und der Support sind auf Deutsch. Wenn das für dich wichtig ist, dann führt kaum ein Weg an Enfold vorbei. Einen Frontend-WYSIWIG-Editor zu haben ist zwar schön, aber wenn du Probleme hast, mit niemandem auf Deutsch kommunizieren zu können, übertrumpft diesen, wenn es um dein Englisch nicht so gut bestellt ist.
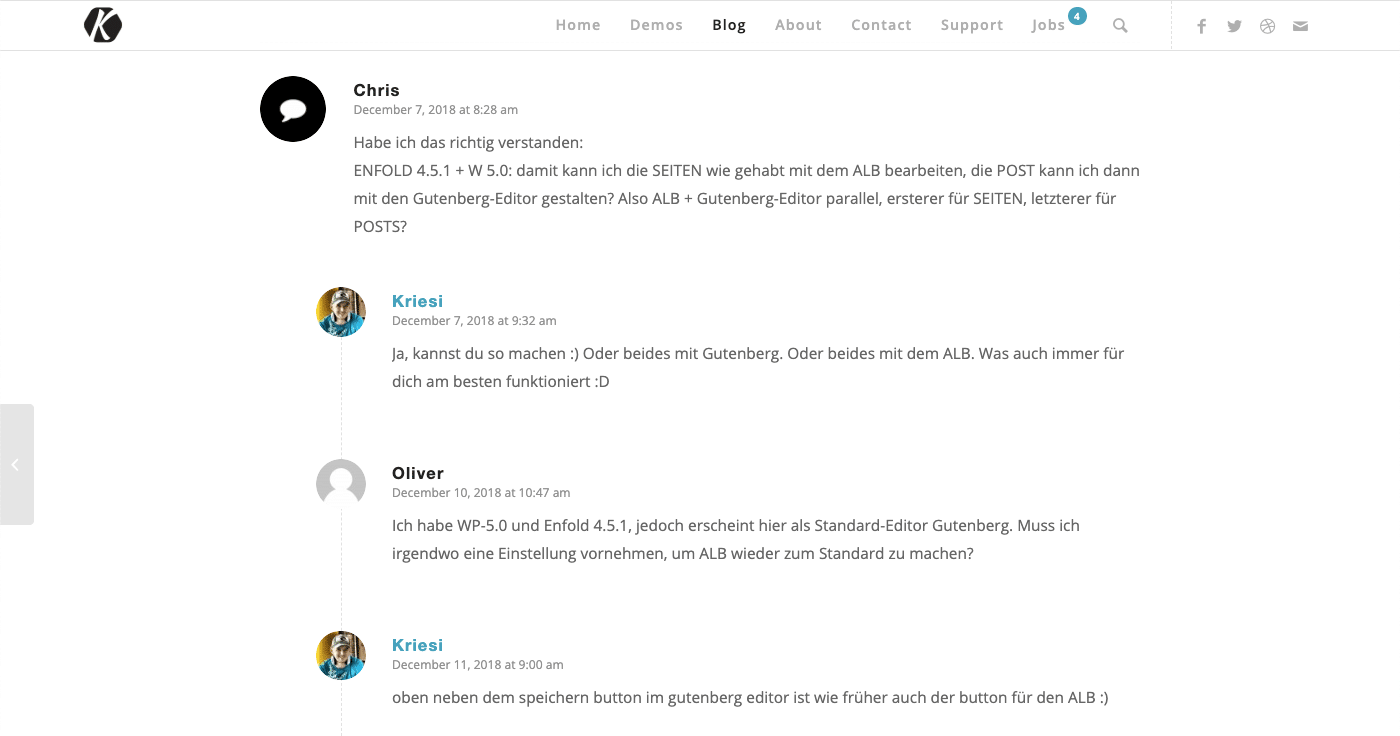
Support Enfold
Die Dokumentation von Enfold ist kurz und übersichtlich. Es gibt zusätzlich:
- Das große Support-Forum mit Unterstützung für DE und EN.
- Eine aktive Facebook-Gruppe mit über 13.000 Teilnehmern.
Kosten Enfold
Fazit und Empfehlung zu Enfold
Die Entscheidung für Enfold sollte leicht fallen, wenn du zwingend auf der Suche nach einem Anbieter mit deutschsprachigem Support bist! Aber auch sonst hat Enfold einiges zu bieten. Wenn die schnelle und stabile Produktion von Websites ohne viel Schnick Schnack dein Wunsch ist, dann bist du bei Enfold ebenfalls richtig. Und da jeder früher oder später guten Support braucht, weil mal wieder irgendetwas nicht richtig funktioniert, dann ist Kriesi einfach ein super Anbieter. Das Support-Team ist weltklasse.
Einziger Wehrmutstropfen: Du verzichtest jedoch aktuell auf einen WYSIWIG-Frontend-Editor.
Falls Du noch nicht so recht vom Enfold Theme überzeugt bist, schau Dir am besten noch meine Liste der besten WordPress Themes an, quasi meine Lieblings Premium WordPress Themes.