Flatsome hat über 100.000 Kunden auf Themeforest. Der Hersteller UX Themes behauptet selbst, es sei das beste E-Commerce-Theme für WordPress. Es gibt eine Menge Themes, die gute bis sehr gute Unterstützung für WooCommerce haben. Kann Flatsome gegenüber der Konkurrenz wirklich Vorteile vorweisen? Ist es wirklich das beste E-Commerce-Theme? Wir fühlen der Sache auf den Zahn.
UX Themes bietet zwei Produkte. Das Flatsome E-Commerce-Theme und den „UX Builder“ Frontend-WYSIWIG-Editor, der nur mit dem Flatsome-Theme funktioniert.
Inhaltsverzeichnis
Video-Tutorial: deutsche Website mit Flatsome erstellen
Wie fühlt es sich an, mit Flatsome zu arbeiten?
Am besten probierst du Flatsome einfach direkt aus!
Review: das Flatsome-Theme ausführlich getestet

Über das Flatsome-Theme
Flatsome existiert seit 2013. Es ist eines der bekanntesten und meist bewerteten Themes auf Themeforest – alleine nach Verkaufszahlen ist es das achtbeste Theme. Wenn man danach geht, dass die Spezialisierung von Flatsome E-Commerce ist, dann gibt es kein auf Onlineshopping spezialisiertes Theme auf Themeforest, welches sich mehr verkauft hat als Flatsome.
Es genießt außerdem eine sehr hohe durchschnittliche Bewertung auf Themeforest, was für die Qualität und Zuverlässigkeit des Herstellers spricht.

Wir haben folgende Version von Flatsome getestet: 3.10.0

Mögliche Website-Typen auf Basis von Flatsome
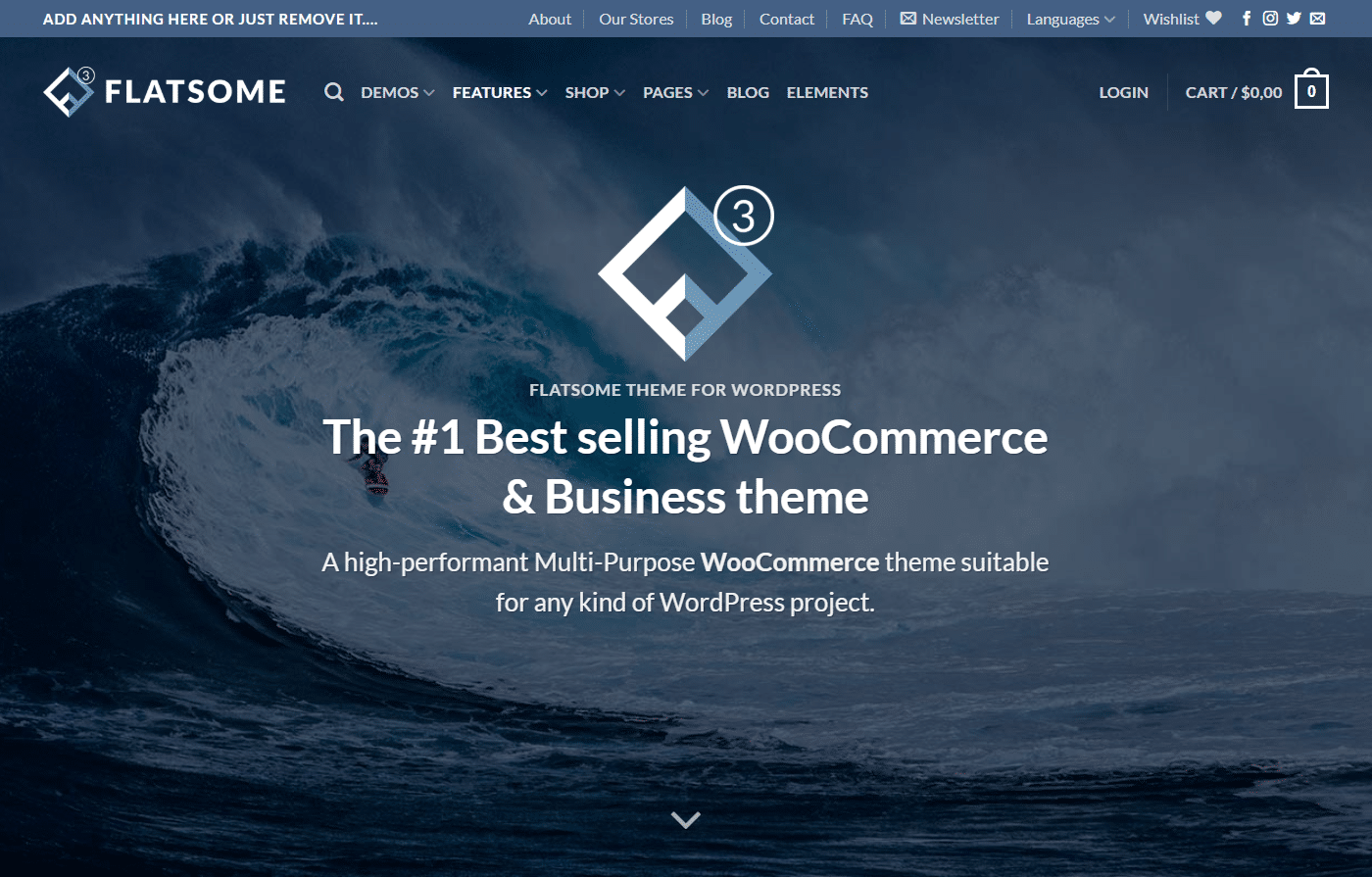
Flatsome verkauft sich als Multi-Purpose-Theme mit Fokus auf Onlineshops, kann aber auch statische Business-Websites, wie Blogs, Eventsites etc. umsetzen. Vor allem für Firmensites, Agentursites und Freelancer soll es gut geeignet sein.
Außerdem ist uns aufgefallen, dass Flatsome zwar sehr konfigurierbar ist. Allerdings sollte der Nutzer sich etwas mit dem Coden auskennen, wenn er das Maximum aus Flatsome herausholen möchte. Es ist sicher nicht das Anfänger-freundlichste WordPress-Theme.
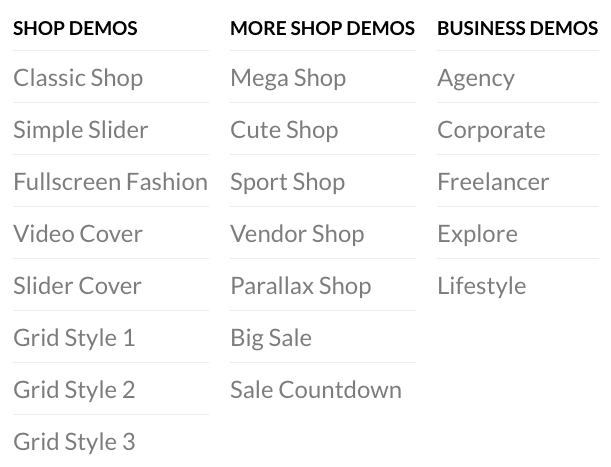
Wo andere Themes mit teilweise über 400 verschiedenen Fertiglayouts daherkommen, hat Flatsome gerade einmal rund 20 Optionen, die auch eher Variationen voneinander sind.

Das muss nicht unbedingt ein Nachteil sein, denn so verschwendet man unter Umständen keine Tage damit, das perfekte Layout auszuwählen. Hier drei Beispiele:
Der Standardshop

Eine alternatives Shoplayout

Eine Agenturwebsite ist auch möglich

Auch wenn es nicht viele Komplettlayouts gibt, so bietet Flatsome eine Besonderheit, um auf Sektionsebene und auch für ganze Seiten mehr Auswahl zu haben – das Flatsome Studio:

Beim Einfügen von neuen Elementen kann man das Studio öffnen und unter weit über 100 Vorlagen auswählen. Meist sind dies Vorlagen für wichtige Sektionen (Preistabellen, Logos, Testimonials, Banner etc.). Hier die Vorschau für die Testimonials.

Die besten Features von Flatsome
Bei Flatsome geht es um das Verkaufen. Warum ist Flatsome besser als andere Themes und was kann es noch? Die besten Features haben wir uns einmal angeschaut.
Support für WooCommerce ist außerordentlich gut
Warum lässt sich mit Flatsome besser verkaufen? Hier gibt es ein paar Punkte, die besonders herausstechen:
- Eigene Checkout-Seiten gestalten: Das Bearbeiten der eigenen WooCommerce-Checkout-Seiten ist zwar auch mit Divi + Co möglich, benötigt dort aber meist eine Art Workaround, z. B. in Form eines Shortcodes, der ein spezielles Feld eingefügt werden muss.
- In der Live-Suche finden Besucher direkt was sie suchen, während sie es tippen.
- Aus den Kategorieseiten heraus lassen sich Produkte mit einer Schnellansicht öffnen. Das geht schneller als erst eine komplett neue Seite laden zu müssen.
- Ein Produkt ist im Angebot? Dann lässt es einfach mit einem Sale-Zeichnen hervorheben.
- In den Warenkorb auch von den Kategorieseiten aus.
- Support für die Wunschliste.
- Verschiedene Layoutoptionen für Kategorielisten. Auch Masonry-Grids.
- Verschiedene Filteroptionen.
- Eine Katalogoption zeigt Produkte auch ohne Preise an. Statt in den Warenkorb geht auch „Anfrage zu Produkt stellen“. Das Warenkorbsymbol wird ausgeblendet.
- Produktbilder haben QuickZoom-Funktionalität.
- Produkte können auch Affiliate-Links auf andere Websites enthalten.
- Es gibt vielfältige Gestaltungsmöglichkeiten für die Produktseiten.
Alles in allem hat das Flatsome-Team wirklich an so ziemlich alles gedacht, was ein Onlineshop auf der Basis von WooCommerce brauchen kann. 95 % dieser Features findet sich aber mittlerweile auch bei allen anderen großen Themepaketen.
Der Setup-Wizard für WooCommerce
Flatsome bietet einen komfortablen Setup-Wizard. Der hilft dabei, nach der Installation alles einzurichten. Dieses Feature ist besonders gut für diejenigen, die das erste Mal ein Onlineshop-Theme installieren und nicht wissen was alles eingerichtet werden muss.

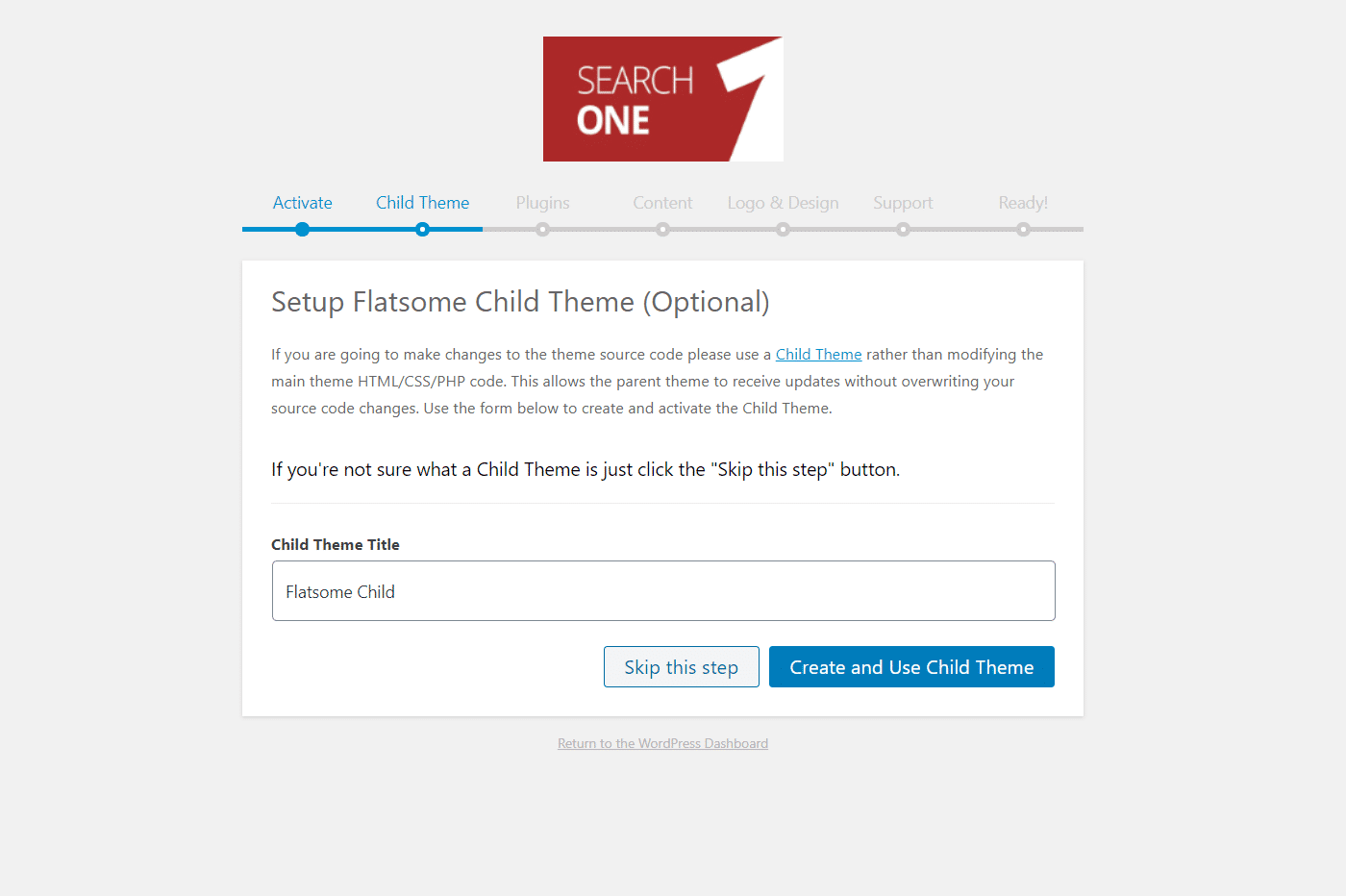
Erst wird ein sogenanntes „Child-Theme“ erstellt, was verhindert, dass bei einem zukünftigen Theme-Update Änderungen verloren gehen.

Wer Änderungen am Quellcode des Themes vornimmt, dies unbedingt an einem Child Theme machen. Das erlaubt es Updates zu erhalten, ohne dieser Änderungen jedes Mal zu überschreiben.

Wenn die Plugins noch nicht installiert wurden, werden die hier automatisch installiert und aktiviert.

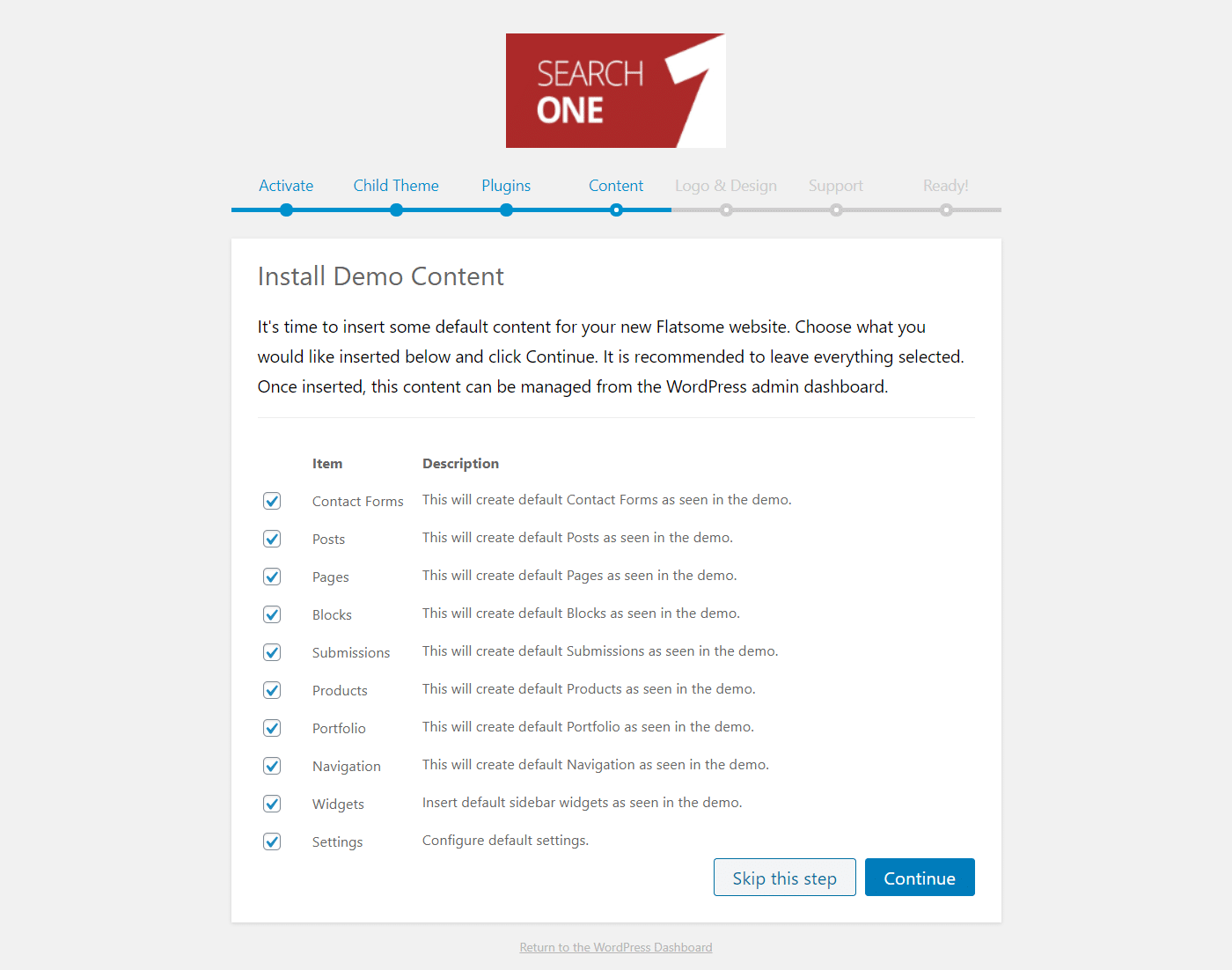
Hier können verschiedene Kategorien an Demoinhalten importiert werden. Wer ganz neu anfangen möchte, überspringt diesen Schritt.

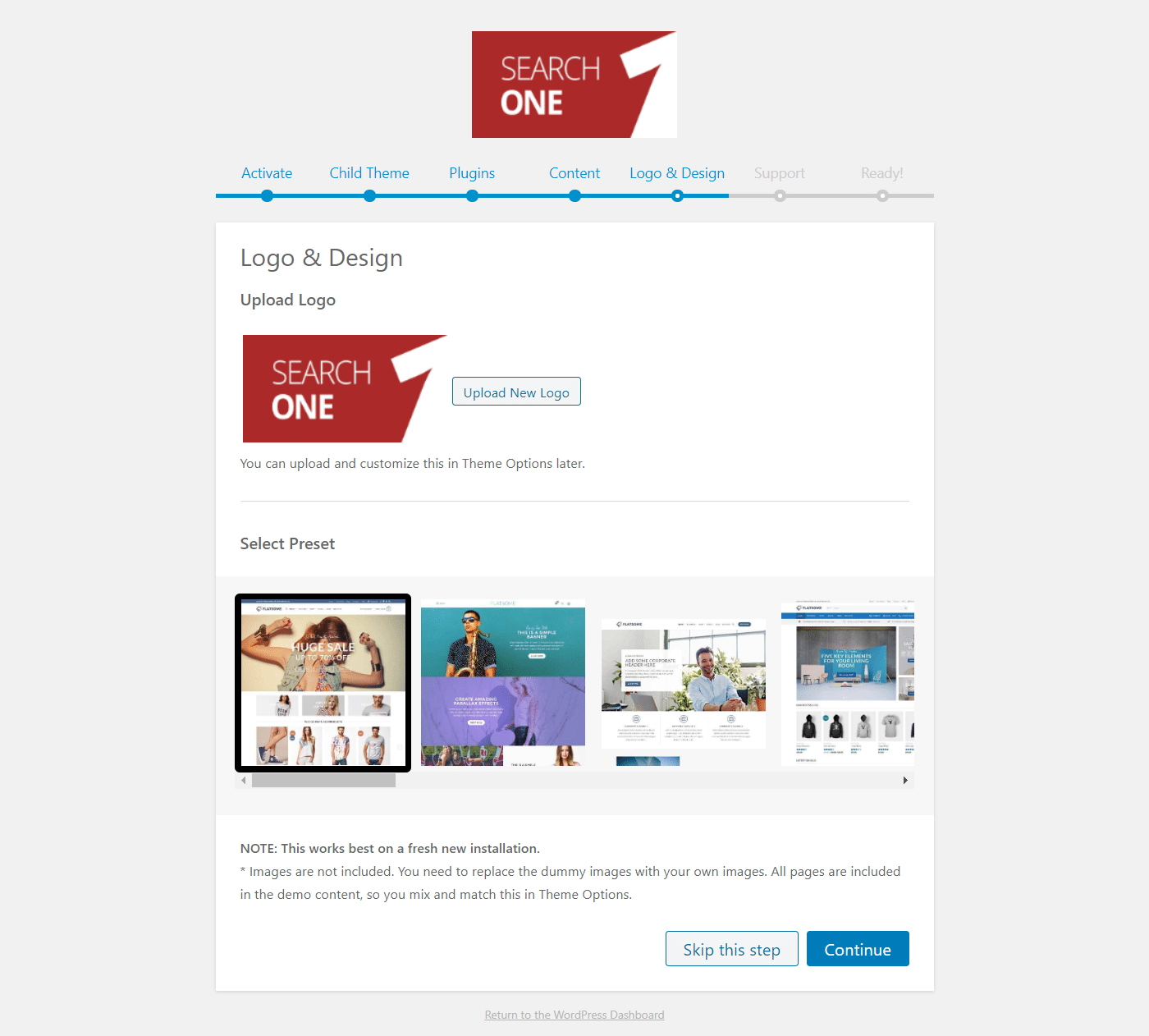
In diesem Fenster lässt sich ganz einfach ein Logo hochladen und ein Layout installieren.

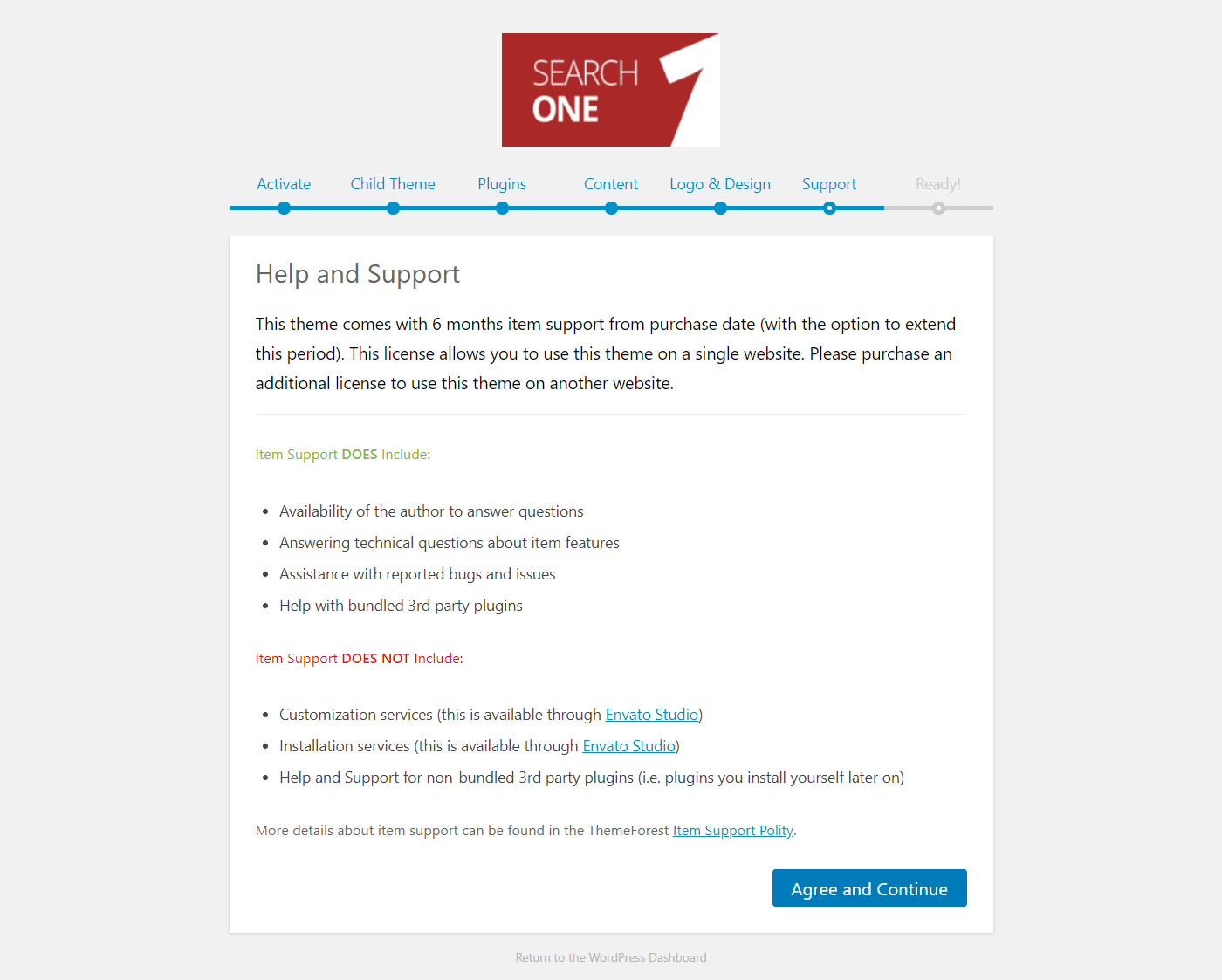
Fertig: Zum Schluss gibt es nur noch Informationen zum Support.

So sieht die Website nach der Installation aus.

Es fällt auf, dass die Bilder aus der Demo nicht im Layout enthalten sind. Hier müssen eigene Bilder hochgeladen werden.
Der Setup-Wizard ist cool. So sollte jedes E-Commerce-Theme den User zum Ziel führen.
Flatsome ist sauschnell!
Ein Vorteil hat die Zurückhaltung bei der Komplexität von Flatsome. Anbieter, die ihr Theme mit etlichen Features überladen, machen es oft langsamer. Wir SEOs lieben Speed. Deswegen kann Flatsome hier auch punkten. Es ist wirklich schnell.

Mit einem Geschwindkeitsergebnis von 98 aus 100 in GTmetrics enthält Flatsome keine unnötigen Features, doch behält immer noch die hohe Anpassbarkeit. Von getawptheme.com getestet:

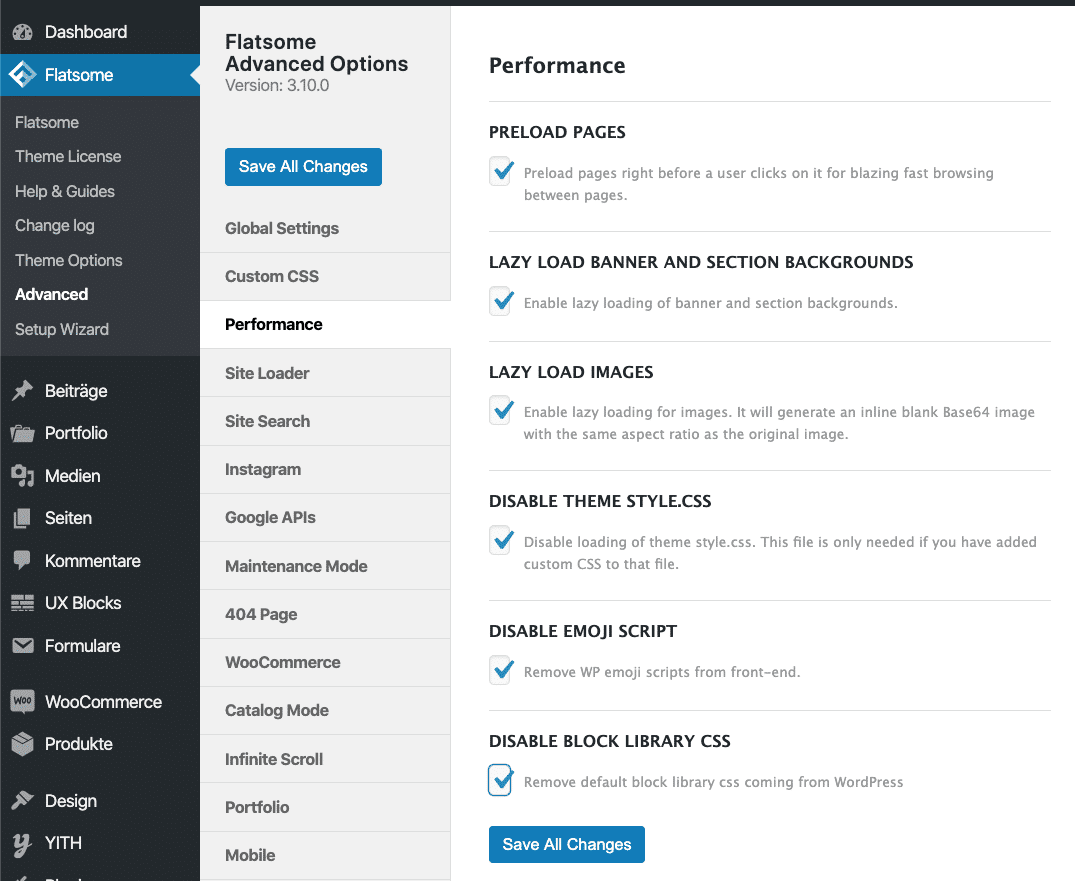
Hier sind die Optionen, die dafür und Flatsome/Advanced aktiviert werden müssen:

Der UX Builder
Flatsome kommt mit einem eigenen Frontend-Editor namens „UX Builder“. Dieser funktioniert allerdings nur innerhalb von Flatsome. Im Video kannst du sehen, wie sich der Editor bewährt. Ohne auf jedes Feature einzugehen, kann man sagen, dass der Editor wirklich gut gelungen ist. Er ist vor allem flink. Vielleicht nicht ganz auf dem Niveau eines Elementors. Aber um Längen besser als WPBakery.

Ein paar Macken sind aufgefallen. Spaltenformate werden im Zwöftelformat dargestellt, also 4/12 statt 1/3. Das ist Webdesignerjargon, was heute niemand mehr so verwenden sollte. Der Text kann leider nicht direkt auf der Seite geändert werden. Es geht nur über ein Bedienfeld in der Oberfläche. Das scheint heutzutage altbacken und erinnert an die Arbeit mit WPBakery (schodder…).
Fraglich ist jedoch, ob ein Themeanbieter einen kompletten Editor nur für sein eigenes Theme erstellen sollte, ohne daraus ein eigenes Produkt zu machen. So ein Editor ist wahnsinnig komplex. Mal sehen, ob da in der Zukunft noch etwas kommt.
Konfiguration: die Flatsome-Theme-Optionen
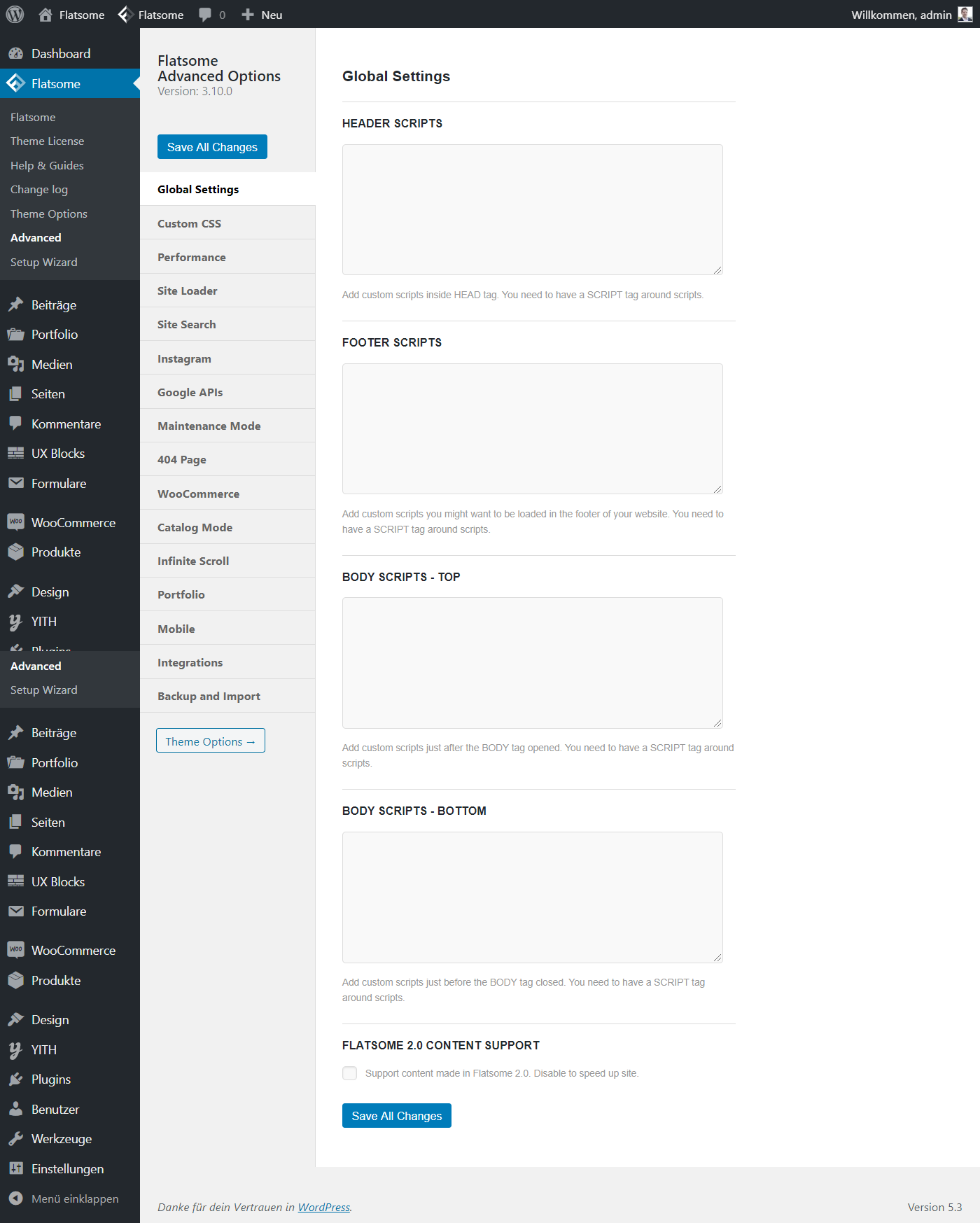
Die Flatsome Theme-Optionen sind unter dem eingebauten Theme-Customizer von WordPress zu finden und bieten nur die normalen Anpassungs-Möglichkeiten. Unter Advanced befinden sich die globalen Einstellungen, Optionen für die Geschwindigkeit und andere kleinere Sachen wie die 404 Page, Google APIs und Instagram. Doch die Einstellungsmöglichkeiten sind ziemlich gering für diejenigen die nicht vorhaben zu coden.

Diese Plugins unterstützt Flatsome
Flatsome unterstützt natürlich WooCommerce. Für viele populäre Plugins gibt es aber keine guten Integrationen. Hier unbedingt vor dem Kauf beim Support nachfragen, ob Unterstützung existiert. Wahrscheinlich tut sie das, es wird nur nicht an die große Glocke gehangen.
Hier die Liste der Plugins:
- Contact Form 7
- Nextend Social Login
- Unlimited Sidebar Woosidebars
- YITH WooCommerce Wishlist
Content-Elemente
Der UX-Builder kommt mit 36 verschiedenen Content-Elementen. Darunter befinden sich die Basics wie Videos, Bilder, Slider und Sektionen. Perfekt für einen Onlineshop lässt sich auch der Instagram-Feed einbinden.

Insgesamt kann man sich nicht beschweren. Alle wichtigen Content-Elemente für einen Onlineshop sind vorhanden.
Flatsome in Deutsch: Webseiten in deutscher Sprache
Der Support für Sprachen allgemein ist sehr gut. Das Interface kann normal über PO-Dateien angepasst werden. Allerdings ist aktuell das Backend nicht sonderlich gut ins Deutsche übersetzt. Da musst du selbst noch ein wenig Hand anlegen. Für das Frontend ist das Meiste übersetzt und darauf kommt es ja an.
Der Support ist wie bei den meisten anderen Themes amerikanischer Anbieter leider nur auf Englisch.
Support für das Flatsome-Theme
Selbstverständlich gibt es auch für Flatsome weltklasse Support. Auch wenn die Dokumentation nicht so überragend ist, wie bei manch anderen Anbietern, kann man sich mit seinen Fragen ja auch immer (innerhalb der Support-Zeit) an das Team wenden:
- Auf YouToube gibt es immerhin ein paar Videotutorials zu Flatsome.
- In der Knowledge-Base findet sich eine umfangreiche Artikelsammlung.
- Onlinesupport gibt es über Themeforest.
Nachteile von Flatsome
Kurz und knapp:
- Der größte Vorteil ist auch der größte Nachteil. Flatsome ist für E-Commerce. Andere können auch E-Commerce – und auch alles andere.
- Der UX Builder ist zwar vielversprechend, aber noch relativ frisch. Da gibt es bessere Editoren im Markt. Mal sehen, was die Zukunft bringt.
- Die Anzahl der Fertiglayouts ist nicht der Rede wert.
- Flatsome würden wir für absolute Anfänger eher nicht empfehlen. Ein bischen mit Webtechnologien auskennen ist bestimmt von Vorteil. Aber das gilt ja auch allgemein bei WordPress.
Kosten für Flatsome
Flatsome kostet 59 USD und enthält dafür sechs Monate Onlinesupport. Weitere 6 Monate kosten 17,63 USD.

Fazit zu Flatsome
Mit Flatsome lassen sich verhältnismäßig leich Onlineshops der angepassten Content-Module und Theme-Optionen bauen. Die Integration mit WooCommerce ist sehr gut gelungen. Für Anfänger ist diese Theme vielleicht nicht optimal. Aber das Betreiben eines Onlineshops mit WordPress ist nun keine besonders einfache Sache – vor allem nicht in Deutschland. Einarbeitungszeit ist unumgänglich.
Der Frontend-WYSIWYG-Editor UX Builder macht Spaß. Mit dem Builder lässt sich ganz gut und schnell arbeiten, auch wenn er sicher noch verbesserungswürdig ist.
Flatsome gehört auf jeden Fall ausprobiert, wenn es um den Aufbau eines Onlineshops geht. Wer mehr als nur einen Onlineshop machen möchte, greift lieber zu einem der anderen Themes, die wir hier für euch ausprobiert und getestet haben.